Xamarin.Forms StackLayout
Xamarin.Forms StackLayout
-
Objectif
- Connaitre l’objet StackLayout de Xamarin.Forms
-
Définitions
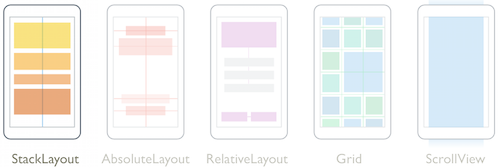
- StackLayout organise les vues dans une ligne unidimensionnelle (« pile »), horizontalement ou verticalement.
- Les vues dans un StackLayout peuvent être dimensionnées en fonction de l’espace dans la mise en page en utilisant les options de disposition.
- Le positionnement est déterminé par les vues d’ordre ajoutées à la mise en page et les options de mise en page des vues.
-
Propriétés
- Par défaut, StackLayout ajoutera une marge de 6 px entre les vues. Cela peut être contrôlé ou défini pour ne pas avoir de marge en définissant la Spacing propriété sur StackLayout.
- Start, Center, End : positionne l’élément dans sa vue parente.
- Fill : se développe dans tout l’espace disponible dans la vue parent.
- AndExpand : indique à la vue de se développer sur toute la largeur ou la hauteur de sa vue parente, même si les enfants à l’intérieur de la vue n’occupent pas tout l’espace disponible.
- CenterAndExpand : centre la vue dans la mise en page et s’étend pour prendre autant d’espace que la mise en page lui donnera.
- EndAndExpand : place la vue à la fin de la mise en page (limite inférieure ou droite) et se dilate pour occuper autant d’espace que la mise en page le permet.
- FillAndExpand : place la vue de sorte qu’elle n’a pas de remplissage et occupe autant d’espace que la mise en page lui donnera.
- StartAndExpand : place la vue au début de la mise en page et prend autant d’espace que le parent donnera.

Source:https://docs.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/layouts/stack-layout
Start, Center, End, Fill, StartAndExpand, CenterAndExpand, EndAndExpand, FillAndExpand
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:App7"
x:Class="App7.MainPage">
<StackLayout VerticalOptions="Center" Padding="20,0,20,0" Spacing="20">
<Label Text="Utilisateur"/>
<Entry x:Name="txtutilisateur" Placeholder="Entrer votre Nom d'utilisateur"/>
<Label Text="Password"/>
<Entry x:Name="txtpwd" Placeholder="Entrer votre mot de passe" IsPassword="true"/>
<Label x:Name="lblAffichage" TextColor="Red" />
<Button x:Name="Btnlogin" Text="S'identifier" Clicked="Btnlogin_Clicked" />
</StackLayout>