Créer une application mobile avec Flutter
Sommaire
- 1- Objectif
- 2- Présentation
- 2.1- Appel de la bibliothèque
material.dartutilisée dans la conception. - 2.2- La fonction
main ()pour démarrer le projet. - 2.3- La fonction runApp qui est le déclencheur (le moteur) de la conception.
- 3- Premier exemple Flutter
- 3.1- Code et exécution
- 3.2- Explication
- 4- Deuxième exemple Flutter
- 4.1- Explication
- 5- Troisième exemple
- 5.1- Interprétation
- 5.2- @override
- 6- Utiliser plusieurs fichiers dans Flutter
- 6.1- Pagehomepage.dart
- 6.2- Page main.dart
- 6.3- Exécution du code
- 6.4- Changer le style du Widget
Text - 7- Applications
- 7.1- Remplacez le widget
Textdans votre page HomePage par unElevatedButton - 7.2- Enveloppez votre widget crée précédemment dans un nouveau widget
- 7.3- Afficher un message (snackbar) une fois le bouton (crée précédemment) appuyé
- 7.3.1- Cours Flutter
Créer une application mobile avec Flutter
-
Objectif
- Comment importer un fichier Dart dans un autre fichier Dart.
- Comment implémenter un bouton et comment afficher une boîte de dialogue.
-
Présentation
- Flutter est un framework d’interface utilisateur mobile gratuit et open source créé par Google et publié en mai 2017. Il vous permet de créer une application mobile native avec une seule base de code.
- Flutter peut être utilisé dans différents IDE. Les deux principaux éditeurs de code pour développer avec cette technologie sont Android Studio (IntelliJ) et VS Code.
- Toute application Flutter doit inclure les éléments de base suivants :
-
Appel de la bibliothèque
material.dartutilisée dans la conception. - La bibliothèque
material.dartfournit des widgets et des outils spécifiques au matériau, conformes aux directives de conception de Material Design de Google. - Elle est essentielle pour la création d’interfaces utilisateur attrayantes et cohérentes.
-
La fonction
main ()pour démarrer le projet. - La fonction
main ()est le point d’entrée de l’application Flutter. C’est là que le programme commence son exécution. Dans l’exemple donné, la fonction main appelle runApp, qui est le point de départ pour exécuter l’application. -
La fonction runApp qui est le déclencheur (le moteur) de la conception.
- La fonction
runAppprend en argument le widget racine de l’application. -
Premier exemple Flutter
- Nous commençons avec un exemple simple
-
Code et exécution
-
Explication
import 'package:flutter/material.dart': Vous devez commencer par importer le packageFlutter,MaterialDesign est un langage visuel standard que Flutter utilise pour fournir des widgets.void main(): Comme vous le savez, chaque programme Dart doit avoir une fonction void main(), et Flutter ne fait pas exception.- La méthode
main()utilise la notation de flèche (=>) qui vous permet de raccourcir les fonctions. - Notre application MyApp hérite de Widget
Stateless, ce qui en fait également un widget. runApp(): La méthode runApp() est une instance de widget, ce qui en fait la racine de l’arborescence qui démarre notre application.Center: La méthode runApp() prend un widget comme argument. Dans notre cas, Center , qui possède un autre widget enfant, Text.- Nous avons plusieurs widgets imbriqués, comme
CenteretText. Text: Le widget Text permet d’afficher un texte du côté utilisateur. Il est hautement personnalisable, vous pouvez modifier la couleur et la taille de la police.- En réalité, les widgets peuvent avoir un ou plusieurs enfants, et cela se produit tout le temps et peut être très profond.
- Les widgets Flutter peuvent avoir leurs propres propriétés, comme
textDirection,styleetcolor. - Le but principal de runApp() est d’attacher le widget donné à l’écran.
