Ajouter Padding et Margin sur le widget de texte dans Flutter
Sommaire
- 1- Objectif
- 2- Présentation
- 3- Le widget
Containerdans Flutter - 4- Appliquez le rembourrage à l'aide du
widget Padding() - 4.1- Appliquez un
paddingsur tous les côtés (EdgeInsets.all) - 5- Réglage de la marge dans Flutter
- 6- Utiliser margin et padding dans Flutter
- 7- Exemple de code complet :
- 7.1.1- Cours Flutter
Ajouter Padding et Margin sur le widget de texte dans Flutter
-
Objectif
- Dans ce tutoriel, vous apprendrez différentes manières d’ajouter un
PaddingetMarginsur le widget Texte dans Flutter. - Ce tutoriel vise à expliquer la différence entre le
PaddingetMargindans une mise en page d’application Flutter. -
Présentation
- L’interface utilisateur d’une application Flutter est composée de divers widgets assemblés. Certains de ces widgets sont visibles, tandis que d’autres ne le sont pas.
- Les widgets visibles affichent des éléments pour l’utilisateur, tels que du texte ou des images. Les widgets invisibles, ou widgets de mise en page, définissent comment les widgets visibles sont disposés à l’écran.
- Flutter propose plusieurs widgets, comme
ContaineretPadding, dans le but de présenter l’interface utilisateur de l’application. -
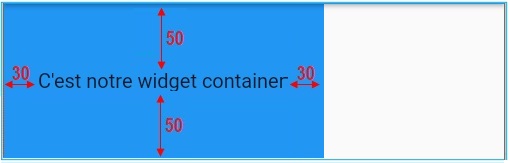
Le widget
Containerdans Flutter - Le Container est simplement un conteneur à taille défini dans lequel d’autres widgets peuvent venir se placer. Par défaut, sa dimension est celle de son enfant et comme il ne possède pas de couleur, il est invisible.
- Flutter propose un widget
Containerqui peut être utilisé pour implémenter le modèle de boîte dans nos applications. Containerest pratique car il peut être utilisé pour gérer les largeurs, hauteurs, marges, remplissages, couleurs, etc. de plusieurs widgets.- Pour ce faire, il combine des widgets communs de mise en page, de positionnement et de dimensionnement.
- Pour toute information visitez la page: Le widget Container dans Flutter
-
Appliquez le rembourrage à l’aide du
widget Padding() - Le
Paddingest un widget qui sert à gérer un espace. Potentiellement, il peut aussi accueillir un child. - Il n’y a pas forcément beaucoup de différence entre ce widget et un Container. Toutefois, il est assez aisé de le mettre en place.
- Le
Paddingajoute un rembourrage ou un espace vide autour d’un widget ou d’un groupe de widgets. - Dans le constructeur, il n’y a que deux paramètres attendus. Le premier, obligatoire, est le padding qui correspond à un objet héritant de la classe
EdgeInsetsGeometry. Le second, facultatif, est le child, c’est-à-dire un widget enfant. EgdeInsetsGeometryest une classe abstraite et ne peut donc être instanciée. En revanche, elle possède deux classes filles qui, elles, peuvent l’être :EdgeInsetsetEdgeInsetsDirectionnal.- Vous pouvez fournir un padding à un widget de plusieurs façons. Voici quelques-uns d’entre eux.
