Les listes imbriquées HTML
Les listes imbriquées HTML
-
Objectifs
- ِ Connaitre les listes imbriquées en HTML.
-
Introduction
- L’élément <li> est un élément commun entre les listes ordonnées <ol> et les listes non-ordonnées <ul>,peut lui même avoir un contenu très variés, et contenir d’autres éléments <ol> et <ul>
-
Les listes imbriquées HTML
- Nous pouvons exploiter cette propriété pour créer des listes imbriquées les unes dans les autres, nous obtenons ainsi plusieurs niveaux de numérotation ou de puces
- Pour écrire des listes valides, il faut retenir les points suivants:
- Un élément <ul> ou un élément <ol> ne peuvent contenir que des éléments <li> (items de liste).
- Un élément <li> peut contenir du texte, des éléments de type en-ligne, ou encore des éléments de type bloc. On peut donc placer une série de paragraphes dans un item de liste.
- La structure d’une liste à puces est donc la suivante:
<ol>
<li> Item 1
<ol>
<li> Item 1 A</li>
<li> Item 1 B</li>
</ol>
</li>
<li> Item 2
<ol>
<li> Item 2 A</li>
<li> Item 2 B</li>
</ol>
</li>
</ol>
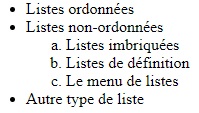
Exemple:
<ul>
<li>Premier item de premier niveau</li>
<li>
Deuxième item de premier niveau
<ul>
<li>Premier item de deuxième niveau</li>
<li>Deuxième item de deuxième niveau</li>
</ul>
</li>
<li>Troisième item de premier niveau</li>
</ul>