Le Widget Flutter Card
Le Widget Flutter Card
-
Objectif
- Ce tutoriel explique comment créer un Card widget dans Flutter et comment le personnaliser.
-
Présentation
Cardest un widget intégré dans Flutter qui tire sa conception de la Material Design Library de Google .- Le widget de card en flutter est une feuille de matériau utilisée pour représenter toutes les informations similaires dans un seul bloc.
- Le widget card aura des coins arrondis et est surélevée par défaut. Nous pouvons modifier la valeur de l’élévation selon nos besoins.
- Lors de la conception d’une carte (card), nous pouvons utiliser des éléments tels que du texte , des images , des vidéos, des boutons de texte , etc.
- Les cartes (cards) rendent l’interface utilisateur de l’application plus belle et accrocheuse pour l’utilisateur.
-
Constructeur de la classe
Card: -
Propriétés du widget card :
-
Créer un
Card - Créer un
Cardest très facile. Il vous suffit d’appeler le constructeur et de transmettre au moins une propriété « Widget as child » à afficher dans le fichierCard. - Description
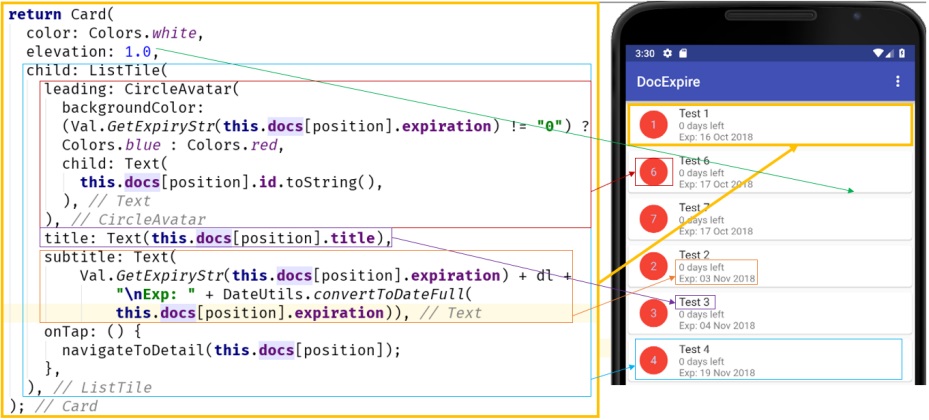
- Les deux premières propriétés de l’objet Card sont auto-descriptives:
- Le premier indique la couleur utilisé pour le fond de la carte, dans ce cas blanc. (
color: Colors.White) - La seconde indique si l’objet Carte a une légère élévation visuelle par rapport à liste de documents, qui apparaît sous la forme d’une fine ligne grise sous chaque objet Carte.(
elevation: 1.0) - La troisième propriété de l’objet
Cardest sa propriété child, à laquelle nous affectons un objet ListTile. - Donc, fondamentalement, le contenu réel de l’objet Card est déterminé par un objet ListTile.
- L’objet ListTile contient un objet CircleAvatar qui est rouge lorsque le document a expiré, et bleu lorsque le document n’a pas expiré. L’arrière plan, La couleur de l’objet cercleAvatar est déterminé par l’expression conditionnelle ternaire suivante:
(Val.GetExpiryStr(this.docs[position].expiration) != "0") ? Colors.blue : Colors.red
- Le texte (numéro) contenu dans l’objet CircleAvatar indique la position (ordre) du document dans la base de données.
- Ensuite, dans la propriété ListTile, nous avons la propriété title, qui indique le nom du document.
- Ensuite, il y a la propriété de sous-titre, qui affiche les jours restants d’un document avant son expiration.
