Créez votre première application Flutter
Sommaire
- 1- Objectif
- 2- Installer quelques icônes
- 3- Création du projet Flutter avec Visual Studio Code
- 3.1- Méthode 01
- 3.2- Méthode 02
- 4- Structure d'un projet Flutter
- 5- Lancer l'application
- 5.1- Activité
- 6- Analyser la composition du fichier
main.dart. - 6.1- Exemple01
- 6.2- Changer le contenu du fichier main.dart
- 6.3- Exemple02
- 7- Architecture d'une application Flutter simple
- 8- Application
- 8.1.1- Cours Flutter
Créez votre première application Flutter
-
Objectif
- Cet article explique comment installer Flutter étape par étape, du téléchargement du logiciel Flutter jusqu’au démarrage sur Windows.
-
Installer quelques icônes
- Pour améliorer votre expérience de développement avec Visual Studio Code (VS Code) lors de la création d’applications Flutter et Dart, il est recommandé d’installer des extensions qui facilitent la navigation et la gestion des fichiers.
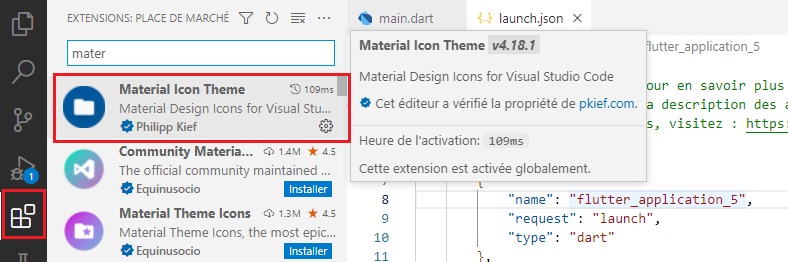
- L’une des extensions les plus populaires pour cela est le Material Icon Theme. Voici comment l’installer et l’utiliser dans votre projet Flutter.
- Une fois l’installation terminée, on peut se remettre sur le fichier main.dart.
- Les icônes du répertoire sont désormais différentes et colorées, beaucoup plus agréables à voir !
-
Création du projet Flutter avec Visual Studio Code
- Dans ce cours, nous allons créer notre premier projet avec Flutter . Pour ce premier projet, nous commencerons par une application simple, l’application « Counter » fournie par défaut lorsque l’on crée un nouveau projet Flutter.
- Commençons par ouvrir Visual Studio Code. Vous arrivez sur la page d’accueil. Fermez la fenêtre Welcome.
- Vous arrivez ensuite sur une fenêtre qui vous indique les différents raccourcis pour les différentes opérations qui nous intéressent (ouvrir un fichier etc.).
-
Méthode 01
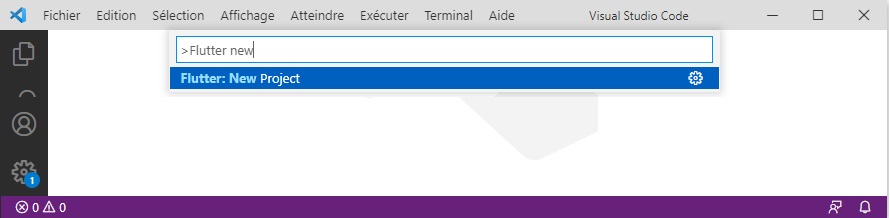
- Ensuite affichez la barre d’accès avec la combinaison de touches «
Ctrl + Shift + P» sur Windows. - Dans la barre de recherche tapez « Flutter new » et sélectionnez ensuite « Flutter : New Application Project » puis pressez « Entrer« .
