Structure et architecture d’un projet Angular
Structure et architecture d’un projet Angular
-
Objectifs
- Etre capable de créer un projet Angular
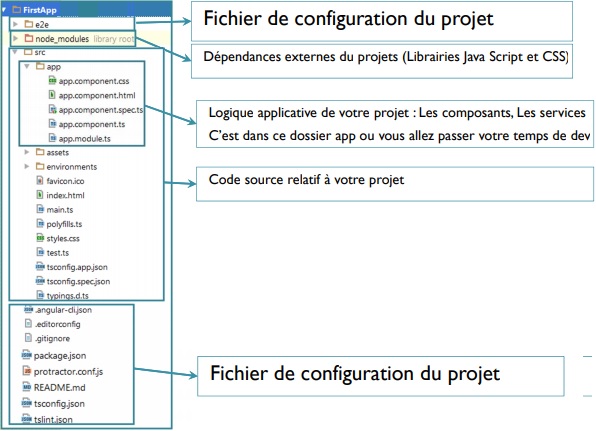
- Connaitre la structure et l’architecture d’un projet Angular
-
Présentation
- Angular est un Framework pour créer la partie Front End des applications web en utilisant HTML et JavaScript ou TypeScript compilé en JavaScript.Une application Angular se compose de :
- Un à plusieurs modules dont un est principal.
- Chaque module peut inclure :
- Des composant web : La partie visible de la ‘application Web (IHM)
- Des services pour la logique applicative. Les composants peuvent utiliser les services via le principe de l’injection des dépendances.
- Les directives : un composant peut utiliser des directives
- Les pipes: utilisés pour formater l’affichage des données dans els composants.
-
Les modules
- Le module est le bloc de code conçu pour effectuer une seule tâche. Nous pouvons exporter le module sous forme de classe. Les applications Angular ont un ou plusieurs modules.
- Chaque application Angular possède un module racine et de nombreux autres modules en vedette.
- Un module peut représenter le tout ou une partie de votre application
- Ce bloc peut contenir les éléments suivants : Component, Service, Directive ou Pipe
- Il peut être dépendant d’un ou plusieurs autre(s) module(s)
- Chaque application Angular doit avoir au moins un module. Si l’application angulaire ne contient qu’un seul module, il s’agit du module racine.
- Un module peut être partagé à d’autres modules
- Angular possède son propre système de modularité appelé modules angulaires ou NgModules.
- Chaque application Angular possède au moins une classe de module angulaire: le module racine, appelé classiquement
AppModule. - Pour angulaire un module est une classe avec un décorateur @NgModule.
- Les décorateurs sont des fonctions qui modifient les classes JavaScript.
- Angular possède de nombreux décorateurs qui attachent des métadonnées aux classes pour configurer et donner le sens à ces classes.
- Exemple:
src/app/app.module.ts - Les propriétés les plus importantes sont:
- Les déclarations : la classe représentant le module. Angular a trois types de classes de modules: components, directives, et pipes.
-
exports– Pour exporter les classes utilisables dans d’autres modules. - Les
imports– Pour importer d’autres modules. - Les
providers– Pour déclarer les fabriques de services. bootstrap– Pour declarer le corposant Racine du module. Seul le module racine doit définir cette propriété.-
Le Component
- L’architecture d’Angular Component
- Dans Angular, tout est composant: Un composant est une balise HTML personnalisée (ex: app-root, app-shop, app-login etc.)
- Définit par : 1 sélecteur (le nom de la balise), 1 template , 1 ou plusieurs fichiers de style CSS (facultatif)
- Représenté par : 1 fichier Typescript (.ts), 1 fichier HTML (.html), 1 ou plusieurs fichiers de style CSS (facultatif)
- Un component peut utiliser d’autres components
-
Le package.json
- Le fichier package.json situé à la racine de l’application définit les bibliothèques qui seront installées node_modules lors de l’exécution npm install.

import {
BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,AppRoutingModule],
providers: [],
bootstrap: [AppComponent]})
export class AppModule { }Lorsque vous déployez votre application, vous distribuez uniquement la génération résultante, pas les fichiers source ou les outils de génération.
