Le widget ListView dans Flutter
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Créer une ListView dans Flutter
- 4- Les types de ListViews
- 4.1- ListView()
- 4.2- ListView.builder()
- 4.3- ListView.separated()
- 4.4- ListView.custom()
- 5- Exemples d'utilisation d'un
ListViewdans Flutter - 5.1- Exemple 01
- 5.2- Exemple 02
- 6- Applications
- 6.1- App01
- 6.2- App02
- 6.2.1- Cours Flutter
Le widget ListView dans Flutter

-
Objectifs
- Apprendre à utiliser efficacement le widget ListView dans Flutter pour afficher des listes de données de manière fluide et optimisée.
-
Présentation
- Le widget
ListViewest utilisé pour afficher une liste d’éléments dans une vue défilante. - La
ListViewest un outil très pratique pour afficher une grande quantité d’informations à l’écran. - ListView est une liste déroulante de widgets disposés linéairement. De plus, il affiche ses enfants les uns après les autres dans le sens du défilement.
- Voici quelques points clés à retenir :
- Affichage de Contenu Défilant :
- ListView est idéal pour afficher des listes d’éléments, qu’il s’agisse de messages, d’articles, de contacts, etc.
- Lorsque la liste d’éléments dépasse l’espace disponible à l’écran, ListView permet le défilement fluide pour afficher tous les éléments.
- Types de ListView :
- Il existe plusieurs types de ListView en fonction de vos besoins :
- ListView.builder : Utilisé pour générer dynamiquement des éléments à partir d’une source de données (par exemple, une liste d’articles).
- ListView.separated : Similaire à ListView.builder, mais avec des séparateurs personnalisés entre les éléments.
- ListView.custom : Pour une personnalisation avancée de la façon dont les éléments sont affichés.
- Personnalisation :
- Vous pouvez personnaliser l’apparence des éléments dans ListView en utilisant des widgets tels que ListTile, Card, Container, etc.
- N’oubliez pas d’ajouter des interactions (comme des gestes de balayage ou des clics) pour rendre l’expérience utilisateur plus riche.
- Performance :
- ListView.builder est recommandé pour les performances optimales, car il ne crée que les éléments visibles à l’écran.
-
Créer une ListView dans Flutter
- Pour créer une ListView dans Flutter, vous pouvez utiliser les éléments et propriétés suivants :
children:- Contient une liste de widgets comme valeur et les organise dans un format de liste. Cet attribut est le plus important car il contient les valeurs de la liste.
- Cet attribut est le plus couramment utilisé pour définir les éléments de la liste. Vous pouvez lui fournir une liste de widgets à afficher dans la ListView.
- Exemple:

childrenDelegate: cette propriété prend SliverChildDelegate comme objet. Et il sert de délégué qui a fourni aux enfants le ListView.clipBehaviour: cette propriété contient Clip enum (final) comme objet. Il contrôle si le contenu de ListVew sera tronqué ou non.itemExtent: l’itemExtent prend une valeur double en tant qu’objet pour contrôler la zone de défilement dans le ListView .padding:- Il contient EdgeInsetsGeometryI comme objet pour donner de l’espace entre la Listview et ses enfants.
- prend la valeur de la classe EdgetInsets. Cette propriété organise l’ensemble de ListView et lui donne une marge interne.
scrollDirection:- Cette propriété prend Axis enum comme objet pour décider de la direction du défilement sur le ListView .
- Permet aux éléments de défiler horizontalement ou verticalement.
shrinkWrap: cette propriété prend une valeur booléenne comme objet. Ainsi, il décidera si la taille de la zone de défilement sera déterminée par le contenu à l’intérieur de ListView .primary: si cette propriété est définie sur true, seul ce widget ListView peut défiler. Si c’est false, le widget ne pourra pas défiler.-
Les types de ListViews
- Il existe quatre types de Widget ListViews comme indiqué ci-dessous :
-
ListView()
- Le Widget
ListViewestest le constructeur par défaut d’une classe ListView . Un ListView prend simplement la liste des enfants et la rend déroulante. - Lors de l’utilisation de
ListView Widget, nous n’avons qu’à passer une List contenant tous les enfants à afficher dans ListView . - Tous les widgets de ces enfants seront créés de manière statique, même si certains d’entre eux ne sont pas actuellement visibles dans la fenêtre.