- La propriété
paddingde Container est utilisée pour ajouter un espace vide à l’intérieur du décoré Container. -
Appliquez un
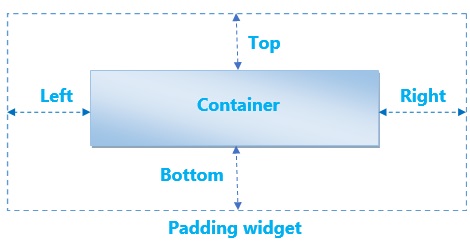
paddingsur tous les côtés (EdgeInsets.all) EdgeInsetsaide à créer le rembourrage externe ou le rembourrage interne pour un Widget en fonction des paramètres visuels, left, top, right et bottom .- Le constructeur
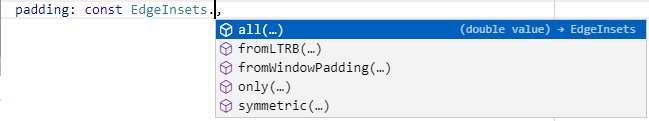
EdgeInsets.allest utilisé pour créer un objetEdgeInsetsavec la même valeur pour les quatre propriétés left, top, right, bottom . EdgetInsets.all()EdgetInsets.LTRB()EdgetInsets.LTRB()définit un décalage dans toutes les directions en fonction de la valeur transmise pour chacune. Les directions doivent être spécifiées dans l’ordre gauche, haut, droite et basEdgetInsets.only()EdgetInsets.only()définit un décalage uniquement dans les directions spécifiées. Les directions gauche, haut, droite et bas peuvent être spécifiéesEdgetInsets.symmetric()EdgetInsets.symmetric()Définit un décalage vertical et horizontal.-
Réglage de la marge dans Flutter
- La propriété
margindeContainerest utilisée pour définir la marge. Il ajoute un espace vide autour duContainer. EdgetInsets.all()-
Utiliser margin et padding dans Flutter
- La propriété
margindeContainerest utilisée pour définir la marge. Il ajoute un espace vide autour duContainer. EdgetInsets.all()-
Exemple de code complet :


const EdgeInsets.all(double value)
//Même padding sur les quatre côtés : left, top, right, bottom
padding: EdgeInsets.all(40)
//fournir un padding de left, top, right, bottom respectivement
padding: EdgeInsets.fromLTRB(20, 25, 30, 50)
//fournir un padding uniquement sur les côtés spécifiés
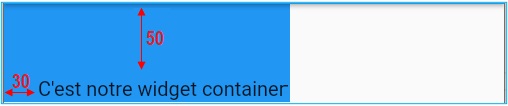
padding: EdgeInsets.only(left: 30, top: 50),
-
gauche = droite = horizontale
haut = bas = vertical
//fournir un padding horizontal ou vertical uniquement
padding: EdgeInsets.symmetric(horizontal: 30, vertical: 50),
//Même margin sur les quatre côtés : left, top, right, bottom
margin: const EdgeInsets.all(40),
//Même margin et padding sur les quatre côtés : left, top, right, bottom
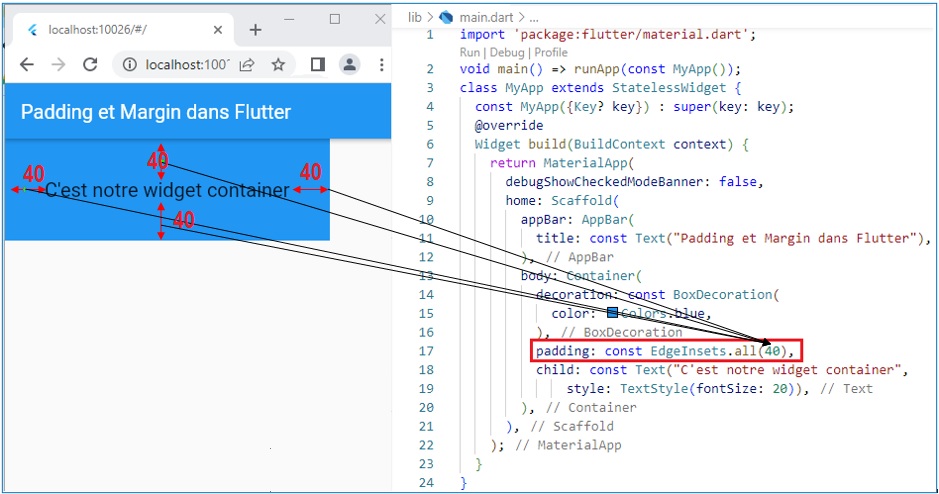
padding: const EdgeInsets.all(40),
margin: const EdgeInsets.all(40),
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text("Padding et Margin dans Flutter"),
),
body: Container(
decoration: const BoxDecoration(
color: Colors.blue,
),
padding: const EdgeInsets.all(40),
margin: const EdgeInsets.all(40),
child: const Text("C'est notre widget container",
style: TextStyle(fontSize: 20)),
),
),
);
}
}
