Les éléments de base d’un document HTML5
Les éléments de base d’un document HTML5
-
Objectifs
- ِConnaitre les éléments de base d’un document HTML5.
-
Description
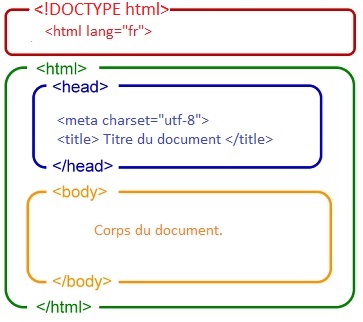
- Le document HTML possède par défaut un en‐tête et un corps.
- L’en‐tête (élément head) définit les propriétés globales du document (titre, apparence, méta‐informations) tandis que le corps ( élément body) renferme des balises de contenu.
-
<!DOCTYPE html>
- Un document HTML doit toujours débuter par un Doctype , avant même la première balise .
- Le Doctype s’insère en tout début de page.
- Il sert à définir le type du document afin qu’il soit correctement interprété par le navigateur.
- Le Doctype doit toujours se situer avant la balise >HTML>.
- Il s’agit d’une déclaration permettant de renseigner le navigateur sur le type de document HTML délivré.
- Depuis HTML 5, le Doctype a été considérablement simplifié puisqu’il n’est pas sensible à la casse, qu’aucune DTD n’est précisée.
-
<HTML>
- La balise <HTML> indique au navigateur qu’il s’agit d’un document HTML
- L’élément <HTML> constitue la racine de tout document HTML.
- La balise <HTML> est pris en charge par tous les principaux navigateurs.
- Attributs :
- lang : permet de préciser la langue du document.
- manifest : permet de préciser l’adresse URL du manifeste contrôlant le cache des
fichiers pour une utilisation en mode déconnecté. - L’attribut manifest entre en jeu dans l’élaboration d’applications web exécutées hors ligne.
- L’attribut manifest doit figurer sur chacune des pages que vous souhaitez mettre en cache.
- Le fichier manifest est un simple fichier texte qui répertorie les ressources qui seront mis en cache par le navigateur pour un accès hors ligne.
-
<head>
- En‐tête du document. L’en‐tête du document exerce un rôle crucial, car il fournit de multiples renseignements sur le document lui‐même, que le contenu n’indique pas.
- Dans cette optique, il recueille plusieurs autres balises aux rôles précis : <title>, <meta>, <link>, <style>, <script>.
- La balise <head> contient tous les éléments de l’en-tête de votre document.
- L’élément <head> englobe un certain nombre d’informations utiles au bon affichage la page web.
- Ces informations dites métadonnées sont contenues dans six élément différents qui ont chacun un rôle bien déterminé.
- Il s’agit des éléments <base />, < Link/>, <meta />, <script>, <style> et <title>.
- Aucun d’eux n’a de répercussion directement visible dans la page et seul le contenu l’élément <title> sera visible, non dans la page mais dans la zone de titre du navigateur
-
<title>
- La balise <title> est requise dans tous les documents HTML et définit le titre du document.
- Il est affiché par le navigateur et est indexé par les moteurs de recherche.
-
<body>
- Corps du document.
- L’élément <body> contient toutes les balises HTML de contenu : texte, blocs, images, titres, médias, formulaires, etc.
- La balise <body> définit la partie principale du document, qui contient les informations destinées à être affichées.
- L’élément <body> d’un document contient le contenu du document. Le contenu peut être présenté par un agent d’utilisateur de plusieurs manières. Par exemple, le contenu peut être un texte, d, les images, des liens, des couleurs, des graphiques, etc.
La balise Doctype n’a pas de balise de fermeture, ni-même un anti-slash à l’intérieur. Elle n’est pas sensible à la casse, elle peut donc s’écrire en minuscule comme en majuscule.

Le bloc d’en-tête a donc la structure suivante, dans laquelle seuls les éléments <title> <base /> ne doivent figurer qu’une seule et unique fois, les autres n’ayant pas de limites.
<head>
<title><titre de la page </title>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<base href="https://www.apcpedagogie.com" />
<link rel="shortcut icon"type="images/x-icon" href="../images/favicon.ico" />
<meta name="Author" content="Riadh HAJJI" />
<script type="text/javascript">
<!--script javascript-->
</script>
<style type="text/css">
<!--style CSS-->
</style>
</head>