- L’utilisateur ne doit pas créer un grand nombre de widgets enfants lors de l’utilisation de
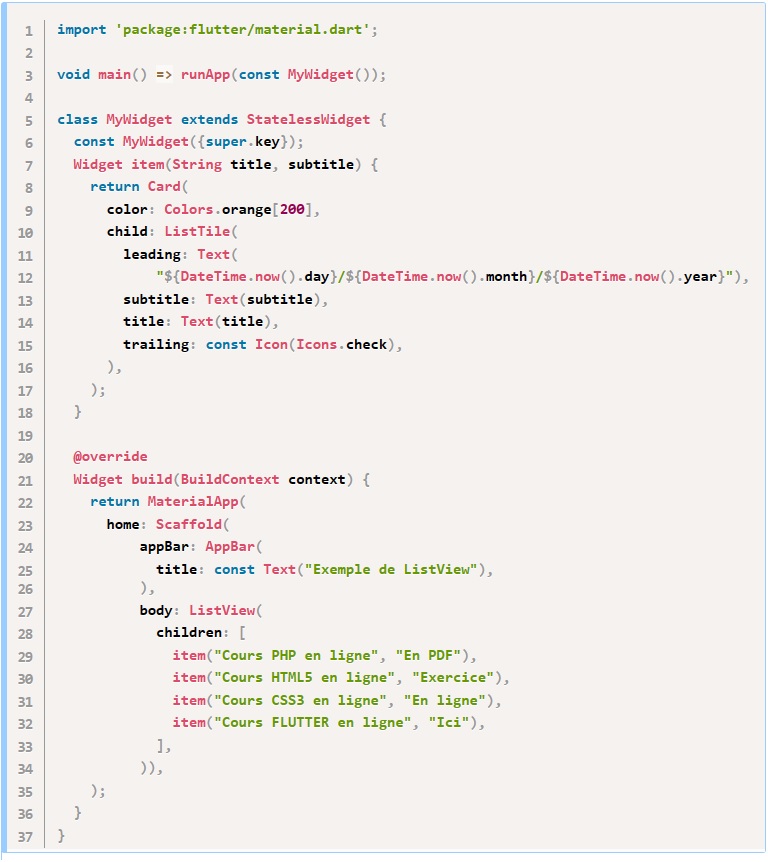
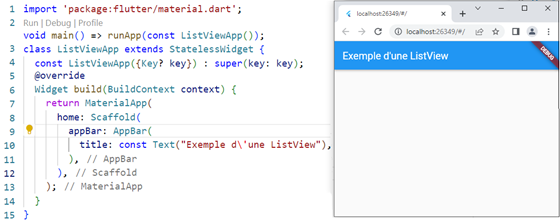
ListView Widget. - Voici un exemple d’application qui utilise le widget
ListView: -
ListView.builder()
- Pour des quantités d’informations plus conséquentes, il vaut mieux utiliser le constructeur nommé
ListView.builder. Il prend un paramètre de typeIndexedWidgetBuilderqui va créer les enfants à la demande, au fur et à mesure qu’ils seront visibles, ListView.buildera deux propriétés principales, à savoir itemCount (nombre d’éléments de la liste) et itemBuilder (pour créer des vues à partir d’éléments de liste).- Pour bien comprendre ce concept réaliser l’exemple suivant :
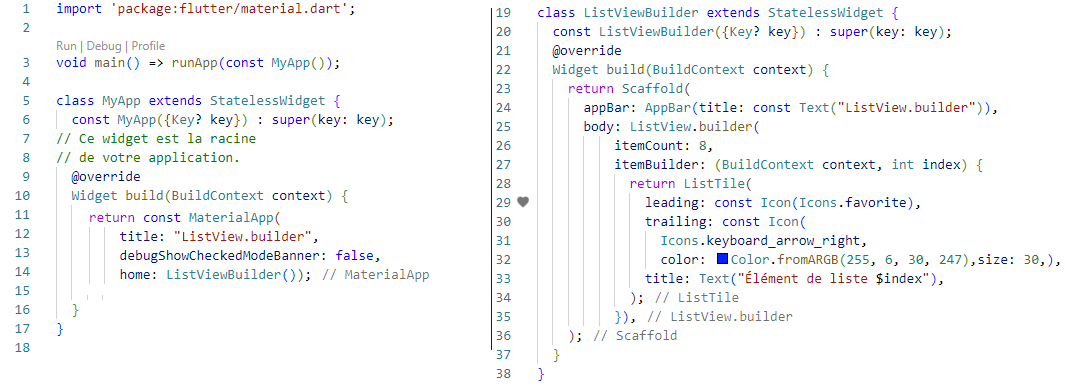
- Dans le code ci-dessus, on a utilisé la classe
ListViewBuilderqui est une classe sans état (StatelessWidget). Il renvoie un nouveau Scaffold composé de appBar et de body. - Dans le body, on a un
ListView.builderavec itemcount 8 et itemBuilder qui créera un nouveau widget encore et encore jusqu’à 8 fois car nous avonsitemCount=8. - Si nous n’utilisons pas
itemCountdansListView.builder, nous obtiendrons des éléments de liste infinis, il est donc recommandé d’utiliseritemCountpour éviter de telles erreurs. - L’
itemBuilderrenvoie ListTile.Ce ListTile se construira encore et encore jusqu’à 8 fois. - Exemple d’application
- Code
- Résultat
-
ListView.separated()
- La
ListView.separatedintègre un paramètre obligatoire supplémentaire, le separatorBuilder, qui attend une instance de IndexedWidgetBuilder. Son implémentation sera réalisée comme dans l’itemBuilder, c’est-à-dire en incorporant un BuildContext et un index. - Le constructeur
ListView.separated()est utilisé pour générer une liste de widgets, mais en plus, un widget séparateur peut également être généré pour séparer les widgets. - En bref, ce sont deux listes de widgets entrelacées : la liste principale et la liste de séparation. Contrairement au constructeur builder(), le paramètre itemCount est obligatoire ici.
