HTML TP 012018
HTML TP 012018
-
Objectifs
- ِEtre capable d’utiliser les différentes balises de html5 pour réaliser une page web simple et valide
- Réaliser une page HTML simple : structure de base, titres, paragraphes, ligne de séparation horizontale…
-
Indications pour les exercices
- On utilisera Bloc-notes comme éditeur sur Windows
- Créer un dossier « cours html » sur le bureau, puis un sous dossier « TP HTML ».
- On nommera les fichiers HTML comme suit : Tp01ex01.html, Tp01ex02.html etc. Pour les images on crée un dossier images, dans lequel on déposera l’ensemble des images nécessaires aux exercices.
- N’oubliez pas d’enregistrer sous format HTML tous les fichiers en ajoutant à la fin l’extension .html.
- Pour visualiser les fichiers, ouvrez-les à l’aide d’un navigateur tel que Chrome ou Firefox.
- Ouvrez le Bloc-notes Windows dans la moitié de gauche de l’écran
- Lancez le browser dans la moitié de droite de l’écran
Exercice 01
-
Énoncé
- Créer une page HTML de base, à l’aide du "Bloc-notes" de Windows. Cette page prendra comme nom "tp01ex01.html" et contiendra le texte suivant:
- Ajouter le code HTML qui permet d’afficher le titre "Le HTML" dans la barre du navigateur
- Ajouter le code HTML qui permet de spécifier que la phrase « Le HTML » est un titre (dans le document) de niveau 2
- Mettre les deux parties du texte précédent dans deux paragraphes différents
- Aligner le premier paragraphe à gauche et le deuxième à droite.
- Ajouter les balises nécessaires pour mettre en gras les mots correspondants
- Ajouter un troisième paragraphe aligné « justifié » qui contient le texte suivant:
- Centrer le titre h2 crée précédemment.
- Ajouter un titre de niveau moindre à chaque paragraphe.
- Mettre le titre du document en police Courrier et en vert.
- Mettre le mot en italique et en vert et lui appliquer la taille 4.
- Ajouter un retour à la ligne au milieu du deuxième paragraphe.
- Placer une barre horizontale en fin de l’article.
-
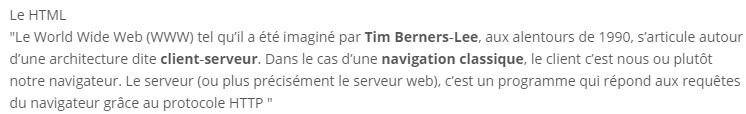
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !

![]()
Exercice 02
-
Énoncé
- Ouvrer le « Bloc-notes » de Windows, copier-y le document suivant :
- Enregistrer le fichier sous le nom "tp01ex02.html"
- A l’aide d’un navigateur, ouvrer le fichier que vous venez d’écrire
- Ajoutez l’indication suivante : <meta charset= »UTF-8″> ; à quoi sert-elle ?. la réponse à cette question sera écrite sous la ligne d’indication (balise meta)
- titrez le texte avec « La pluie »
- Colorez le titre avec une couleur bleu, une police Courier New
- Utilisez la balise <a> pour faire un lien vers le site www.apcpedagogie.com. L’attribut href doit prendre comme valeur le chemin entre la page que vous êtes en train d’éditer et le site web.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
<!Doctype html>
<html>
<head>
<title> mon premier document </title>
</head>
<body>
Il fait <b> beau </b>. Mais qu'est-ce que
Le beau temps s'il n'y a pas eu la <b> pluie </b>
auparavant ?
</body>
</html>Exercice 03
-
Énoncé
- Dans votre dossier de travail créez un fichier sous le nom "tp01ex03.html"
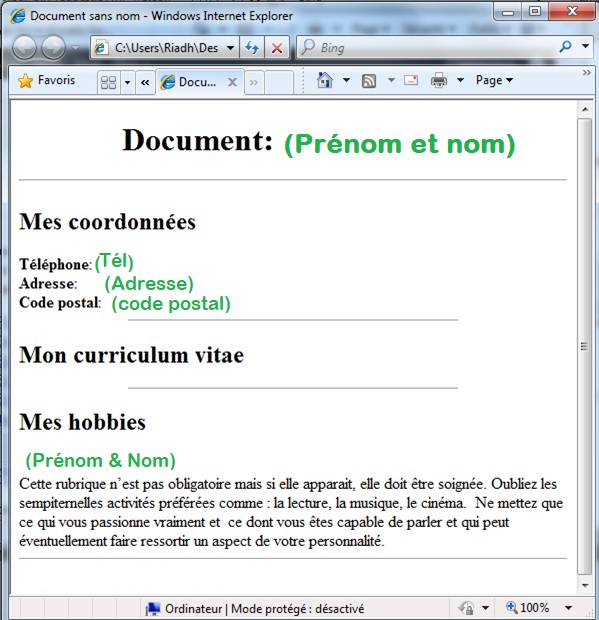
- Le fichier doit avoir l’apparence suivante (n’utilisez pas la balise table):
- Mettez le document entier dans une structure HTML valide, en enveloppant le texte existant dans les balises <body> et </body>.