Text(Val.GetExpiryStr(this.docs[position].expiration) + dl + "\nExp: " + DateUtils.convertToDateFull( this.docs[position].expiration))- Enfin, l’objet ListTile a un événement qui se déclenche lorsqu’un utilisateur appuie sur le document, l’événement onTap, qui appelle essentiellement la méthode navigationToDetail. Cette méthode ouvre les détails du document sélectionné, qui peuvent ensuite être modifiés.
onTap: () { navigateToDetail(this.docs[position]);}-
Personnalisation
Card -
Personnalisation de la taille
- Comme il ne fournit pas d’option pour ajuster la largeur ou la hauteur, le moyen le plus simple de définir la taille consiste à l’envelopper dans un Container ou un
SizedBoxwidget. Ensuite, précisez le désiré width et height du Container ou SizedBox. -
Exemple
-
Applications
-
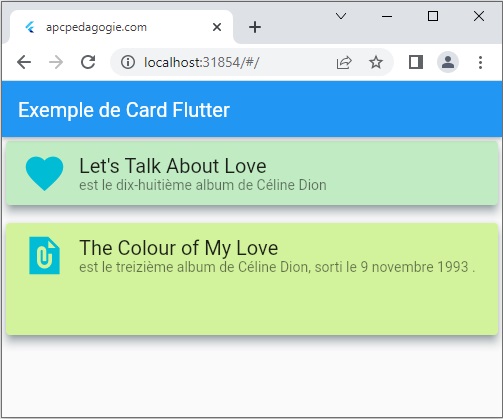
App01
- Tapez le code nécessaire pour obtenir une application Flutter similaire à celui représenté par la figure suivante:
-
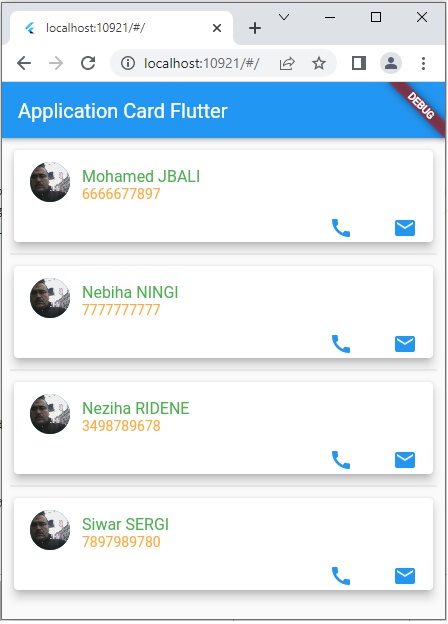
App02
- Tapez le code nécessaire pour obtenir une application Flutter similaire à celui représenté par la figure suivante:
const Card(
{Key key,
Widget child,
Color color,
Color shadowColor,
double elevation,
ShapeBorder shape,
bool borderOnForeground: true,
EdgeInsetsGeometry margin,
Clip clipBehavior,
bool semanticContainer: true}
)| Propriété | Type | Description |
|---|---|---|
borderOnForeground |
bool | cette propriété prend une valeur booléenne comme objet pour décider d’imprimer ou non une bordure. |
child |
Widget | cette propriété prend un widget comme objet à afficher dans le widget Card . |
childPadding |
double | Remplissage pour le widget child (la valeur par défaut est 5). |
clipBehavior |
cette propriété décide si le contenu à l’intérieur de la carte sera coupé ou non. Il prend Clip enum comme objet. | |
color |
Color | cette propriété attribue une couleur d’arrière-plan à la carte en prenant la classe Color comme objet. |
hoverColor |
Color | Survolez la couleur de la carte (uniquement visible si onTap n’est pas nul). |
elevation |
double | Cette propriété prend une valeur double comme objet pour décider de la coordonnée z où la carte doit être placée. |
margin |
EdgeInsetsGeometry | cette propriété prend EdgeInsetsGeometry comme objet pour ajouter un espace vide autour de la Card . |
semanticContainer |
bool | cette propriété prend un booléen comme objet. Cela contrôle si le widget Carte avec tous ses widgets enfants sera considéré comme un seul widget ou non. |
shadowColor |
Color | cette propriété prend la classe Color comme objet pour affecter une couleur à l’ombre, qui apparaît sous la carte. Par défaut, la couleur est définie sur le noir. |
shape |
ShapeBorder | cette propriété prend la classe ShapeBorder comme objet pour décider de la forme du widget Card . |

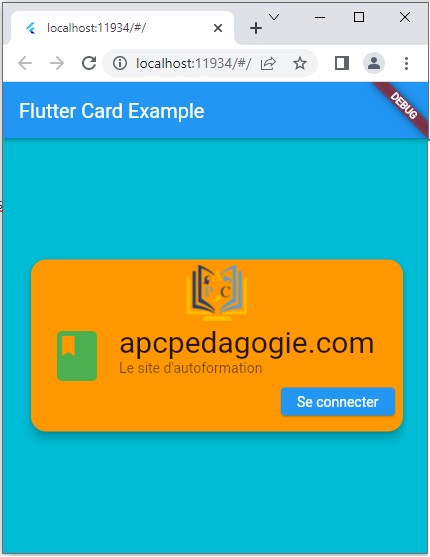
Résultat attendu

Afficher le code
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Flutter Card Example')),
backgroundColor: Colors.cyan,
body: const MyCardWidget(),
),
);
}
}
/// This is the stateless widget that the main application instantiates.
