Utiliser TextEditingController dans Flutter
Sommaire
- 1- Objectif
- 2- Présentation
- 3- Comment utiliser
TextEditingControllerdans Flutter - 3.1- Créer un
TextEditingController - 3.2- Exemple de code complet :
- 4- Applications
- 4.1- App01
- 4.1.1- Travail demandé
- 4.2- App02
- 4.2.1- Travail demandé
- 4.3- App03
- 4.3.1- Travail demandé
- 4.4- App04
- 4.4.1- Travail demandé
- 4.4.2- Cours Flutter
Utiliser TextEditingController dans Flutter
-
Objectif
- Être capable d’utiliser
TextEditingControllersurTextFieldouTextFormFielddans Flutter, -
Présentation
TextEditingControllerest un widget utilisé dans Flutter pour contrôler et synchroniser la saisie de texte dans un champ de saisie. Il peut être utilisé pour lire et mettre à jour le contenu d’un champ de saisie, ainsi que pour gérer les événements de saisie tels que la sélection de texte et la navigation dans le champ.- Un
TextEditingControllerest un type de contrôleur spécifique utilisé pour gérer l’état et la logique d’un champ de saisie de texte dans Flutter. - Il peut être associé à un champ de saisie de texte via la propriété « controller » et peut être utilisé pour récupérer ou définir le contenu du champ de saisie, ainsi que pour gérer des événements tels que la sélection de texte et la modification du contenu.
- Un
TextEditingControllerpeut également être utilisé pour vider le contenu du champ de saisie ou pour définir un texte pré-rempli. - A
TextEditingControllerest essentiellement une classe qui écoute son assignationTextFieldet met à jour son propre état interne à chaque fois que le texte dans lesTextFieldmodifications. TextEditingControllerpeut être utilisé avec le dwidgetTextFieldpour ajouter plusieurs fonctionnalités.- Un
TextEditingControllerpeut être utilisé pour fournir une valeur initiale pour unTextField. Si vous construisez unTextFieldavec un contrôleur qui a déjà text , leTextFieldutilisera ce texte comme valeur initiale. -
Comment utiliser
TextEditingControllerdans Flutter - Si vous avez un widget de texte modifiable, vous devez stocker la valeur quelque part. L’approche la plus simple consiste à utiliser une variable d’état pour stocker la valeur du texte. Il existe un autre moyen puissant en définissant a TextEditingController comme contrôleur de a TextField ou TextFormField.
-
Créer un
TextEditingController - Pour créer un
TextEditingControllerdans Flutter, vous pouvez utiliser la classeTextEditingController. Il est généralement recommandé de créer un TextEditingController en dehors de la fonction build, dans la zone de déclaration de variables, pour s’assurer qu’il est conservé en mémoire lorsque la fonction build est appelée à nouveau. - Pour utiliser
TextEditingController, nous devons suivre les étapes suivantes: - 1- Créer un contrôleur d’édition de texte
- Pour créer un nouveau
TextEditingController, appelez simplement le constructeur:TextEditingController({ String text }). - Vous pouvez l’appeler sans le paramètre, ce qui signifie que le texte initial est vide. Habituellement, il est stocké en tant que variable d’état :
final _myController = TextEditingController(). - vous pouvez également définir la valeur initiale en passant le textparamètre:
final _myController = TextEditingController(text: 'apcpedagogie.com'). - Une autre façon de créer un
TextEditingControllerconsiste à utiliser un constructeur nomméfromValuequi accepte aTextEditingValuecomme paramètre obligatoire:TextEditingController.fromValue(TextEditingValue value). - 2- Créer une fonction qui s’exécute chaque fois que le texte est modifié
- Cette fonction sera appelée chaque fois que le texte dans le TextField associé à ce contrôleur est modifié.
- 3- Liez la fonction au TextEditingController dans la fonction initState(). C’est pour créer le lien entre le contrôleur et la fonction
- Vous devez lier la fonction _onTextChanged à votre contrôleur en utilisant la méthode addListener. Cela garantit que votre fonction sera appelée chaque fois que le texte change.
- 4- Supprimez le TextEditingController à l’intérieur de dispose() pour le nettoyage des ressources
- Assurez-vous de libérer les ressources du contrôleur en appelant la méthode dispose dans la fonction dispose. Cela est particulièrement important pour éviter les fuites de mémoire.
- 5- Liez le contrôleur au TextField via l’ attribut controller
- Utilisez l’attribut controller pour lier votre TextField au TextEditingController que vous avez créé.
