L’objet XmlHttpRequest
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Historique de l’objet XMLHttpRequest
- 4- Fonctionnement de l’objet XMLHttpRequest
- 5- XMLHttpRequest
- 5.1- Propriétés
- 5.2- Évènements
- 5.3- Méthodes
- 6- Création de l’objet XMLHttpRequest
- 6.1- Utilisation de XMLHTTPRequest
- 6.2- Création de l’objet XMLHttpRequest
- 6.2.1- Sommaire du cours JavaScript
- 6.2.2- Sommaire du cours AJAX
L’objet XmlHttpRequest
-
Objectifs
- ِConnaitre l’objet
XMLHttpRequest - Etre capable de créer l’objet
XMLHttpRequest -
Présentation
- L’objet
XMLHttpRequestpermet de faire des requêtes HTTP au serveur, de recevoir des réponses et de mettre à jour une partie de la page Web. - En mode asynchrone, cette mise à jour se réalise sans devoir recharger la page et donc de façon totalement transparente pour l’utilisateur.
XMLHttpRequestest l’objet qui va vous permettre d’utiliser la technologieAjaxau sein de vos pages web.XMLHttpRequestest basé sur le principe d’échange de données entre un client (la page WEB de l’internaute qui prend l’initiative de la connexion) et un serveur sur lequel se trouve la page ou l’application à laquelle la page Web
veut accéder.- L’objet
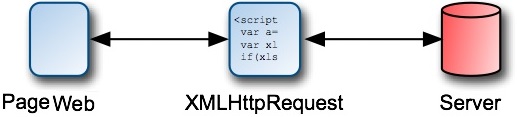
XMLHttpRequests’utilise donc dans une architecture de type client-serveur. -
Historique de l’objet XMLHttpRequest
XMLHttpRequest, a été d’abord implémenté dans Internet Explorer depuis la version 4.0.- Ce concept s’appelait
XMLHTTPdans les premiers temps, avant qu’Ajax ne devienne le nom le plus communément utilisé. - L’emploi de
XMLHttpRequesten 2005 par Google, dans Gmail et GoogleMaps a contribué au succès de ce format. -
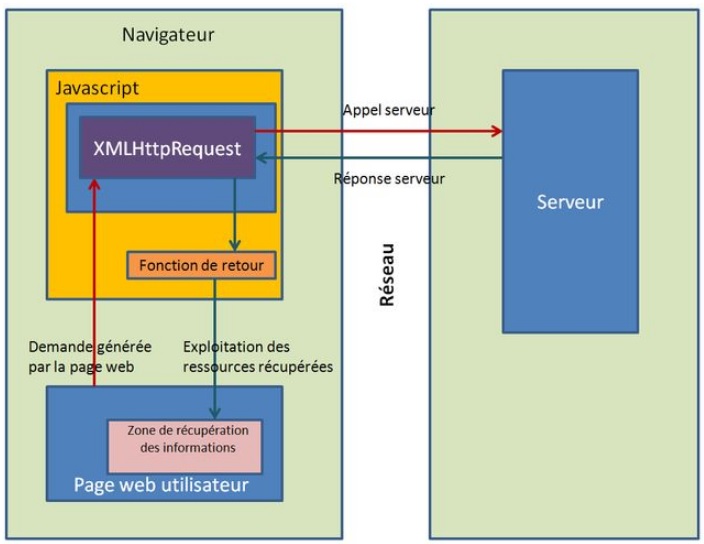
Fonctionnement de l’objet XMLHttpRequest
- L’objet
XMLHttpRequesta été créé pour permettre aux développeurs d’initier des demandes HTTP à partir de n’importe où dans une application. - L’objet
XMLHttpRequestest créé par le moteur JavaScript du navigateur. - Cet objet est alors utilisé pour envoyer une requête HTTP vers le serveur.
- La réponse est fournie par celui-ci au navigateur.
- À l’aide du HTML et des feuilles de style CSS, le résultat est ensuite affiché dans le navigateur.
- La propriété
XMLHttpRequest.readyStaterenvoie l’état dans lequel se trouve un client XMLHttpRequest. Un client XHR existe dans l’un des états suivants: - Les états possible du "
readyState" : - 0 : Requête non initialisée,le client XMLHttpRequest a été créé, mais la méthode
open()n’a pas encore été appelée. - 1 : Connexion au serveur établie, la méthode open() a été invoquée. Pendant cet état, les en-têtes de demande peuvent être définis à l’aide de la méthode setRequestHeader() et la méthode send() peut être appelée, ce qui lancera la récupération.