- Ajoutez des informations sur l’encodage .
- Donnez pour titre (balise title) à ce fichier « bonne année ».
- Enregistrez ce fichier et visualisez-le dans votre navigateur
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
| Bonjour, bonne année 2021, bonne santé et surtout : Meilleurs vœux ! |
Exercice 04
-
Énoncé
- Mettre en forme l’article disponible dans le fichier Exercice4.
- Enregistrer l’article dan une nouvelle page html intitulée "tp01ex04.html"
- Utiliser le Bloc-notes de Windows pour ouvrir le fichier
- Mettre le document entier dans une structure HTML valide, en enveloppant le texte existant dans les balises <body> et </body>.
- Colorer l’arrière plan de votre page avec « #f8f8ff » (utiliser bgColor)
- Créer les paragraphes avec des balises <p>
- Ajouter le titre « Villes les plus chères » à votre page. Faites en sorte que le titre soit assez grand, en gras, en italique et centrez-le en haut de la page.
- Ajouter un titre de niveau moindre à chaque paragraphe
- Mettre chaque nom de pays ou de ville en police Courrier et en vert
- Mettre chaque nom de compagnie en italique et en marron
- Placer une barre horizontale en fin de l’article
- Ajouter une petite déclaration de copyright. Dans la liste des caractères spéciaux, rechercher le code du symbole de copyright et insérer-le comme indiqué dans la figure suivante (utiliser un texte légèrement plus petit pour cette ligne). Insérez votre nom à la place de « Riadh HAJJI » et faites-en un lien e-mail vers vous. Assurez-vous que cela fonctionne et qu’il vous envoie un e-mail…
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !

Exercice 05
-
Énoncé
- Réaliser la page Web illustrée par la copie-écran ci-dessous avec le nom "tp01ex05.html". Utiliser pour ce faire les 2 outils suivants :
- Ouvrer le Bloc-notes Windows dans la moitié de gauche de l’écran
- Lancer le navigateur Chrome dans la moitié de droite de l’écran
- Après avoir créé quelques lignes de la page HTML, sauvegarder-la et ouvrer-la dans le navigateur pour la vérifier.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !

Exercice 06
-
Énoncé
- Créer un fichier HTML et l’enregistrer sous le nom "tp01ex06.html"
- Titrer le document "Définition de la musique"
- Ajouter dans le corps du document la définition suivante : La musique est l’"art des sons " et englobe toute construction artistique, combinatoire ou aléatoire, destinée à être perçue par l’ouïe.
- Commenter votre document : "date de création"
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
Exercice 07
-
Énoncé
-
Q1
- Tapez le contenu de la page d’accueil ci-dessous dans un nouveau document dans votre éditeur de texte. Copiez-le exactement comme vous le voyez ici, en gardant la même ligne de rupture pour le plaisir de jouer le jeu.
-
Q2
- Sélectionnez « Enregistrer » ou « Enregistrer sous » dans le menu Fichier pour afficher la boîte de dialogue Enregistrer sous. La première chose que vous devez faire est de créer un nouveau dossier (cliquez sur le bouton Nouveau dossier sur les deux Windows et Mac) qui contiendra tous les fichiers du site. Le nom technique du dossier qui contient tout est le répertoire racine local.
Nommez le nouveau dossier bistro et enregistrez-y le fichier texte sous le nom index.html. Le nom de fichier a besoin se terminer par .html pour être reconnu par le navigateur comme un document Web. -
Q3
- Juste pour le plaisir, regardons index.html dans un navigateur.
Utilisateurs Windows : double-cliquez sur le nom du fichier dans l’explorateur de fichiers pour lancer votre navigateur, ou cliquez avec le bouton droit sur le fichier pour l’option de l’ouvrir dans le navigateur de votre choix.