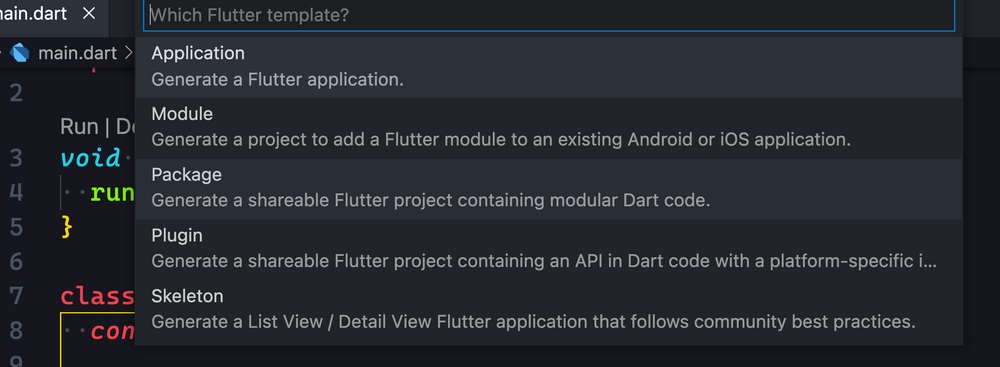
- VS Code, va vous proposer différentes options, choisissez la première.
- Cliquez sur Application et choisissez un dossier pour votre projet.
- Vous êtes ensuite invité à entrer le nom de votre application. Choisissez le bien car tous les fichiers seront créés en référence à ce nom bien qu’il ne détermine pas le nom de votre application telle qu’elle apparaîtra une fois publiée.
- Si le nom de votre application est composé de plusieurs mots, insérez un ‘
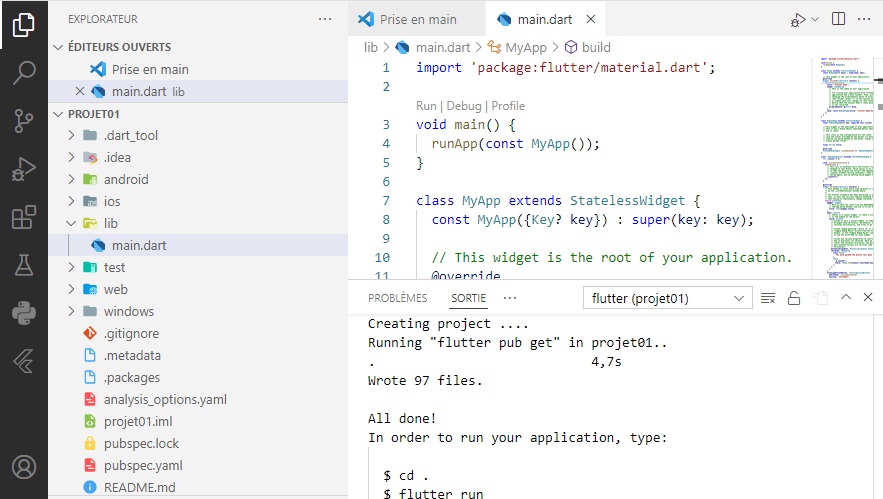
_‘ entre les différents mots comme ceci par exemple: ‘mon_app_révolutionnaire’. - Vous obtenez ainsi un projet comme ci-dessous :
- Visual Studio Code va créer tout un lot de fichiers sans que vous ayez à cliquer ou taper quoi que ce soit.
-
Méthode 02
- Vous pouvez aussi lancer un nouveau projet sans utiliser Visual Studio Code.
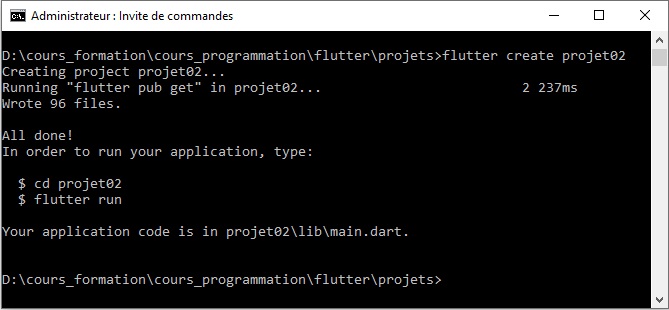
- Pour cela, il faut lancer le terminal de commande, se mettre à l’emplacement du futur projet Flutter puis de lancer la commande « flutter create » suivie du nom de votre projet comme dans l’exemple ci-dessous.
