Laravel 8 Jetstream Livewire CRUD
Sommaire
- Objectifs
- Qu'est-ce que Jetstream?
- Créer un nouveau projet Laravel8
- Créer Jetstream Auth avec Livewire
- Configurer la base de données
- Créer une migration et un modèle
- Créer un composant (component) de blog
- Mettre à jour le fichier de composant (component)
- Mettre à jour les fichiers Blade
- Mettre à jour les routes "routes/web.php"
- Exécuter le projet
- Le dashboard
Laravel 8 Jetstream Livewire CRUD
-
Objectifs
- Être capable de créer des opérations CRUD livewire avec jetstream dans une application laravel 8
-
Qu’est-ce que Jetstream?
- Laravel Jetstream, sortira avec Laravel 8 le 8 septembre 2020, est un tout nouveau package d’échafaudage d’application, qui comprend des fonctionnalités pratiques, et constitue un point de départ idéal pour un projet Laravel 8.
- Laravel Jetstream est une nouvelle prise en charge d’application pour Laravel. Laravel Jetstream remplace l’interface utilisateur d’authentification Laravel disponible dans l’ancienne version de Laravel.
- Jetstream comprend des fonctionnalités telles que :
- fonction de connexion et d’enregistrement
- vérification des e-mails
- authentification à deux facteurs
- gestion de session
- fournit le support de l’API
- Laravel Jetstream remplace l’interface d’authentification Laravel disponible dans l’ancienne version de Laravel.
-
Créer un nouveau projet Laravel8
- Dans la première étape, nous devons obtenir une nouvelle application de version laravel à l’aide de la commande ci-dessous. Alors ouvrons le terminal et exécutons la commande ci-dessous.
- Quand on installe Laravel, si on veut déjà un système d’authentification complet, on installe Jetstream qui va lui-même installer Livewire comme dépendance :
-
Créer Jetstream Auth avec Livewire
- Installer jetstream à l’aide de la commande ci-dessous, alors ouvrir le terminal et exécuter la commande ci-dessous:
- Maintenant, créer une authentification à l’aide de la commande ci-dessous, vous pouvez créer une connexion de base, une inscription et une vérification par e-mail. si vous souhaitez créer une gestion d’équipe, vous devez passer le paramètre d’addition. vous pouvez voir les commandes ci-dessous:
- Maintenant, installer le package node js:
- Exécuter le package:
-
Configurer la base de données
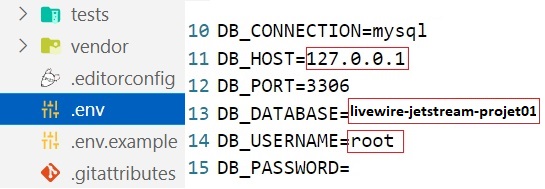
- Pour configurer la base de données. Ouvrir le fichier «
.env« - changer le nom de la base de données (« livewire-jetstream-projet01« ), le nom d’utilisateur et le mot de passe.
- Si votre base de données est de type MySql5.6.XXX ou autre version antérieur, vous risquez d’obtenir un erreur en cours de migration, une solution (la plus simple mais pas la meilleure) consiste à modifier le fichier database.php dans le dossier config :
'engine' => null,- Devient :
