Afficher la valeur du groupe de boutons radio sélectionnés dans Flutter
Afficher la valeur du groupe de boutons radio sélectionnés dans Flutter
-
Présentation
-
exemple
- 1. Importez le package material.dart dans le fichier main.dart de votre application .
- 2. Appelez notre classe principale
MyAppen utilisant la méthodevoid main runApp(). - 3. Créez notre classe principale
MyAppavecStatelessWidget. Nous appellerions également ici la classeRadioGroup()directement en utilisant leur méthode. Cela dessinerait automatiquement la zone de construction du widget de la classe donnée. - 4. Créez une classe nommée comme RadioGroup() s’étend avec le widget StatefulWidget. Dans cette classe, nous créerions un objet de classe avec la méthode
createState(). Cette méthode permettra d’utiliser des états dans un arbre de classes donné. - 5. Créez une classe nommée NumberList . Dans cette classe, nous créerions 2 nombre et index de variables et les renverrions tous les deux à l’aide de constructor(). Nous utiliserions cette classe pour créer des éléments pour le groupe de boutons radio.
- 6. Créez une classe nommée comme RadioGroupWidget étend l’état. Ce serait notre principale classe Widget.
- 7. Créez une variable String nommée elementSelectionne avec la valeur par défaut ‘Avion’. Il s’agit de la valeur sélectionnée par défaut de notre bouton radio. Ceci est également utilisé pour conserver ultérieurement la valeur du groupe de boutons radio sélectionnés:
String elementSelectionne = 'Avion'; - 8. Créez une variable entière nommée id :
int id = 1; - 9. Créez une liste à l’aide de la classe NumberList . Nous utiliserions cette liste pour créer des boutons radio.
- 10. Créez un widget Texte et un widget RadioListTile dans la zone de construction du widget dans la classe RadioGroupWidget . Comme vous pouvez le voir dans le code ci-dessous, la méthode
onChanged()nous enregistrerait la valeur de l’élément sélectionné dans le support. -
Application
-
App01
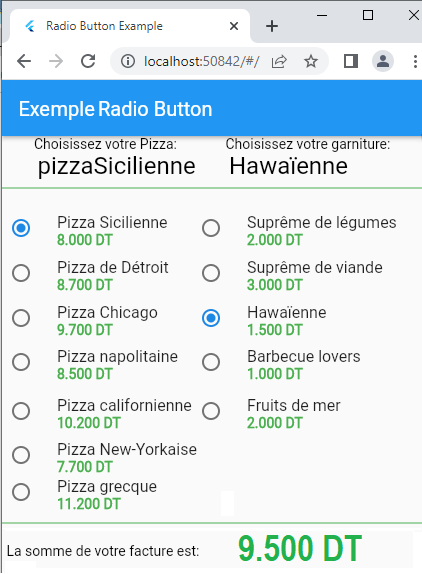
- Dans cette application, nous allons faire un exemple de bouton radio. Supposons que nous ayons une application alimentaire. Notre client est sur notre application et sélectionne une Pizza à acheter avec un prix.
- Maintenant, nous allons lui demander une garniture supplémentaire. Nous lui donnerons une liste des garnitures et une option NON (par défaut). S’il choisit oui, alors sa facture sera de augmentée du prix de celui-ci. Et s’il choisit NON, sa facture sera le prix de son pizza.
-
App02
- L’objectif sera de réaliser une calculatrice basique pouvant calculer une somme, une soustraction, une multiplication, une division, le reste d’une division entière et une puissance.
- Chaque opération sera identifiée par un symbole ou une lettre, comme suit :
-
Code source complet pour le fichier
main.dart:
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
static const String _title = 'Utilisation du widget RadioButton';
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: _title,
theme: ThemeData(
primarySwatch: Colors.blue,
unselectedWidgetColor: Colors.purpleAccent),
home: Scaffold(
appBar: AppBar(
title: const Text("Radio Button Sélectionné"),
),
body: SafeArea(
child: Center(
child: RadioGroup(),
))),
);
}
}class RadioGroup extends StatefulWidget {
@override
RadioGroupWidget createState() => RadioGroupWidget();
}class NumberList {
String number;
int index;
NumberList({this.number, this.index});
}class RadioGroupWidget extends State {
}List nList = [
NumberList(
index: 1,
number: "Avion",
),
NumberList(
index: 2,
number: "Train",
),
NumberList(
index: 3,
number: "Car",
),
NumberList(
index: 4,
number: "Taxi",
),
NumberList(
index: 5,
number: "Charrette",
),
]; Widget build(BuildContext context) {
return Column(
children: [
Padding(
padding: const EdgeInsets.all(14.0),
child: Text('Élément sélectionné = ' '$elementSelectionne',
style:
const TextStyle(fontSize: 23, color: Colors.blueAccent))),
Expanded(
child: SizedBox(
height: 350.0,
child: Column(
children: nList
.map((data) => RadioListTile(
title: Text("${data.number}"),
groupValue: id,
value: data.index,
onChanged: (val) {
setState(() {
elementSelectionne = data.number!;
id = data.index!;
});
},
))
.toList(),
),
)),
],
);
}
} 
-
addition : + ;
soustraction : - ;
multiplication : * ;
division : / ;
reste de la division entière : % ;
puissance : ^ ;

Cliquez ici
import 'dart:js_util';
import 'dart:math';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const appTitle = 'Additionner deux nombres';