- Cette commande va générer les lignes de code de votre projet. Ensuite il vous suffira d’aller chercher le projet crée à son emplacement et de l’ouvrir avec Android Studio ou VS Code.
-
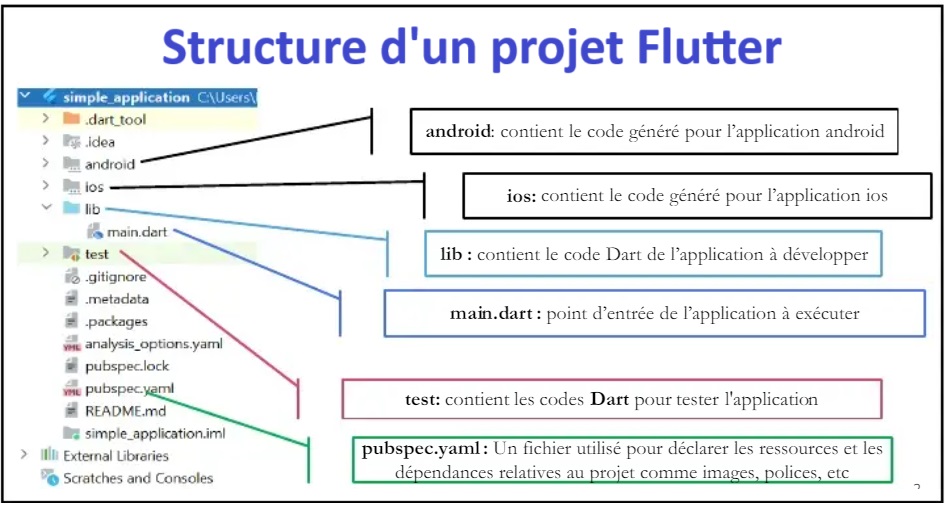
Structure d’un projet Flutter
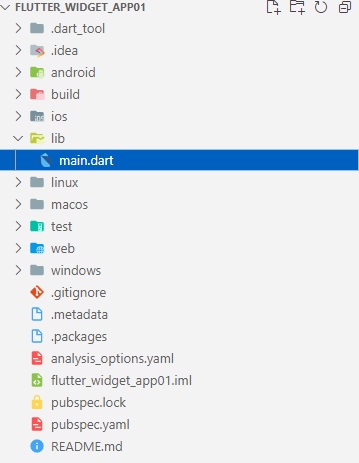
- Un projet Flutter regroupe deux éléments principaux :
- Le dossier du projet (ici, WIDGET_FLUTTER_APP01) où tous les fichiers manipulables sont stockés. C’est la partie principale.
- Les bibliothèques externes (External Libraries), dossier qui contient les éléments utiles au bon fonctionnement du projet tels que les packages et SDK de Dart.
android:- Le dossier génère automatiquement le code pour l’application d’Android.
- Il contient tous les fichiers spécifiques à Android sont contenus ici. Il est possible de retrouver à l’intérieur les fichiers :
gradle: les fichiers Gradle sont des fichiers de configuration. De nombreuses informations sont contenues ici comme la version de l’API Android (Application Programming Interface ou interface de programmation d’application en français). La version de l’application y est également présente. Enfin, les bibliothèques utiles à l’application y sont déclarées.app: Ce dossier contient le code de l’application Android. Dans le dossier src puis main est situé le fichier AndroidManifest.xml. C’est le fichier auquel il faudra recourir pour attribuer des permissions spéciales à certaines fonctionnalités comme l’accès à Internet ou encore l’envoi de SMS.ios: .- Le dossier génère automatiquement le code pour l’application d’iOS
- Tous les fichiers relatifs à iOS sont rangés à cet endroit.
lib:- Le dossier d’accueil contient le code Dart de l’application.