'engine' => 'InnoDB ROW_FORMAT=DYNAMIC', - Ou tout autre type de engine paramétré lors de l’install de MySql…
-
Créer une migration et un modèle
-
Une migration
- Dans cette étape, nous devons créer la table de migration pour les blogs à l’aide de la commande artisanale ci-dessous. Alors ouvrons le terminal et exécutons la commande:
- Après l’exécution de cette commande un fichier sera crée dans le chemin suivant:
database/migrations/2021_04_11_085510_create_blogs_table.php - Modifier la méthode up comme suit:
- Pour exécuter la migration pour un seul fichier, utiliser la commande suivante:
php artisan migrate --path=database/migrations/2021_04_11_085510_create_blogs_table.php -
Un model
- Dans cette étape, nous devons créer lemodèle Blog à l’aide de la commande artisanale ci-dessous. Alors ouvrons le terminal et exécutons la commande:
- Modifier le fichier « app\Models\Blog.php » comme suit:
-
Créer un composant (component) de blog
- Dans cette étape, nous devons créer un composant de blog livewire à l’aide de la commande ci-dessous. Alors ouvrons le terminal et exécutons la commande ci-dessous:
php artisan make:livewire blogs- Maintenant, ils ont créé des fies sur les deux chemins:
- app/Http/Livewire/Blogs.php
ressources/vues/livewire/blogs.blade.php -
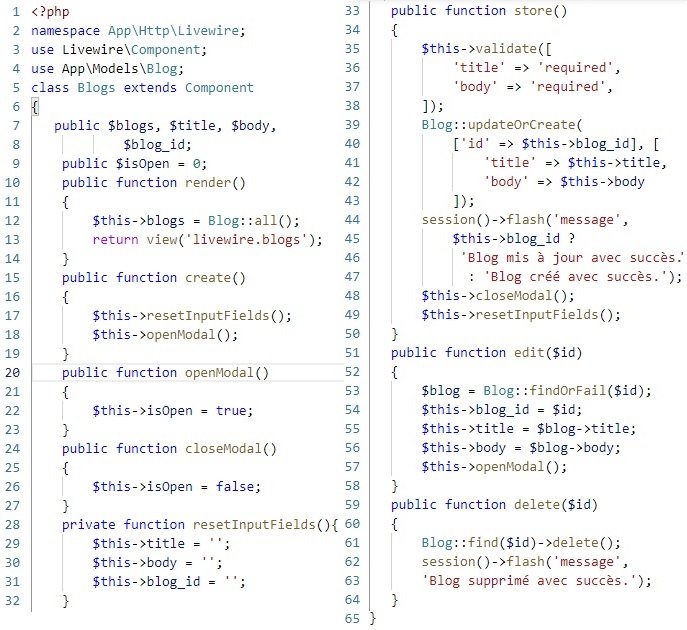
Mettre à jour le fichier de composant (component)
- Ici, nous écrirons les méthodes
render(),create(),openModal(),closeModal(),resetInputFields(),store(),edit()etdelete()pour notre application CRUD. - Alors, mettons à jour le fichier comme suit:
-
Mettre à jour les fichiers Blade
-
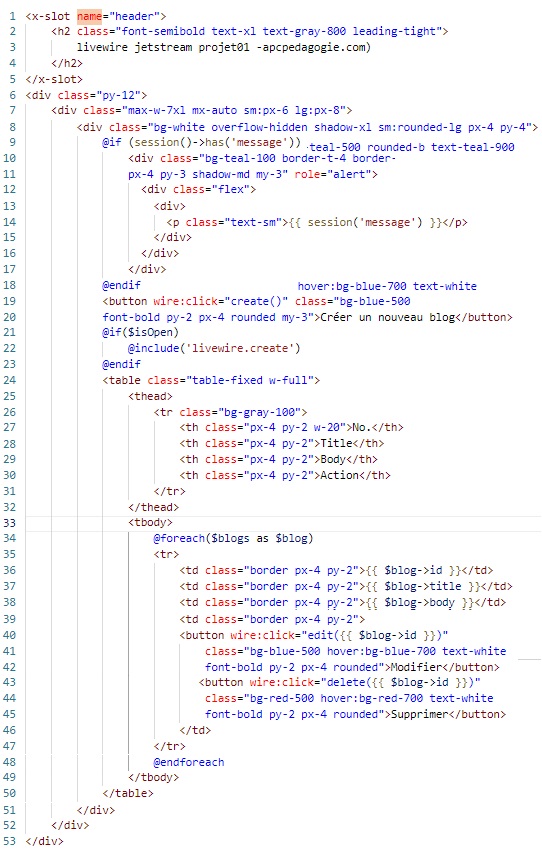
Fichier
blogs.blade.php - Ici, nous mettrons à jour la liste suivante de fichiers pour notre page de liste, créer une page.
- Alors, mettons à jour le fichier suivant: resources/views/livewire/blogs.blade.php
-
Fichier
create.blade.php -
Mettre à jour les routes «
routes/web.php" -
Exécuter le projet
- Vous pouvez maintenant ouvrir l’URL ci-dessous sur votre navigateur:
php artisan servelocalhost:8000/blog-
Le dashboard
- On a un menu déroulant à droite en cliquant sur l’image (par défaut on a les deux premiers caractères du nom mais on va pouvoir mettre une vraie image) :
- Là on peut procéder à 3 actions :
- accéder au profil
- accéder aux tokens des API
- se déconnecter
-
Profil
- Les photos de profil de Laravel 8 Jetstream ne s’affichent pas
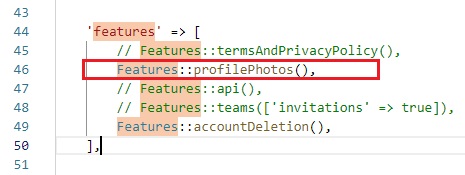
- Localisez le fichier dans le dossier de configuration appelé jetstream.php et recherchez la clé ‘features‘ dans le tableau renvoyé et décommentez les
Features::profilePhotos() - Dans le terminal entrez :
php artisan serve -
Les API
- Jetstream est équipé pour l’utilisation de Laravel Sanctum, qui est un package pour Laravel qui permet de mettre en place simplement des API à partir de l’utilisation de tokens.