return MaterialApp(
debugShowCheckedModeBanner: false,
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: const Text(appTitle),
),
body: const AdditionnerDeuxNombres(),
),
);
}
}
class AdditionnerDeuxNombres extends StatefulWidget {
const AdditionnerDeuxNombres({super.key});
@override
_AdditionnerDeuxNombresState createState() => _AdditionnerDeuxNombresState();
}
class _AdditionnerDeuxNombresState extends State {
TextEditingController num1controller = TextEditingController();
TextEditingController num2controller = TextEditingController();
String result = "0";
String? operation;
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.topCenter,
padding: const EdgeInsets.symmetric(horizontal: 40, vertical: 20),
child: Column(
children: [
Row(
children: [
Flexible(
child: TextField(
decoration: InputDecoration(
hintText: "Saisir le premier nombre",
contentPadding: const EdgeInsets.all(12),
isDense: true,
focusedBorder: const OutlineInputBorder(
borderSide: BorderSide(
width: 2, color: Color.fromARGB(255, 99, 82, 255)),
),
suffixIcon: IconButton(
icon: const Icon(Icons.clear,
color: Color.fromARGB(255, 201, 73, 67)),
onPressed: viderTextField),
),
controller: num1controller,
// clear text),
),
),
],
),
Row(
children: [
Flexible(
child: TextField(
decoration: InputDecoration(
hintText: "Saisir le deuxième nombre",
contentPadding: const EdgeInsets.all(12),
isDense: true,
focusedBorder: const OutlineInputBorder(
borderSide: BorderSide(
width: 2, color: Color.fromARGB(255, 99, 82, 255)),
),
suffixIcon: IconButton(
icon: const Icon(Icons.clear,
color: Color.fromARGB(255, 201, 73, 67)),
onPressed: viderTextField2),
),
controller: num2controller,
// clear text),
),
),
],
),
//Ajouter un espace
const SizedBox(
height: 10,
),
const Divider(),
Row(
children: [
Flexible(
child: RadioListTile(
title: const Text("+"),
value: "plus",
groupValue: operation,
onChanged: (value) {
setState(() {
operation = value.toString();
});
},
controlAffinity: ListTileControlAffinity.trailing,
),
),
Flexible(
child: RadioListTile(
title: const Text("-"),
value: "moins",
groupValue: operation,
onChanged: (value) {
setState(() {
operation = value.toString();
});
},
controlAffinity: ListTileControlAffinity.trailing,
),
),
Flexible(
child: RadioListTile(
title: const Text("*"),
value: "fois",
groupValue: operation,
onChanged: (value) {
setState(() {
operation = value.toString();
});
},
controlAffinity: ListTileControlAffinity.trailing,
),
),
Flexible(
child: RadioListTile(
title: const Text("/"),
value: "division",
groupValue: operation,
onChanged: (value) {
setState(() {
operation = value.toString();
});
},
controlAffinity: ListTileControlAffinity.trailing,
),
),
Flexible(
child: RadioListTile(
title: const Text("^"),
value: "puissance",
groupValue: operation,
onChanged: (value) {
setState(() {
operation = value.toString();
});
},
controlAffinity: ListTileControlAffinity.trailing,
),
),
Flexible(
child: RadioListTile(
title: const Text("%"),
value: "resteDivision",
groupValue: operation,
onChanged: (value) {
setState(() {
operation = value.toString();
});
},
controlAffinity: ListTileControlAffinity.trailing,
),
),
],
),
const Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
sommeDeuxNombres();
},
child: const Text("Vider le contenu du TextField"))
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
"Résultat:",
style: TextStyle(
fontSize: 30,
),
),
Text(
result,
style: const TextStyle(
fontSize: 30,
),
),
],
),
],
),
);
}
void sommeDeuxNombres() {
setState(() {
if (operation == 'plus') {
int sum =
int.parse(num1controller.text) + int.parse(num2controller.text);
result = sum.toString();
} else if (operation == 'moins') {
int sum =
int.parse(num1controller.text) - int.parse(num2controller.text);
result = sum.toString();
} else if (operation == 'fois') {
int sum =
int.parse(num1controller.text) * int.parse(num2controller.text);
result = sum.toString();
} else if (operation == 'puissance') {
num sum =
pow(int.parse(num1controller.text), int.parse(num2controller.text));
result = sum.toString();
} else if (operation == 'resteDivision') {
int sum =
int.parse(num1controller.text) % int.parse(num2controller.text);
result = sum.toString();
} else {
double sum = double.parse(num1controller.text) /
double.parse(num2controller.text);
result = sum.toString();
}
});
}
void viderTextField() {
num1controller.clear();
setState(() {
result = '0'.toString();
});
}
void viderTextField2() {
num2controller.clear();
setState(() {
result = '0'.toString();
});
}
}