- il s’agit du dossier qui va nous intéresser dans un premier temps. En effet, le fichier
main.darts’y trouve. Le code présenté dans la zone centrale au démarrage est celui de ce fichier. C’est le cœur de l’application. Plus tard, il sera possible de le découper afin de lui laisser uniquement la charge du lancement de l’application. Le reste du code, lui, sera dispersé logiquement dans d’autres fichiers. lib/main.dart: Le fichier est convoqué pour démarrer (start) l’application.test:- ce dossier contient le fichier Dart widget_test.dart qui, comme son nom l’indique, est dédié aux tests. C’est dans ce dossier que l’ensemble du code servant à tester l’application devra se situer.
- Le dossier contient les codes Dart pour tester l’application.
test/widget_test.dart: Exemple de codepubspec.yaml:- Un fichier utilisé pour déclarer les ressources relatives au projet comme images, polices, etc.
- Il s’agit d’un fichier de déclarations. Ici, les ressources (assets) telles que des images sont déclarées, tout comme les bibliothèques externes utiles au projet. Il s’agit d’un fichier majeur auquel il faudra recourir régulièrement.
.gitignore: Git version control file – Ce dossier contient la configuration du projet GIT..metadata: Le dossier est automatiquement généré par l’outil de Flutter..packages: Automatiquement généré, le fichier contient une liste de dépendances utilisées par le projet..iml: Un fichier de projet d’Android Studio.pubspec.lock: Ce fichier doit être ajouté à GIT Control pour s’assurer que les membres de votre équipe de développement utilisent les mêmes versions de bibliothèque.README.md: Le fichier décrit le projet, lequel est écrit selon la structure Markdown.-
Lancer l’application
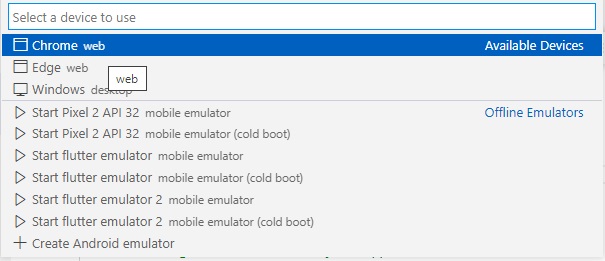
- Avant de lancer l’application choisissez l’émulateur. Pour ce faire, tapez dans la barre de commande « Flutter » puis sélectionnez « Flutter : Select Device« .
- Pour lancer le debugging et la compilation appuyez sur F5 ou la combinaison des touches “Fn” + “F5” ou sinon aller dans le menu, cliquer sur Debug > Start Debugging.
- Comme c’est la première fois qu’on lance l’application, ça va prendre plus de temps.
- Pour mon cas je vais choisir Chrome
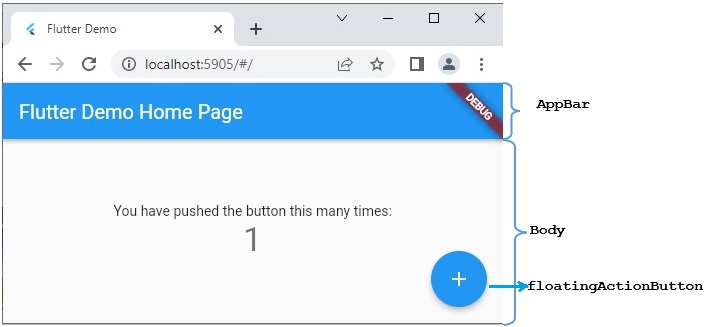
- Une fois lancé le résultat sera l’écran ci-desssous
- L’application de base générée par la commande Flutter : New project n’est pas l’habituel hello world mais une application contenant un texte « You have pushed the button this many times: N » et un bouton. Le clic du bouton incrémente le nombre affiché dans le texte.