Utilisateurs Mac : lancez votre navigateur préféré (j’utilise Google Chrome) et choisissez Ouvrir ou Ouvrez le fichier dans le menu Fichier. Accédez à index.html, puis sélectionnez le document à ouvrez-le dans le navigateur. -
Q4
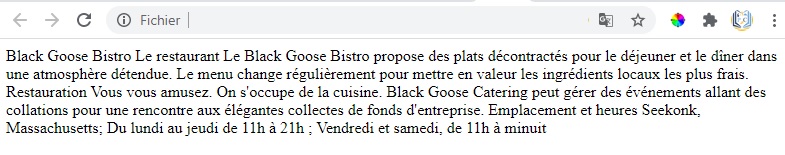
- Vous devriez voir quelque chose comme la page illustrée à la figure suivante.
-
Q5
- Ouvrez le nouveau document index.html s’il n’est pas déjà ouvert et ajoutez la déclaration DOCTYPE : <!DOCTYPE html>
- Mettez le document entier dans un élément racine HTML en ajoutant un <html> balise de début après le DOCTYPE et une balise de fin </html> à la toute fin du texte.
- Ensuite, créez l’en-tête du document qui contient le titre du page. Insérez les balises <head> et </head> avant le contenu.
- Dans l’élément head, ajoutez des informations sur l’encodage <meta charset= »utf-8″>, et le titre, « Black Goose Bistro », entouré de balises d’ouverture et de fermeture <title>.
- Enfin, définissez le corps du document en enveloppant le texte contenu dans les balises <body> et </body>. Lorsque vous avez terminé, le document source doit ressembler à ceci (le balisage est affiché dans couleur pour le faire ressortir):
-
<!DOCTYPE html>
<html>
<title>
<meta charset= »utf-8″>
<title>Bistro Black Goose</title>
</head>
<body>
…………..Votre texte
</body>
</html> - Enregistrez le document dans le répertoire bistro, afin qu’il écrase l’ancienne version. Ouvrez le fichier dans le navigateur ou appuyez sur Actualiser ou Rechargez s’il est déjà ouvert.
-
Q6
- Ouvrez le document index.html dans votre éditeur de texte, s’il n’est pas déjà ouvert.
- La première ligne de texte, « Black Goose Bistro », est le titre principal de la page, nous allons donc marquer en tant qu’élément Heading Level 1 (h1). Mettez la balise d’ouverture, <h1>, au début de la ligne et la balise de fermeture, </h1>, après, comme ceci : <h1>Black Goose Bistro</h1>
- Notre page comporte également trois sous-titres. Marquez-les en tant qu’éléments de niveau 2 (h2) dans un manière similaire. Je vais faire le premier ici ; vous faites de même pour « Traiteur » et « Localisation » et heures. <h2>Le Restaurant</h2>
- Chaque élément h2 est suivi d’un bref paragraphe de texte, alors marquons-les comme éléments du paragraphe (p) de la même manière. Voici le premier ; tu fais le reste : <p>Le Black Goose Bistro propose des plats décontractés pour le déjeuner et le dîner dans une atmosphère détendue. Le menu change régulièrement pour mettre en valeur les ingrédients locaux les plus frais.</p>
- Enfin, dans la section Restauration, je tiens à souligner que les visiteurs doivent simplement quitter la cuisine à nous. Pour mettre le texte en évidence, marquez-le dans un élément d’emphase (em) élément, comme indiqué ici : <p>Vous vous amusez. Nous nous occupons de la cuisine. Black Goose La restauration peut gérer des événements allant des collations pour une rencontre à l’élégant collectes de fonds d’entreprise.</p>
- Maintenant que nous avons balisé le document, enregistrons-le comme avant et ouvrons (ou recharger) la page dans le navigateur. Vous devriez voir une page qui ressemble beaucoup à celle de la figure suivante. Si ce n’est pas le cas, vérifiez votre balisage pour vous assurer qu’il n’en manque aucun crochets angulaires ou une barre oblique dans une balise de fermeture.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
Black Goose Bistro
Le restaurant
Le Black Goose Bistro propose des plats décontractés pour le déjeuner et le dîner dans une atmosphère détendue. Le menu change régulièrement pour mettre en valeur les ingrédients locaux les plus frais.
Le restaurant
Le Black Goose Bistro propose des plats décontractés pour le déjeuner et le dîner dans une atmosphère détendue. Le menu change régulièrement pour mettre en valeur les ingrédients locaux les plus frais.
Restauration
Tu t’amuses. On s’occupe de la cuisine. Black Goose Bistro peut gérer des événements allant des collations pour une rencontre aux élégantes collectes de fonds d’entreprise.
Lieu et horaires
Seekonk, Massachusetts;
Du lundi au jeudi de 11h à 21h ; Vendredi et samedi, de 11h à minuit