-
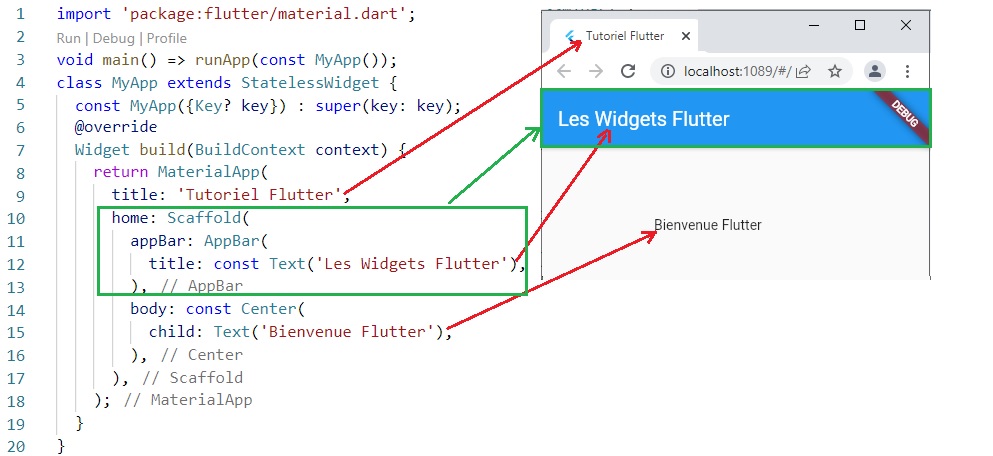
Deuxième exemple Flutter
-
Explication
- Les méthodes décrits en haut ne seront pas cités ici
- Notre application
MyApphérite de WidgetStateless, ce qui est un autre widget. - Le widget
Scaffold(qui veut dire échafaudage), issu de la bibliothèque Material, fournit une barre d’application par défaut, un titre et un corps qui contient l’arborescence de widgets de l’écran d’accueil. - La sous-arborescence du widget peut être assez complexe. De plus, Scaffold est généralement utilisé comme sous-widget de MaterialApp, il remplit l’espace disponible et occupe la totalité de la fenêtre ou de l’écran de l’appareil.
- La tâche principale d’un widget consiste à fournir une
méthode build()qui décrit comment afficher le widget en fonction d’autres widgets de niveau inférieur. - La fonction
build()renvoie ce qui doit être affiché à l’écran. MaterialAppest le widget le plus couramment utilisé pour le développement Flutter, qui est conforme aux concepts de Material Design.BuildContextest utilisé pour localiser un widget particulier dans une arborescence et chaque widget possède son propre BuidContext. En fait, chaque widget dans Flutter est créé par la méthode build(), qui prend BuildContext comme argument.- Le corps de cet exemple consiste en un widget Center contenant un widget enfant Text. Le widget Center aligne sa sous-arborescence au centre de l’écran.
-
Troisième exemple
-
Interprétation
- Importation de packages :
- Cela importe le package material de Flutter, qui contient des widgets pour la conception basée sur le Material Design, le style de conception de Google pour les applications mobiles et web.
- Fonction main :
- La fonction main est le point d’entrée de l’application. Ici, elle appelle la fonction runApp pour exécuter l’application et lui passe une instance de la classe MyApp. Le mot-clé const est utilisé pour créer une instance constante de MyApp.
MyAppest une classe qui étendStatelessWidget, ce qui signifie que c’est un widget immuable qui ne change pas d’état. Le constructeurconst MyApp({super.key});déclare un constructeur constant pour la classe.- La méthode build est appelée lors de la construction du widget. Elle retourne une hiérarchie de widgets qui représente l’apparence de l’application. Dans cet exemple, un widget MaterialApp est utilisé comme conteneur principal, avec une seule page définie à l’aide du widget Scaffold.
- Le Scaffold contient une barre d’applications (AppBar) avec un titre « Flutter Exemple ».
- Le corps (body) du Scaffold contient un widget Center qui a un enfant Text affichant « Hello, Flutter! ».
-
@override
- Cette annotation permet de détecter les erreurs au moment de la compilation si la méthode de la sous-classe ne remplace pas correctement une méthode de la superclasse.
- Dans cet exemple, la Dogclasse étend la Animalclasse et la makeSoundméthode de la Dogclasse est annotée avec @override. Cela indique que makeSoundin Dogest destiné à remplacer la makeSoundméthode dans la Animalclasse.