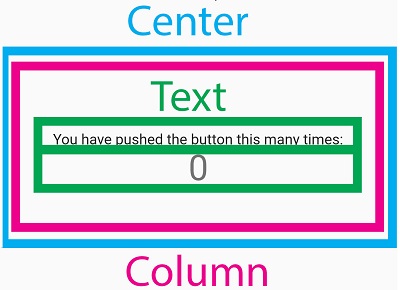
- Le widget du body est ici composé d’un widget Center, lui même composé d’un widget Column, lui même composé deux deux widgets Text.
-
Activité
- Changer le nom de l’application qui s’affiche en haut du téléphone : « Flutter Demo Home Page ».
-
Analyser la composition du fichier
main.dart. -
Exemple01
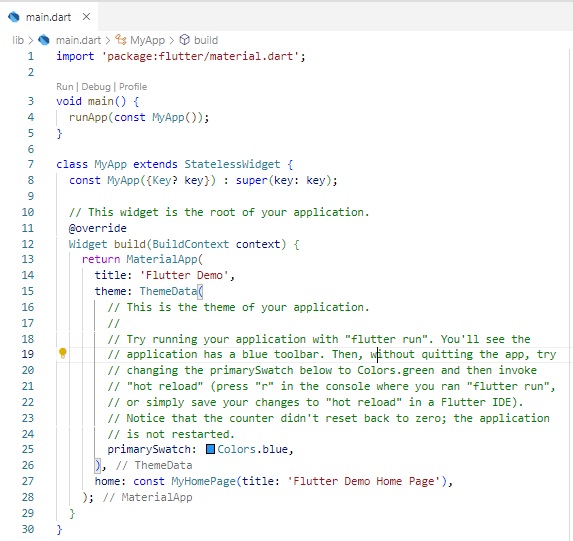
- La ligne :
import 'package:flutter/material.dart'; - Elle est indispensable à tout projet car elle contient les ressources nécessaires à l’application comme les Widgets.
- La ligne :
void main() => runApp(MyApp()); - Elle représente la porte d’entrée principale de l’application, c’est grâce à cette ligne qu’on lance le code de l’application.
- Flutter est constitué essentiellement de Widgets. Un widget c’est comme un Lego, vous devez imbriquer plusieurs widgets ensemble pour créer votre application.
- Pour mieux comprendre ce concept, rendons-nous sur notre tutoriel Widget Flutter.
-
Changer le contenu du fichier main.dart
- Supprimer le contenu du fichier
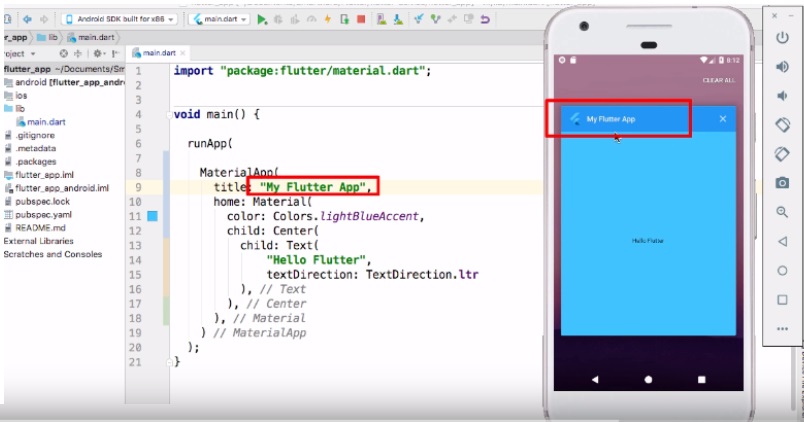
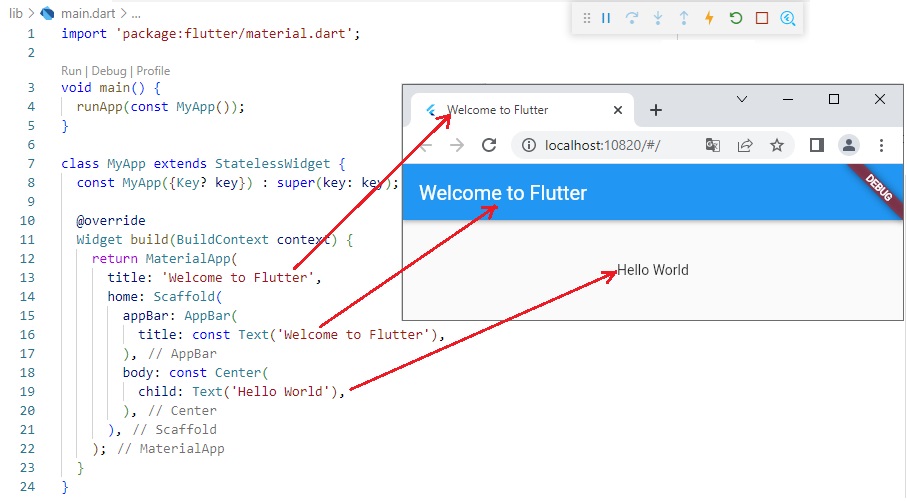
main.dartet le remplacer par un nouveau. - Cet exemple crée une application Material. Material est un langage de conception visuelle standard sur mobile et sur le Web. Flutter propose un riche ensemble de widgets Material.