- 2 : Requête reçue,
- 3 : Requête en cours de traitement
- 4 : Requête terminée et réponse prête
-
XMLHttpRequest
- Les objets
XMLHttpRequest(XHR)permettent d’interagir avec des serveurs. On peut récupérer des données à partir d’une URL sans avoir à rafraîchir complètement la page. Cela permet à une page web d’être mise à jour sans perturber les actions de l’utilisateur. XMLHttpRequest est beaucoup utilisé par l’approche AJAX. -
Propriétés
XMLHttpRequest.onreadystatechange: Un gestionnaire d’événement (EventHandler) invoqué à chaque fois que l’attribut readyState change.XMLHttpRequest.readyState: L’état de la requête sous la forme d’un unsigned short.XMLHttpRequest.response: Un objet ArrayBuffer, Blob, Document, un objet JavaScript ou une chaîne de caractères (DOMString) selon la valeur de XMLHttpRequest.responseType. Cet objet contient le corps de la réponse.XMLHttpRequest.responseText: Une chaîne de caractères DOMString qui contient la réponse à la requête sous forme de texte ou la valeur null si la requête a échoué ou n’a pas encore été envoyée.XMLHttpRequest.responseType: Une valeur parmi une liste qui définit le type de réponse.XMLHttpRequest.responseURL: L’URL sérialisée de la réponse ou la chaîne vide si l’URL est nulle.XMLHttpRequest.responseXML: Un objet Document qui contient la réponse de la requête ou null si la requête a échoué, qu’elle n’a pas encore été envoyée ou qu’elle ne peut pas être analysée comme XML ou HTML. Cette propriété n’est pas disponible dans les workers.XMLHttpRequest.status: Une valeur numérique unsigned short qui décrit le statut de la réponse à la requête.-
Évènements
abort, onabort: Se déclenche lorsqu’une requête a été interrompue (par exemple via XMLHttpRequest.abort()).error, onerror: Se déclenche lorsqu’une requête a rencontré une erreur.load, onload: Se déclenche lorsqu’une transaction XMLHttpRequest se termine correctement.loadend, onloadend: Se déclenche lorsqu’une requête est terminée (avec une erreur ou non). Quand elle a réussi, l’événement a lieu après load). Quand elle a échoué, l’événement survient après error).loadstart, onloadstart: Se déclenche lorsqu’une requête commence à charger des données.progress: Se déclenche périodiquement lorsqu’une requête reçoit des données supplémentaires. Le gestionnaire onprogress est également disponible.-
timeout: Se déclenche lorsque la progression est terminée du fait de l’expiration de la durée limite. Le gestionnaire ontimeout est également disponible. -
Méthodes
XMLHttpRequest.abort(): Interrompt la requête si elle a déjà été envoyée.XMLHttpRequest.getAllResponseHeaders(): Renvoie, via une chaîne de caractères, l’ensemble des en-têtes de la réponse, séparés par CRLF ou la valeur null si aucune réponse n’a été reçue.XMLHttpRequest.open(): Initialise une requête. Cette méthode doit être utilisée par du code JavaScript.XMLHttpRequest.overrideMimeType(): Surcharge le type MIME renvoyé par le serveur.XMLHttpRequest.send(): Envoie la requête. Si la requête est asynchrone (le comportement par défaut), la méthode renvoie un résultat dès que la requête est envoyée.XMLHttpRequest.setRequestHeader(): Définit la valeur d’un en-tête de requête HTTP. Cette méthode doit être appelée après open() mais avantsend().- Source:https://developer.mozilla.org/fr/docs/Web/API/XMLHttpRequest
-
Création de l’objet XMLHttpRequest
-
Utilisation de XMLHTTPRequest
- Instancier l’objet
- Initialiser une requête
- Méthode, URL
- Asynchrone ?
- Associer une fonction au traitement du résultat de la requête
- Effectuer la requête
- Envoyer des données ?
- Traiter le résultat
- Texte ?
- XML / JSON ?
-
Création de l’objet XMLHttpRequest
- La méthode open démarre la connexion, en mode lecture ou écriture, pour recevoir des données du serveur ou lui en envoyer. Ce sera traité sur le serveur par un langage coté serveur comme PHP, Java, etc…
- La connexion passe par plusieurs états successifs qui sont assignés à l’attribut readyState de l’objet.
- Soit un test préliminaire qui vérifie si le navigateur supporte l’objet natif XMLHttpRequest. Dans l’affirmative, l’objet XMLHttpRequest est créé.


XMLHttpRequest.getResponseHeader():Renvoie la chaîne de caractères contenant le texte de l’en-tête voulue ou null si aucune des réponse n’a été reçue ou si l’en-tête n’existe pas dans la réponse.
//Création de l'objet XmlHttpRequest(XHR)
function nouveauXHR(){
var xhrObject = null;
if(window.XMLHttpRequest) // Firefox et autres
xhrObject = new XMLHttpRequest();
else if(window.ActiveXObject) {// Internet Explorer
try{
xhrObject = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
xhrObject = new ActiveXObject("Microsoft.XMLHTTP");
}
} else {// XMLHttpRequest non supporté par le navigateur
alert("Votre navigateur ne supporte pas les objets XMLHTTPRequest...");
xhrObject = false;
}
return xhrObject;
}