-
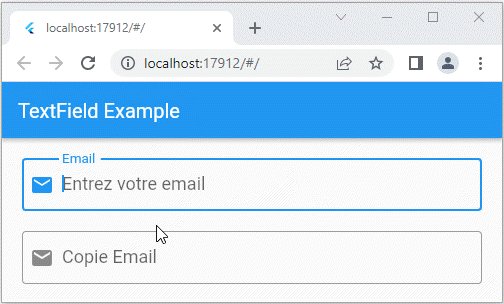
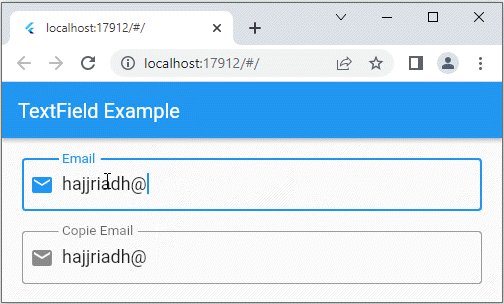
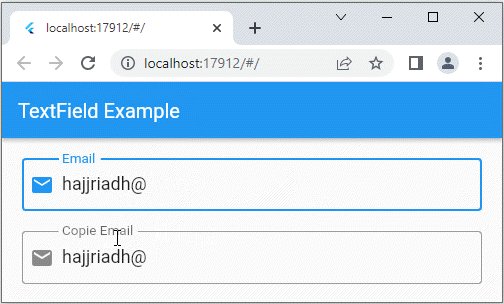
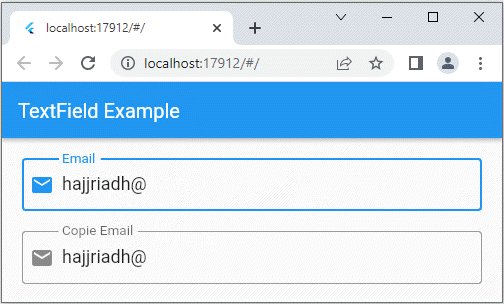
Exemple de code complet :
-
Applications
-
App01
-
Travail demandé
- Dans cet application, nous créons une instance de TextEditingController appelée « myController » dans la classe _MyTextFieldState. Nous l’attachons ensuite à un champ de saisie en utilisant la propriété « controller » de TextField.
- Lorsque l’utilisateur saisit du texte dans le champ de saisie, la propriété « text » de myController est mise à jour en conséquence. Nous avons également un bouton « Show Text » qui imprime le contenu du TextEditingController dans la console lorsqu’il est appuyé.
- Enfin, nous utilisons la méthode dispose() pour libérer les ressources de myController lorsque nous n’en avons plus besoin.
-
App02
-
Travail demandé
- Créer une application Flutter basique qui affiche un champ de saisie de texte et un bouton « Submit ». Lorsque l’utilisateur saisit du texte dans le champ de saisie et appuie sur le bouton « Submit », le texte saisi est imprimé dans la console.
- Il est important de noter que lorsque vous utilisez un
TextEditingController, il est important de libérer les ressources en appelant la méthode dispose() lorsque le widget n’est plus utilisé pour éviter les fuites de mémoire. -
App03
-
Travail demandé
- 1- Créez un nouveau projet Flutter vide.
- 2- Dans le fichier main.dart, créez une nouvelle classe Stateful appelée « MyTextField ».
- 3- Dans la classe « MyTextField », créez une variable « myController » de type TextEditingController.
- 4- Dans la méthode build, ajoutez un champ de saisie de texte en utilisant le widget TextField, en utilisant « myController » comme valeur de la propriété « controller ».
- 5- Ajoutez un bouton « Submit » en utilisant le widget RaisedButton. Lorsque l’utilisateur appuie sur ce bouton, faites en sorte qu’il affiche le contenu du champ de saisie dans la console.
- 6- Exécutez l’application sur un émulateur ou un appareil physique, et vérifiez que vous pouvez saisir du texte dans le champ de saisie et que le contenu saisi est affiché dans la console lorsque vous appuyez sur le bouton « Submit ».
- 7- Ajoutez une fonction dispose() dans la classe _MyTextFieldState pour disposer de myController.
- 8- Testez à nouveau pour vérifier que tout fonctionne correctement.
-
App04
-
Travail demandé
- Tâche 1:
- Créez une application Flutter contenant un seul écran. Ajoutez un widget TextField à cet écran.
- Tâche 2:
- Personnalisez l’apparence du TextField pour qu’il ait une bordure arrondie et une couleur de texte différente. Assurez-vous que ces personnalisations sont visibles lorsque l’application est exécutée.
- Tâche 3:
- Mettez en œuvre la récupération du texte saisi dans le TextField et affichez-le dans la console lorsque l’utilisateur appuie sur un bouton spécifique de votre choix.
- Tâche 4:
- Mettez en place un suivi en temps réel de chaque modification de texte dans le TextField. Affichez la longueur du texte actuel à chaque modification, sous le TextField.
- Tâche 5:
- Utilisez la méthode onChange() pour suivre chaque modification de texte dans le TextField. Lorsque la longueur du texte atteint 10 caractères, changez la couleur du texte pour indiquer que le texte est trop long.
- Tâche 6:
- Utilisez un TextEditingController pour gérer le texte dans le TextField. Affichez la longueur du texte actuel à chaque modification, mais cette fois-ci, en utilisant le TextEditingController.
- Tâche 7:
- Mettez en œuvre la gestion de l’événement de soumission de texte dans le TextField. Affichez le texte saisi dans le TextField dans la console lorsque l’utilisateur appuie sur la touche « Entrée » du clavier.