- L’application s’étend StatelessWidget, ce qui fait de l’application elle-même un widget. Dans Flutter, presque tout est un widget, y compris l’alignement, le remplissage et la mise en page.
- Le Scaffoldwidget, de la bibliothèque de matériaux, fournit une barre d’application par défaut, un titre et une propriété body qui contient l’arborescence du widget pour l’écran d’accueil. La sous-arborescence des widgets peut être assez complexe.
- Le travail principal d’un widget est de fournir une buildméthode qui décrit comment afficher le widget en termes d’autres widgets de niveau inférieur.
- Le corps de cet exemple consiste en un Centerwidget contenant un Textwidget enfant. Le Centerwidget aligne sa sous-arborescence de widgets au centre de l’écran.
-
Exemple02
- Analysons la composition du fichier
main.dartfourni dans l’exercice. Il s’agit du fichier principal de l’application Flutter que vous avez créée. - Voici le contenu du fichier main.dart :
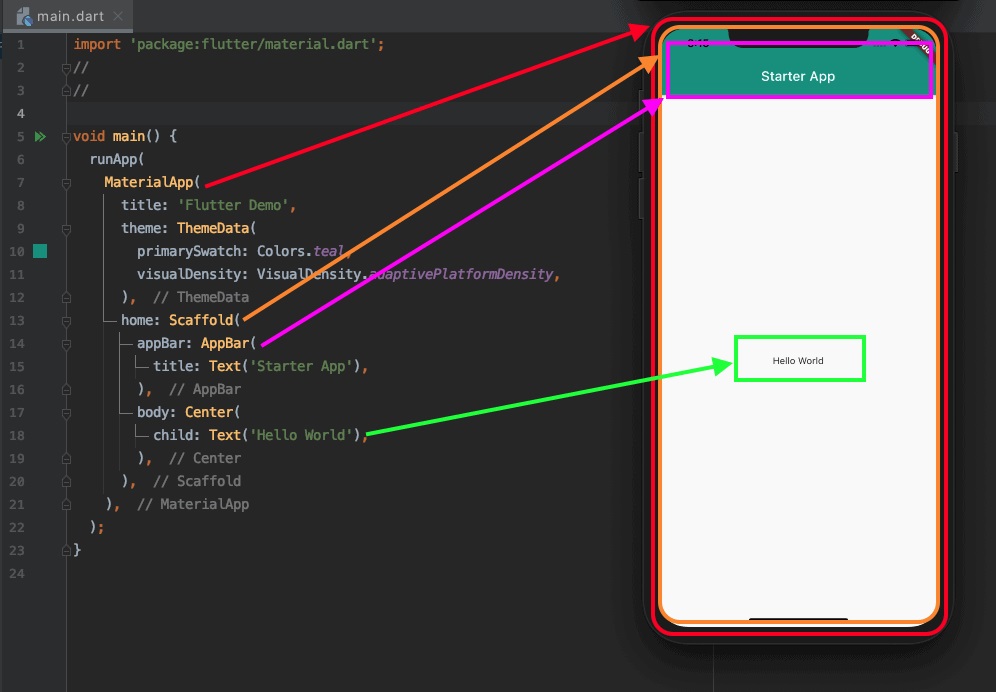
- Voyons ligne par ligne :
import 'package:flutter/material.dart';: Cette ligneimporte le package flutter/material.dart, qui contient les widgets et les outils nécessaires pour créer des applications Flutter avec une interface utilisateur matérielle.void main() { runApp(MyApp()); }: La fonction main est le point d’entrée