- Pour l’activer
- Localisez le fichier dans le dossier de configuration appelé jetstream.php et recherchez la clé ‘features‘ dans le tableau renvoyé et décommentez les
Features::api() - Un utilisateur peut générer des tokens qui permettent un accès à une API avec des permissions bien définies. Sanctum est installé en même temps que Jetstream et est donc directement disponible.
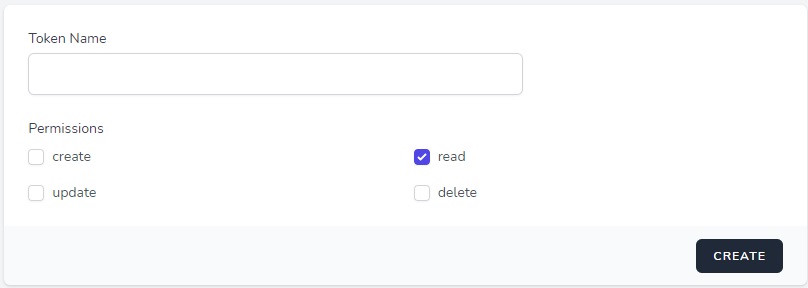
- Jetstream propose une interface simple pour la génération des tokens et de leurs permissions :
composer create-project --prefer-dist laravel/laravel livewire-jetstream-projet01composer require laravel/jetstream php artisan jetstream:install livewire npm installnpm run dev 
php artisan make:migration create_blogs_table public function up()
{
Schema::create('blogs', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('body');
$table->timestamps();
});
} php artisan make:model Blog<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Blog extends Model
{
use HasFactory;
protected $fillable = [
'title', 'body',
];
}


<div class="fixed z-10 inset-0 overflow-y-auto ease-out duration-400">
<div class="flex items-end justify-center min-h-screen pt-4 px-4 pb-20 text-center sm:block sm:p-0">
<div class="fixed inset-0 transition-opacity">
<div class="absolute inset-0 bg-gray-500 opacity-75"></div>
</div>
<!-- Cet élément consiste à inciter le navigateur à centrer le contenu modal. -->
<span class="hidden sm:inline-block sm:align-middle sm:h-screen"></span>?
<div class="inline-block align-bottom bg-white rounded-lg text-left overflow-hidden shadow-xl transform transition-all sm:my-8 sm:align-middle sm:max-w-lg sm:w-full" role="dialog" aria-modal="true" aria-labelledby="modal-headline">
<form>
<div class="bg-white px-4 pt-5 pb-4 sm:p-6 sm:pb-4">
<div class="">
<div class="mb-4">
<label for="exampleFormControlInput1" class="block text-gray-700 text-sm font-bold mb-2">Title:</label>
<input type="text" class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="exampleFormControlInput1" placeholder="Enter Title" wire:model="title">
@error('title') <span class="text-red-500">{{ $message }}</span>@enderror
</div>
<div class="mb-4">
<label for="exampleFormControlInput2" class="block text-gray-700 text-sm font-bold mb-2">Body:</label>
<textarea class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline" id="exampleFormControlInput2" wire:model="body" placeholder="Enter Body"></textarea>
@error('body') <span class="text-red-500">{{ $message }}</span>@enderror
</div>
</div>
</div>
<div class="bg-gray-50 px-4 py-3 sm:px-6 sm:flex sm:flex-row-reverse">
<span class="flex w-full rounded-md shadow-sm sm:ml-3 sm:w-auto">
<button wire:click.prevent="store()" type="button" class="inline-flex justify-center w-full rounded-md border border-transparent px-4 py-2 bg-green-600 text-base leading-6 font-medium text-white shadow-sm hover:bg-green-500 focus:outline-none focus:border-green-700 focus:shadow-outline-green transition ease-in-out duration-150 sm:text-sm sm:leading-5">
Save
</button>
</span>
<span class="mt-3 flex w-full rounded-md shadow-sm sm:mt-0 sm:w-auto">
<button wire:click="closeModal()" type="button" class="inline-flex justify-center w-full rounded-md border border-gray-300 px-4 py-2 bg-white text-base leading-6 font-medium text-gray-700 shadow-sm hover:text-gray-500 focus:outline-none focus:border-blue-300 focus:shadow-outline-blue transition ease-in-out duration-150 sm:text-sm sm:leading-5">
Cancel
</button>
</span>
</div>
</form>
</div>
</div>
</div> use App\Http\Livewire\Blogs;
Route::get('blog', Blogs::class);
Accédez à .env et remplacez l’uri de l’application par cette APP_URL=http://localhost:8000