- Tâche 8:
- Créez un exemple de programme Flutter où la valeur d’un libellé (Text) est automatiquement modifiée à chaque changement dans le TextField. Par exemple, si l’utilisateur entre « Bonjour », le libellé doit afficher « Longueur du texte: 7 ».
- Tâche 9:
- Récapitulez les avantages et les inconvénients des méthodes onChange() et l’utilisation de TextEditingController pour gérer le texte dans un TextField.
- Tâche 10:
- Conclusion générale : Énumérez brièvement les principaux points à retenir lors de la gestion des TextField dans Flutter en se basant sur les expériences de cette épreuve pratique.
- Tâche 11:
- Utilisez TextEditingController pour implémenter une fonctionnalité qui efface le texte du TextField lorsque l’utilisateur appuie sur un bouton « Effacer ».
- Tâche 12:
- Intégrez un deuxième TextField dans votre application qui est lié au même TextEditingController que le premier TextField. Modifiez le code pour afficher le texte du deuxième TextField sous forme inversée du texte du premier TextField en temps réel.
- Tâche 13:
- Mettez en œuvre une fonctionnalité qui limite la longueur du texte dans le TextField à 20 caractères. Affichez un message d’erreur si l’utilisateur essaie de saisir plus de 20 caractères.
- Tâche 14:
- Utilisez TextEditingController pour pré-remplir le TextField avec un texte initial lors du lancement de l’application. Le texte initial doit être « Bonjour, Flutter! ».
- Tâche 15:
- Créez un bouton « Copier » qui, lorsqu’il est pressé, copie le texte actuel du TextField dans le presse-papiers du dispositif.
- Tâche 16:
- Utilisez TextEditingController pour mettre en œuvre une fonctionnalité qui convertit automatiquement tout le texte saisi en majuscules.
- Tâche 17:
- Ajoutez une icône « Effacer » à l’intérieur du TextField. Lorsque cette icône est pressée, effacez le contenu du TextField.
- Tâche 18:
- Intégrez un TextWatcher (un mécanisme de suivi de texte) avec TextEditingController pour afficher le nombre de mots actuels dans le TextField à chaque modification.
- Tâche 19:
- Mettez en place un mécanisme pour désactiver le bouton « Effacer » lorsque le TextField est vide et l’activer à nouveau lorsque du texte est saisi.
- Tâche 20:
- Conclusion spécifique à TextEditingController : Résumez les avantages et les cas d’utilisation de TextEditingController dans le développement d’applications Flutter, en mettant en évidence ses fonctionnalités les plus utiles.

N’oubliez pas de supprimer le
TextEditingControllerlorsqu’il n’est plus nécessaire. Cela garantira que nous supprimons toutes les ressources utilisées par l’objet.
-
Exemple:
final _myController = TextEditingController.fromValue(TextEditingValue(text: 'apcpedagogie.com',));
//Pour la suppression
@override
void dispose() {
_myController.dispose();
super.dispose();
}
void _onTextChanged() {
// Mettez ici le code que vous souhaitez exécuter lorsque le texte change
print('Texte modifié : ${_myController.text}');
}
@override
void initState() {
super.initState();
_myController.addListener(_onTextChanged);
}
@override
void dispose() {
_myController.dispose();
super.dispose();
}
TextField(
controller: _myController,
// Autres propriétés de TextField
)
import 'package:flutter/material.dart';
void main() {
runApp(const ExempleTextFieldController());
}
class ExempleTextFieldController extends StatefulWidget {
const ExempleTextFieldController({Key? key}) : super(key: key);
@override
State createState() {
return TextFieldWidget();
}
}
class TextFieldWidget extends State {
// Étape 1: Créer un nouveau TextEditingController
final emailTextFieldController = TextEditingController();
final copieEmailTextFieldController = TextEditingController();
// Étape 2: Fonction qui s'exécute lorsque le texte est modifié
@override
void initState() {
super.initState();
// Étape 3: Lier le contrôleur à la fonction à exécuter lors du changement
emailTextFieldController.addListener(() {
setState(() {
copieEmailTextFieldController.text = emailTextFieldController.text;
});
});
}
// Étape 4: Supprimer le contrôleur lors de la suppression du widget
@override
void dispose() {
emailTextFieldController.dispose();
copieEmailTextFieldController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(title: const Text('Exemple de champ de texte')),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(20),
child: TextField(
// Étape 5: Lier le contrôleur avec TextField
controller: emailTextFieldController,
style: const TextStyle(fontSize: 18),
keyboardType: TextInputType.emailAddress,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: "Email",
prefixIcon: Icon(Icons.email),
hintText: "Entrez votre email",
),
),
),
Padding(
padding: const EdgeInsets.only(left: 20, right: 20),
child: TextField(
// Lier le contrôleur avec TextField
controller: copieEmailTextFieldController,
style: const TextStyle(fontSize: 18),
keyboardType: TextInputType.emailAddress,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: "Copie Email",
prefixIcon: Icon(Icons.email),
hintText: "Entrez votre email",
),
),
),
],
),
),
);
}
} 