-
ListView.custom()
-
Exemples d’utilisation d’un
ListViewdans Flutter -
Exemple 01
- 1- Commencez par le code typique :
- 2-Ajouter le
ListView: - ListView le plus simple possible
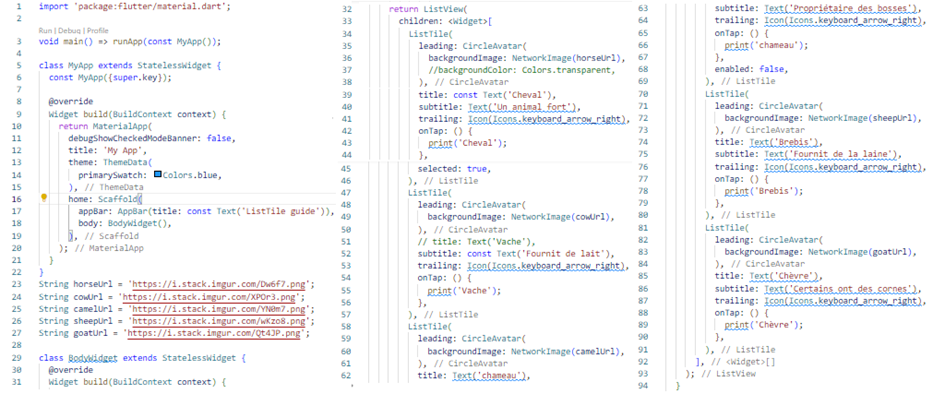
- On l’habille un peu
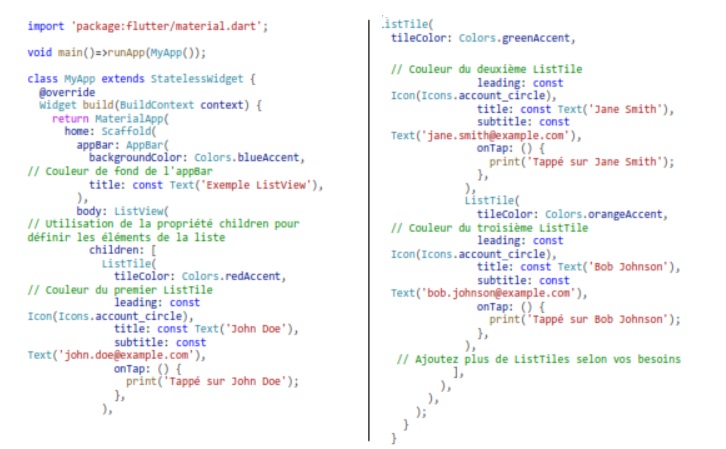
- Et il ne doit pas s’agir uniquement de ListTiles :
-
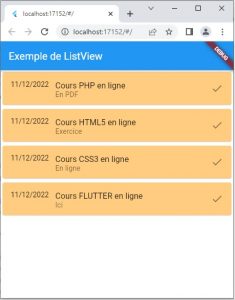
Exemple 02
-
Applications
-
App01
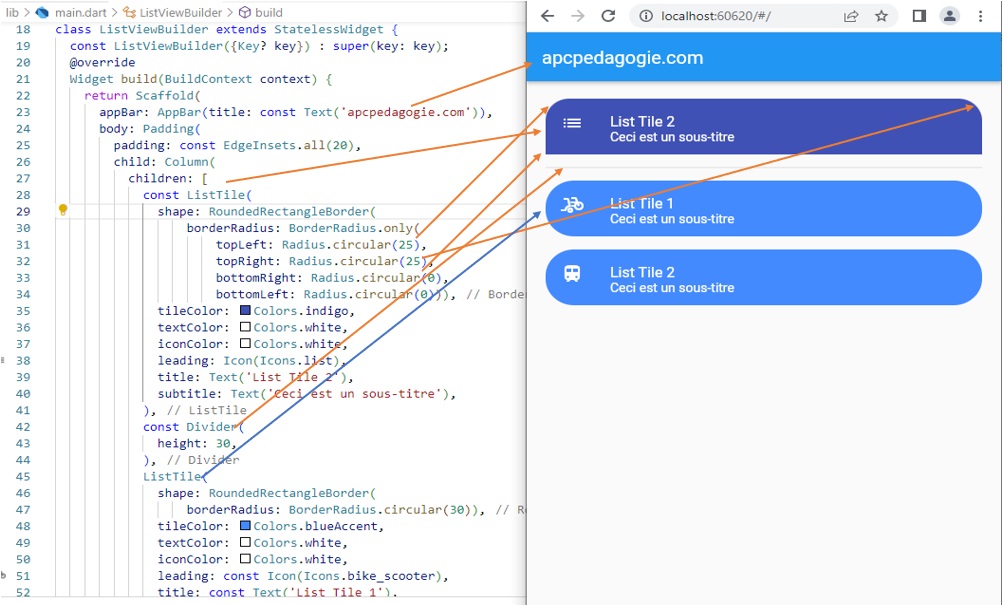
- Vous allez, dans ce TP, construire une application Flutter
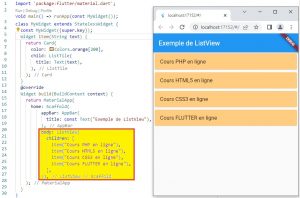
- L’application présente tout d’abord une fenêtre avec trois items dans une liste.
- Utiliser l’image suivant pour créer une application Flutter similaire à cette dernière
-
App02
- Créez une application qui affiche une liste de tâches. Chaque tâche doit avoir un titre et une description.
- 1- Commencez par créer un modèle de données pour représenter une tâche. Il devrait contenir des champs pour le titre et la description.
- 2- Créez une liste de quelques tâches fictives.
- 3- Créez une nouvelle page pour afficher la liste des tâches.
- 4- Utilisez une ListView.builder pour afficher la liste des tâches.
- 5- Pour chaque tâche dans la liste, affichez le titre et la description dans une Card.
- 6- Ajoutez un bouton « Ajouter » en bas de la page pour permettre à l’utilisateur d’ajouter une nouvelle tâche.
- 7- Lorsque l’utilisateur appuie sur le bouton « Ajouter », ouvrez une nouvelle page avec un formulaire permettant de saisir le titre et la description de la nouvelle tâche.
- 8- Lorsque l’utilisateur soumet le formulaire, ajoutez la nouvelle tâche à la liste et revenez à la page principale pour afficher la liste mise à jour.