de l’application. Elle appelle la fonctionrunApp, qui prend en argument une instance de la classeMyApp.runAppdémarre l’exécution de l’application Flutter.class MyApp extends StatelessWidget {: Définition de la classeMyApp, qui étend la classeStatelessWidget. Une classeStatelessWidgetest utilisée lorsqu’une partie de l’interface utilisateur de l’application est statique, c’est-à-dire qu’elle ne change pas.@override Widget build(BuildContext context) {: La méthode build est une méthode obligatoire pour tout widget dans Flutter. Elle retourne l’arborescence des widgets qui composent l’interface utilisateur de cet élément.return MaterialApp(: Création d’une instance deMaterialApp, qui est un widget principal pour une application Flutter basée sur le design Material.home: Scaffold(: Le widgetScaffoldest une structure de base pour la conception des pages. Il fournit un espace pour l’appbar, le body et d’autres éléments.appBar: AppBar(: Le widgetAppBarcrée une barre d’applications avec un titre.title: Text('Mon Premier Projet Flutter'),: Le titre de l’AppBarest un widget Text affichant le texte « Mon Premier Projet Flutter ».body: Center(: Le corps (body) du Scaffold est centré.child: Text('Bonjour, Flutter!'),: Un widget Text affichant le texte « Bonjour, Flutter! » centré dans le corps du Scaffold.),: Fermeture des différents widgets imbriqués.),: Fermeture duScaffold.),: Fermeture duMaterialApp.);: Fermeture de l’appel àrunApp.- En résumé, le fichier
