TP02 Menu de navigation Bootstrap
TP02 Menus de navigation Bootstrap
-
Objectifs
- Etre capable de créer un menu en Bootstrap
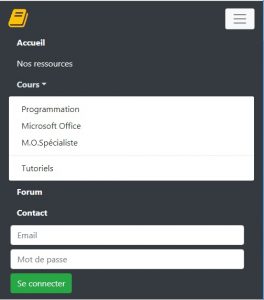
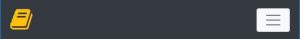
- Utiliser le framework Bootstrap 4 pour réaliser le menu responsive illustré par les schémas ci-dessous
- Compléter le fichier index TP02 pour créer ce menu.
- Le menu s’étale sur la totalité de largeur de l’écran
- Le menu doit toujours être fixée en haut de l’écran.
- Un image livre (« book ») s’affiche à gauche avec une couleur jaune ( » class warning »)
- Ajouter quatre éléments de menu et un menu déroulant entre les quatre éléments .
- Marquer le deuxième élément de menu comme actif (« Nos ressources »).
- Ajouter une ligne de séparation dans la liste déroulante avant le dernier élément
- Ajouter un formulaire de connexion avec un bouton et deux champs de courrier électronique et de mot de passe à droite.
- Vue de bureau:
- Vue Mobile:
Énoncé
01: avant Click

02: après Click