- 9- Ajoutez également la possibilité de supprimer une tâche de la liste en faisant glisser la Card correspondante vers la gauche ou la droite.
- 10- Ajoutez enfin la possibilité de modifier une tâche existante en appuyant dessus pour l’éditer.
- Tout d’abord, créez une nouvelle classe Dart pour votre modèle de tâche. Vous pouvez le faire dans un fichier séparé, ou dans le même fichier que votre code d’interface utilisateur.
- Dans la classe, définissez deux champs pour le titre et la description de la tâche. Vous pouvez utiliser le type String pour les deux champs.
- Dans cet exemple, la classe Task contient deux champs, title et description, qui sont tous les deux des chaînes de caractères (String). La classe a également un constructeur qui prend deux paramètres optionnels : title et description.
- Bien sûr, vous pouvez ajouter d’autres champs à votre classe Task si nécessaire, en fonction de ce que vous voulez stocker pour chaque tâche.





body: ListView(
children: [
Text('HTML5'),
Text('CSS3'),
Text('PHP8'),
Text('FLUTTER'),
],
),body: ListView(
children: [
ListTile(
title: Text('HTML5'),
), // ListTile
ListTile(
title: Text('CSS3'),
), // ListTile
ListTile(
title: Text('PHP8'),
), // ListTile
ListTile(
title: Text('FLUTTER'),
), // ListTile
],
),
ElevatedButton(
child: Text('Press Me'),
onPressed: () {},
),


Solution
1-
class Task {
String title;
String description;
Task({this.title, this.description});
}2-
List tasks = [
Task(title: 'Faire les courses', description: 'Acheter du lait, du pain, des oeufs'),
Task(title: 'Aller à la salle de sport', description: 'Faire une séance de musculation'),
Task(title: 'Réviser pour l\'examen', description: 'Relire les chapitres 1 à 3'),
Task(title: 'Rendre le rapport', description: 'Finaliser le rapport et l\'envoyer par e-mail')
];