main.dartcrée une application Flutter simple avec une seule page (Scaffold). La page a une barre d’applications (AppBar) avec un titre, et le corps contient un texte centré. Cette application ne gère pas d’état mutable, car elle utilise un widget Stateless. -
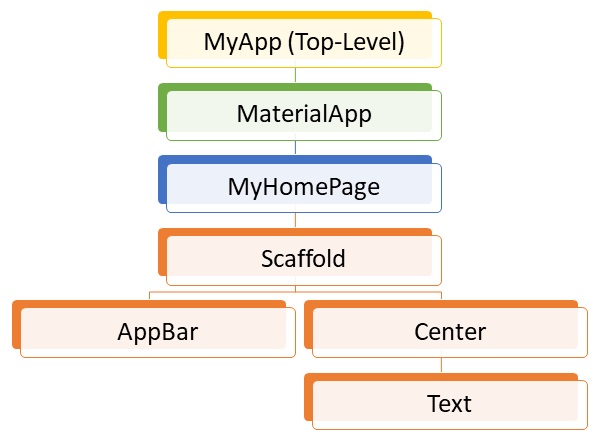
Architecture d’une application Flutter simple
-
Application
- Créer un nouveau projet et reprener le code suivant :
- Créer un nouveau projet et reprener le code suivant
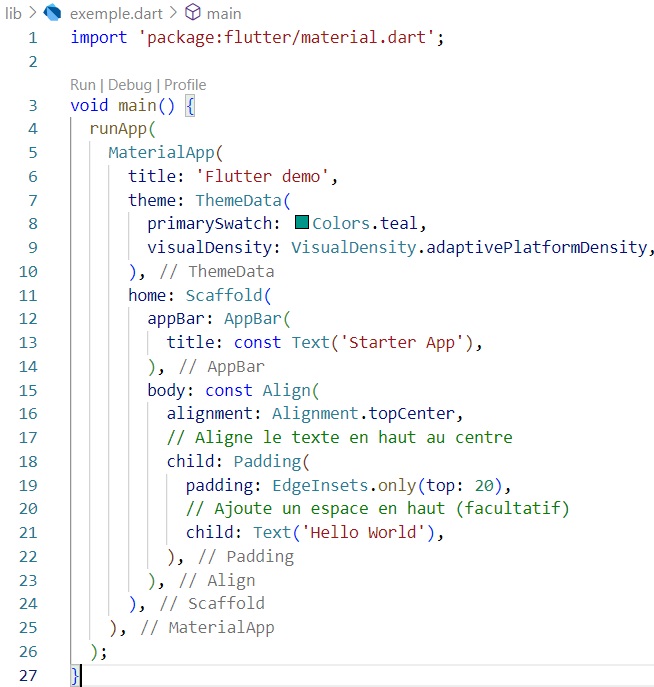
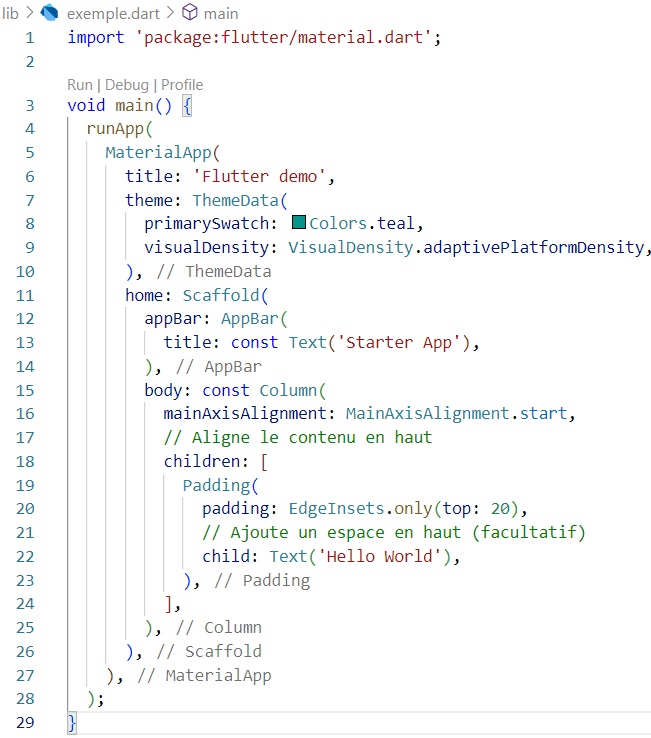
- Modifier le code précédent pour que le texte soit en haut de l’écran
- Pour que le texte « Hello World » soit positionné en haut de l’écran dans Flutter, il faut utiliser un widget qui contrôle l’alignement du contenu. L’une des manières les plus simples de le faire est d’utiliser un widget
Alignou unColumnavec un MainAxisAlignment positionné en haut. - Solution avec
Align: - Solution avec
Column:



Notez que vous ne pouvez pas utiliser de majuscules pour le nom de votre application.









import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Mon Premier Projet Flutter'),
),
body: Center(
child: Text('Bonjour, Flutter!'),
),
),
);
}
}