class MyCardWidget extends StatelessWidget {
const MyCardWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 400,
height: 200,
padding: const EdgeInsets.all(10.0),
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
color: Colors.orange,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: const EdgeInsets.only(top: 5),
child: Image.asset('assets/images/apc-50x56.png'),
),
const ListTile(
leading: Icon(
Icons.book,
color: Colors.green,
size: 60.0,
),
title: Text('apcpedagogie.com', style: TextStyle(fontSize: 30.0)),
subtitle: Text('Le site d\'autoformation',
style: TextStyle(fontSize: 14.0)),
),
ButtonBar(
children: [
ElevatedButton(
child: const Text('Se connecter'),
onPressed: () {/* ... */},
),
],
),
],
),
),
));
}
} 
Solution
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'apcpedagogie.com',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Exemple de Card Flutter")),
body: Center(
child: Column(
children: const [
Card(
color: Color.fromARGB(255, 193, 235, 194),
shadowColor: Colors.blueGrey,
elevation: 10,
child: ListTile(
leading:
Icon(Icons.favorite_sharp, color: Colors.cyan, size: 45),
title: Text(
"Let's Talk About Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text('est le dix-huitième album de Céline Dion'),
),
),
SizedBox(
height: 10, // <-- SEE HERE
),
SizedBox(
height: 120,
child: Card(
color: Color.fromRGBO(210, 243, 156, 1),
shadowColor: Colors.blueGrey,
elevation: 10,
child: ListTile(
leading: Icon(Icons.file_present_sharp,
color: Colors.cyan, size: 45),
title: Text(
"The Colour of My Love",
style: TextStyle(fontSize: 20),
),
subtitle: Text(
'est le treizième album de Céline Dion, sorti le 9 novembre 1993 .'),
),
),
),
],
),
),
);
}
}

Solution
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Application Card Flutter")),
body: const MyStatelessWidget(),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final List nomPrenom = [
'Mohamed JBALI',
'Nebiha NINGI',
'Neziha RIDENE',
'Siwar SERGI'
];
final List phoneNumber = [
'6666677897',
'7777777777',
'3498789678',
'7897989780'
];
return ListView.separated(
shrinkWrap: true,
padding: const EdgeInsets.all(8),
itemCount: nomPrenom.length,
itemBuilder: (BuildContext context, int index) {
return Card(
color: Colors.white,
borderOnForeground: true,
elevation: 10,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
ListTile(
leading: const CircleAvatar(
backgroundImage: AssetImage('images/admin.jpg'),
),
title: Text(nomPrenom[index],
style: const TextStyle(color: Colors.green)),
subtitle: Text(
phoneNumber[index],
style: const TextStyle(color: Colors.orangeAccent),
),
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
TextButton(
child: const Icon(Icons.call),
onPressed: () {/* ... */},
),
const SizedBox(width: 8),
TextButton(
child: const Icon(Icons.mail),
onPressed: () {/* ... */},
),
],
),
],
),
);
},
separatorBuilder: (BuildContext context, int index) => const Divider(),
);
}
}