- Si l’
@overrideannotation est utilisée mais que la méthode de la sous-classe ne remplace pas correctement une méthode de la superclasse, l’analyseur Dart émettra un avertissement, vous aidant ainsi à détecter les problèmes potentiels dès le début du processus de développement. -
Utiliser plusieurs fichiers dans Flutter
- Diviser votre projet Flutter en plusieurs fichiers permet de garder une vue d’ensemble de votre code.
- Par conséquent, dans le dossier lib, créez un nouveau fichier appelé homepage.dart avec le contenu suivant, et modifiez votre widget MyApp dans le main.dart.
-
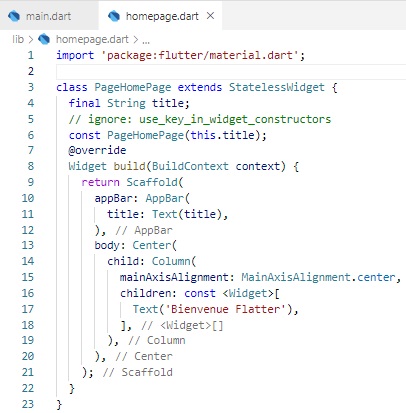
Pagehomepage.dart
-
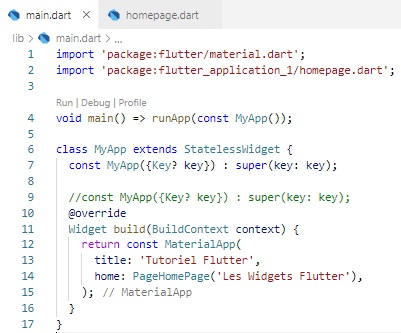
Page main.dart
-
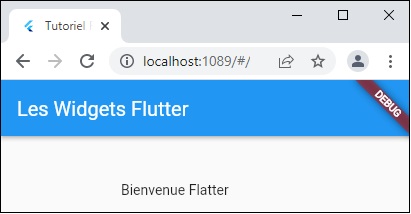
Exécution du code
-
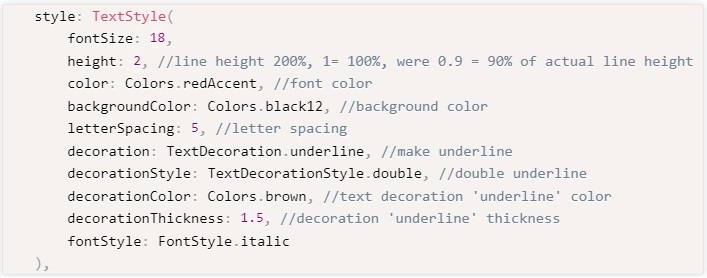
Changer le style du Widget
Text - Changer le style du Widget
Text‘Bienvenue Flutter‘ avec les propriétés suivantes: -
Applications
-
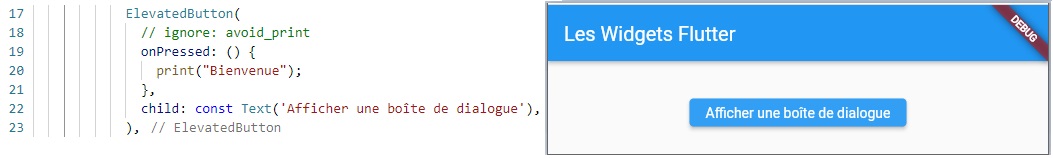
Remplacez le widget
Textdans votre page HomePage par unElevatedButton - Dans Flutter, le widget
ElevatedButtonest l’un des boutons de Material Design dont la caractéristique est que l’élévation augmente lorsque l’utilisateur appuie dessus. - Si vous appuyez sur le bouton, vous devriez voir la sortie dans votre DEBUG VsCode CONSOLE.
