Introduction au DataTable
Introduction au DataTable
-
Objectifs
- Comprendre le fonctionnement du composant Material DataTable d’angular
-
Présentation
- Le composant Material Data Table est un composant générique permettant d’afficher des données tabulées. Bien que nous puissions facilement lui donner une apparence de Material Design, ce n’est en fait pas obligatoire.
- Les Material Data Table offrent un moyen rapide et efficace de créer des tableaux de données avec des fonctionnalités communes comme la pagination, le filtrage et la commande.
- Le DataTable for Angular est un composant de type grille complet qui peut être utilisé pour afficher des données provenant de différentes sources.
- Par défaut, les données sont affichées dans des pages et peuvent être chargées à partir de CSV, TSV, JSON, XML, à distance ou localement.
- Parmi les fonctionnalités proposées, les composants sont:
- Le redimensionnement des colonnes et des lignes,le tri, la validation, le filtrage, le regroupement et les agrégations.
- Les tableaux de données peuvent contenir:
- Composants interactifs (tels que des puces, des boutons ou des menus)
- Éléments non interactifs (tels que les badges)
- Outils pour interroger et manipuler des données
- La principale différence entre le composant Grid et le DataTable est que le DataTable ne prend pas en charge la virtualisation de l’interface utilisateur. Cela signifie qu’il n’est pas approprié pour les scénarios qui nécessitent un défilement vertical de grands ensembles de données.
- Pour l’afficher un grand ensemble de données dans un DataTable, vous devrez activer la fonctionnalité de pagination.
- La DataTable d’Angular Material est basée sur la CdkTable.Le principe est que vous devez définir un template pour chaque colonne que vous voulez afficher.
- Dans ce template, vous pouvez définir l’aspect de 3 zones :
- L’en-tête de la colonne,
- Le contenu de chaque cellule de la colonne,
- Le pied de la colonne.
-
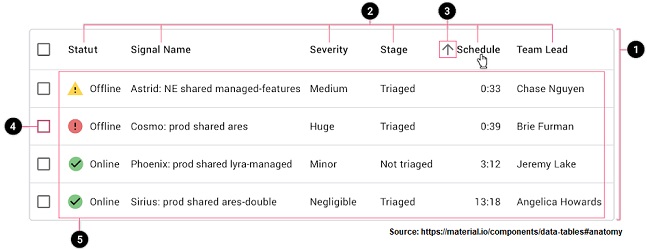
Les éléments du DataTable
- Conteneur
- Noms d’en-tête de colonne
- Bouton Trier
- Cases à cocher de ligne
- Lignes
-
L’élément mat-table
- L’élément
<mat-table>....</mat-table>pour inclure le tableau de la bibliothèque de matériaux angulaires. - La propriété
dataSourcede cet élément est liée à dataSource. dataSource est un objet de type DataSource qui sera implémenté à l’étape suivante. -
Les Colonnes (Columns)
-
Propriétés
- Height and padding
- La hauteur de ligne de base est de 39px et la hauteur de ligne d’en-tête de colonne est de 42px (3px de plus que les lignes normales).
- Padding
- Il y a 24px ou plus de remplissage entre les colonnes.
- Il y a un remplissage 12px à gauche et à droite de chaque nom d’en-tête.
- Text
- Le texte d’en-tête de colonne utilise une police de poids moyen (pour le différencier du texte de ligne).
- Le texte qui est plus long que la largeur de colonne est tronqué avec des points de suspension. En survol, une info-bulle affiche le nom complet.
-
Exemple
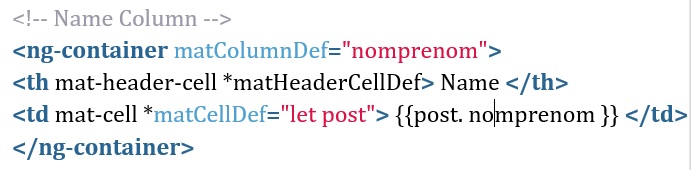
- Dand ce bout de code on a définit une colonne nommée "nomPrenom". Dans l’en-tête, j’affiche juste "Name" et dans chaque cellule, grâce à ma variable post, j’affiche son Name. Vous voyez qu’ici, je n’ai pas défini de pied pour cette colonne.
- Pour chaque colonne de la table, est délimité par l’élément
<ng-container>et</ng-container>. - La directive
matColumnDefest appliquée. Une chaîne portant le nom de ces colonnes est affectée à cette directive. - À l’intérieur de l’élément
<ng-container>, chaque colonne se compose de: - Un élément
<mat-header-cell>auquel la directive*matHeaderCellDefest appliquée. Cet élément contient le texte du titre qui s’affiche en haut de la colonne. - Un élément
<mat-cell>qui contient le contenu de la cellule. La directive*matCellDefdoit être appliquée ici et la chaîne let user est affectée. En affectant cette chaîne, nous nous assurons que nous sommes en mesure d’accéder à l’élément actuel à partir de la source de données via l’ utilisateur. -
L’en-tête de colonne (mat-header-row)
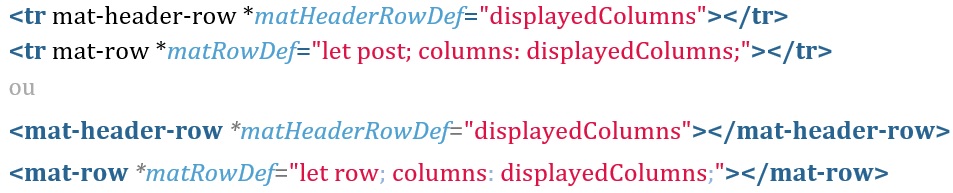
- Pour terminer l’implémentation du modèle, nous devons inclure deux autres éléments avant la balise de fermeture
</mat-table>ou</table>: - Les éléments
<mat-header-row>doivent être ajoutés et la directive*matHeaderRowDefdoit être ajoutée à ces éléments. - Cette directive reçoit une chaîne qui contient le nom d’un tableau qui contient les noms de colonnes qui doivent être affichés dans le tableau.
