Récupérer des données avec PHP MySQL dans Angular
Récupérer des données avec PHP MySQL dans Angular
-
Objectifs
- Etre capable d’afficher des données provenant d’une base de données MySQL dans Angular
-
Présentation
- Dans ce tutoriel nous allons mettre en place une application qui va nous permettre d’afficher le contenue d’une table, coté serveur, MySql .
-
MYSQL
- Une fois que vous avez installé MySQL, vous pouvez créer la base de données que vous utiliserez dans ce tutoriel.
- Nous allons utiliser PHPMYADMIN pour créer notre base de données:
- Créer la base de données "angulardb"
- Créer la table "apprenants"
-
PHP
-
Fichier apprenants.php
-
Explication
- Pour passer une variable de PHP vers JavaScript, il existe plusieurs méthodes.
- La méthode la plus simple consiste à afficher grâce à PHP la valeur de la variable directement dans le code JavaScript. Il s’agit de la méthode la plus directe.
- La fonction
json_encodepermet alors d’éviter des injections avec par exemple du code malveillant inséré depuis PHP. Il peut également être difficile de se retrouver dans son code quand on insère des données structurées (JSON, HTML) et parce que les deux langages sont mélangés. - La fonction
array_map("utf8_encode",$row)nous permet d’encoder le résultat en UTF8 -
Angular
- exécuter la commande ci-dessous pour créer votre application angular 9:
-
Fichier app.component.ts
- Ajouter le code ci-dessous dans votre fichier
src/app/app.component.ts: -
Fichier app.component.html
- Ajouter le code ci-dessous dans votre fichier
src/app/app.component.html: -
Fichier app.module.ts
- Ajouter le code ci-dessous dans le fichier
src/app/app.module.tsdu projet: -
Fichier index.html
- Ajouter le code ci-dessous dans votre fichier
src/index.html: -
Utiliser Bootstrap
- Revenez à votre interface de ligne de commande (CLI) et installez Bootstrap 4 via npm comme suit:
npm install –save bootstrap - Cela ajoutera également le package de démarrage au fichier package.json . Les actifs Bootstrap 4 seront installés dans le dossier node_module/bootstrap . Vous devrez indiquer à Angular où les rechercher.
- Ouvrez le fichier src/styles.css de votre projet Angular et importez le fichier bootstrap.css comme suit:
@import url(‘../node_modules/bootstrap/dist/css/bootstrap.min.css’); -
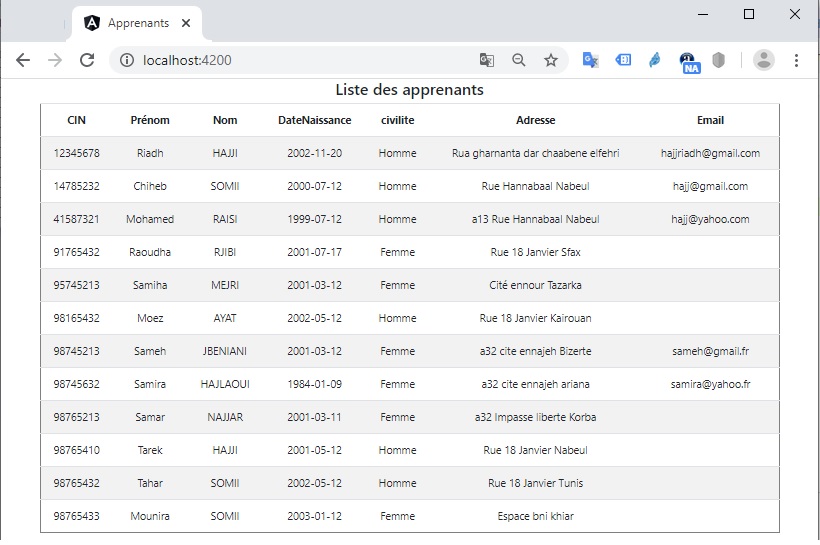
Résultat
CREATE TABLE `apprenants` (
`cinApprenant` int(11) NOT NULL COMMENT 'CIN',
`prenom` text NOT NULL,
`nom` varchar(100) NOT NULL,
`dateNaissance` date NOT NULL,
`civilite` tinyint(1) NOT NULL,
`adresses` varchar(255) NOT NULL,
`adressMail` varchar(45) DEFAULT NULL,
PRIMARY KEY (`cinApprenant`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1<?php
header("Access-Control-Allow-Origin: *");
header("Content-Type: application/json; charset=UTF-8");
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "angulardb";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//echo "Connected successfully";
$sql = "SELECT cinApprenant,prenom,nom,dateNaissance
,if(civilite=1,'Homme','Femme') as civilite,adressMail,adresses FROM apprenants";
$result = mysqli_query($conn,$sql);
$myArray = array();
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$myArray[] = array_map("utf8_encode", $row);
}
print json_encode($myArray);
}
else
{
echo "0 results";
}ng new apprenantimport { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'apprenants';
data = [];
constructor(private http: HttpClient) {
this.http.get('http://localhost/employee.php').subscribe(data => {
this.data.push(data);
console.log(this.data);
}, error => console.error(error));
}
}
<div class="container text-center">
<h4>Liste des apprenants</h4>
<table class="table table-striped">
<thead>
<tr>
<th>CIN</th>
<th>Prénom</th>
<th>Nom</th>
<th>DateNaissance</th>
<th>civilite</th>
<th>Adresse</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let mydata of data[0]">
<td>{{mydata.cinApprenant}}</td>
<td>{{mydata.prenom}}</td>
<td>{{mydata.nom}}</td>
<td>{{mydata.dateNaissance}}</td>
<td>{{mydata.civilite}}</td>
<td>{{mydata.adresses}}</td>
<td>{{mydata.adressMail}}</td>
</tr>
<tbody>
</table>
</div>
<router-outlet></router-outlet>
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
/////Deux lignes àimporter
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Apprenants</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>