TP01 Menus de navigation Bootstrap
TP01 Menus de navigation Bootstrap
-
Objectifs
- Etre capable de créer un menu en Bootstrap
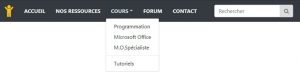
- Utiliser le framework Bootstrap 5 pour réaliser le menu responsive illustré par le schémas ci-dessous
- Le menu s’étale sur la totalité de largeur de l’écran
- Le menu se colle en haut de l’écran
- Ajouter une ligne de séparation dans la liste déroulante avant le dernier élément
- À la base, une barre nécessite juste les classes
navbaretnavbar-expandpour la réduction du point d’arrêt requis afin de créer l’icône hamburger: - L’arrière plan de menu est noir pour cela on utilise la classe:
bg-dark - La couleur de texte est blanc pour cela on utilise la classe:
navbar-light - Pour rendre la barre de navigation fixée en haut de la page utiliser la classe
.fixed-top - Utiliser l’ une des classes
.bg-colorpour changer la couleur de fond de la barre de navigation (.bg-primary,.bg-success,.bg-info,.bg-warning,.bg-danger,.bg-secondary,.bg-darket.bg-light) - Ajouter une couleur de texte blanche à tous les liens de la barre de navigation avec la classe
.navbar-darkou utiliser la classe.navbar-lightpour ajouter une couleur de texte noire. - Utiliser une classe correspondante pour mettre automatiquement les textes de menu en majuscules
- Ajouter le Logo la marque
- Pour ajouter ce logo utiliser la classe
.navbar-brand - La classe
.navbar-brandest utilisée pour mettre en évidence la marque ,le logo ou le nom de votre site. - Ce qui donne
- Utiliser la classe
.fadans l’élément <span> - Pour connaitre comment utiliser les symboles bootstrap lire l’article les symboles
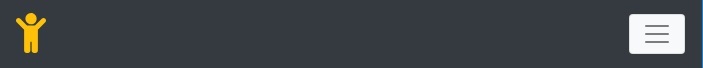
- Pour créer un menu réductible, utiliser un bouton avec celui.
- La classe
.collapseindique un élément réductible (un <div> dans notre cas); c’est le contenu qui sera affiché ou caché avec le bouton. - Le contenu qui sera affiché ou masqué est celui qui sera indiqué par
data-target="#Centenunav"> - Ce qui donne:
- Pour créer les éléments de menu, utiliser un élément div ou nav qui contient les classes
.collapseetnavbar-collapse - La classe
justify-content-betweendispose le premier objet au début de l’axe et le dernier à la fin de l’axe. - On peut utiliser la classe
justify-content-aroundpour distribuer l’espace de façon équitable. Tous les objets ont le même espace de chaque côté. - Attribuer un Id à cet élément si un bouton a été crée à l’étape 3
- Pour créer l’élément de recherche,commencer par l’élément formulaire
- La classe
.input-groupest un conteneur permettant d’améliorer une entrée en ajoutant une icône, un texte ou un bouton devant ou derrière le champ de saisie en tant que « texte d’aide ». - Utiliser la classe
.input-group-prependpour ajouter le texte d’aide devant l’entrée - Utiliser la classe
.input-group-appendpour l’ajouter derrière l’entrée. - Ajouter la classe
.input-group-textpour styler le texte d’aide spécifié. - Utiliser la classe
.input-group-smpour les petits groupes d’entrées - Utiliser la classe
.input-group-lgpour les grands groupes d’entrées
Énoncé

Éléments de correction
<nav class="navbar navbar-expand-md navbar-light bg-dark fixed-top">
</nav>Conseil:
<a href="#" class="navbar-brand">
<span class="fa fa-child text-warning fa-2x"></span>
</a> 
<button type="button"
class="navbar-toggler bg-light"
data-toggle="collapse"
data-target="#Centenunav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-between"
id="Centenunav">
</div><form class="form-inline ml-3">
<div class="input-group">
<input type="text" class="form-control"
placeholder="Rechercher">
<div class="input-group-append">
<button type="button" class="btn">
<span class="fa fa-search text-muted"></span>
</button>
</div>
</div>
</form>