- Le
displayedColumnstableau sera défini dans la mise en œuvre de la classeUsertableComponent. - Deuxièmement, l’élément
<mat-row>est ajouté et la directive*matRowDefest ajoutée. -
La pagination (mat-paginator)
- L’élément
<mat-paginator>fournit une navigation pour les informations paginées, généralement utilisées avec une table. - Pour l’utiliser il faut importer:
import {MatPaginatorModule} from '@angular/material/paginator'; - Chaque instance de pagination nécessite:
- Le nombre d’éléments par page (valeur par défaut de 50)
- Le nombre total d’éléments paginés
- L’index de la page actuelle est défini par défaut sur 0, mais peut être défini explicitement via
pageIndex. - Lorsque l’utilisateur interagit avec le paginateur, un PageEvent sera déclenché qui peut être utilisé pour mettre à jour toute vue de données associée.
- Les Propriétés
- Les Méthodes
-
Exemple modèle 01
-
Exemple modèle 02

Légende:
<mat-table [dataSource]="dataSource">
...........
</mat-table>La table peut etre représenté par l’écriture suivant:
<table mat-table [dataSource]="dataSource">
......
</tble>

<mat-paginator [pageSizeOptions]="[5, 10, 20]" showFirstLastButtons></mat-paginator>
| Nom | La description |
|---|---|
| color: ThemePalette | Couleur du thème à utiliser pour les contrôles de formulaire sous-jacents. |
| disabled: boolean | Indique si le composant est désactivé. |
| hidePageSize: boolean | Indique si l’utilisateur doit masquer l’interface utilisateur de sélection de la taille de la page. |
| length: number | La longueur du nombre total d’éléments paginés. Par défaut à 0. |
| pageIndex: number | Index de page de base zéro de la liste d’éléments affichée. Par défaut à 0. |
| pageSize: number | Nombre d’éléments à afficher sur une page. Par défaut réglé sur 50. |
| pageSizeOptions: number[] | Ensemble d’options de taille de page fournies à afficher pour l’utilisateur. |
| showFirstLastButtons: boolean | Indique si l’utilisateur doit afficher le premier / dernier bouton UI. |
| page: EventEmitter |
Événement émis lorsque le paginateur modifie la taille de la page ou l’index de la page. |
| initialized: Observable<void> | Flux qui émet une fois pendant ngOnInit de la directive / composant. |
| Nom | La description |
|---|---|
| firstPage | Passez à la première page si ce n’est déjà fait. |
| getNumberOfPages | Calculez le nombre de pages. |
| hasNextPage | S’il y a une page suivante.. |
| hasPreviousPage | S’il y a une page précédente.. |
| lastPage | Passez à la dernière page si ce n’est déjà fait. |
| nextPage | Passe à la page suivante si elle existe. |
| previousPage | Revenez à la page précédente si elle existe. |
<div class="mat-elevation-z8">
<table mat-table [dataSource]="dataSource">
<!-- Position Column -->
<ng-container matColumnDef="id">
<th mat-header-cell *matHeaderCellDef> ID </th>
<td mat-cell *matCellDef="let post"> {{post.id}} </td>
</ng-container>
<!-- Name Column -->
<ng-container matColumnDef="nom">
<th mat-header-cell *matHeaderCellDef> Nom </th>
<td mat-cell *matCellDef="let post"> {{post.nom}} </td>
</ng-container>
<!-- Weight Column -->
<ng-container matColumnDef="prenom">
<th mat-header-cell *matHeaderCellDef> Prénom </th>
<td mat-cell *matCellDef="let post"> {{post.prenom}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let post; columns: displayedColumns;"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10, 20]" showFirstLastButtons></mat-paginator>
</div>
<div>
<mat-table [dataSource]="dataSource">
<ng-container matColumnDef="id">
<mat-header-cell *matHeaderCellDef> ID </mat-header-cell>
<mat-cell *matCellDef="let user"> {{user.id}} </mat-cell>
</ng-container>
<ng-container matColumnDef="nom">
<mat-header-cell *matHeaderCellDef> Nom </mat-header-cell>
<mat-cell *matCellDef="let user"> {{user.nom}} </mat-cell>
</ng-container>
<ng-container matColumnDef="prenom">
<mat-header-cell *matHeaderCellDef> rénom </mat-header-cell>
<mat-cell *matCellDef="let user"> {{user.prenom}} </mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns;"></mat-row>
</mat-table>
</div>