-
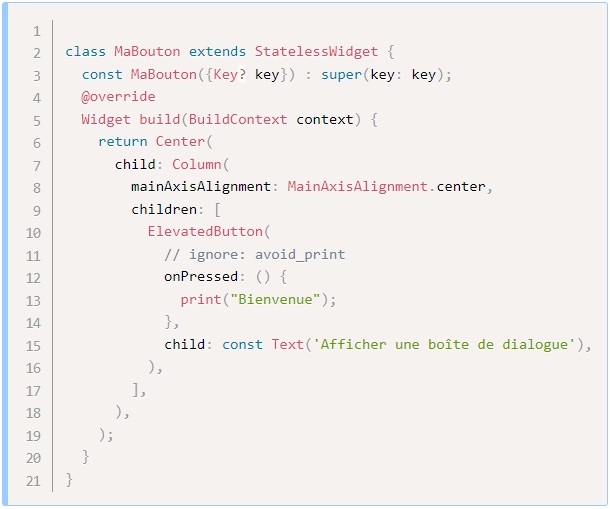
Enveloppez votre widget crée précédemment dans un nouveau widget
- La propriété body du PageHomePage widget définit le widget enfant. Ce widget enfant contient plusieurs autres widgets.
- Extrayez ces widgets pour que le code soit plus facile à lire. Par conséquent, déplacez le widget affecté à la bodypropriété dans un widget personnalisé appelé MaBouton.
- Mettez ce widget dans le fichier homepage.dart , Dart n’exige pas que chaque widget soit dans son propre fichier.
-
Afficher un message (snackbar) une fois le bouton (crée précédemment) appuyé
- Maintenant, vous voulez afficher un message une fois que vous avez cliqué sur le bouton
ElevatedButton. - Selon la spécification de conception matérielle, un snack-bar est un bref message sur les processus d’application en bas de l’écran.
SnackBarest un widget Flutter qui vous permet d’afficher temporairement un message contextuel dans votre application. Il apparaît généralement en bas de l’écran de l’application.- Dans les applications mobiles,
SnackBarest un petit composant d’interface qui fournit une brève réponse après une action de l’utilisateur. Il apparaît en bas de l’écran et disparaît automatiquement lorsque le temps est écoulé ou lorsque l’utilisateur interagit ailleurs sur l’écran. SnackBarfournit également un bouton en option pour effectuer une action. Par exemple, annuler une action que vous venez d’effectuer ou réessayer l’action que vous venez d’effectuer si elle échoue.
Modification du code par

Exécution du code

Nous avons créé une application Flutter simple qui affiche un texte « Bienvenue Flutter! » au centre de l’écran.

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Exemple'),
),
body: const Center(
child: Text('Hello, Flutter!'),
),
),
);
}
}import 'package:flutter/material.dart';void main() {
runApp(const MyApp());
}class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
// ...
}
}Méthode build :
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Exemple'),
),
body: const Center(
child: Text('Hello, Flutter!'),
),
),
);
}-
Dans Flutter, l’
@override annotation est utilisée pour indiquer qu’une méthode d’une sous-classe est destinée à remplacer une méthode de sa superclasse.
class Animal {
void makeSound() {
print('Some generic sound');
}
}
class Dog extends Animal {
@override
void makeSound() {
print('Woof! Woof!');
}
}
void main() {
var dog = Dog();
dog.makeSound(); // This will print 'Woof! Woof!'
}



Afficher la solution pour ElevatedButton

Afficher la solution pour MaBouton

Afficher la solution pour PageHomePage
class PageHomePage extends StatelessWidget {
final String title;
// ignore: use_key_in_widget_constructors
const PageHomePage(this.title);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: const MaBouton(),
);
}
}
Afficher la solution pour PageHomePage
SnackBar _createSnackBar() {
var snackbar = SnackBar(
content: const Text('Bienvenu sur notre site apcpedagogie.com'),
action: SnackBarAction(
label: 'Supprimer',
onPressed: () {},
),
);
return snackbar;
}
Afficher la solution pour MaBouton
class MaBouton extends StatelessWidget {
const MaBouton({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(_createSnackBar());
},
child: const Text('Afficher une boîte de dialogue'),
),
],
),
);
}
