Première application mobile avec VS 2017
Première application mobile avec VS 2017
-
Objectif
- Etre capable de créer une application pour Android, iOS et Windows (.NET Framework).
-
Rappel
- Avec Visual Studio Tools pour Xamarin, vous pouvez cibler Android, iOS et Windows dans la même solution, tout en partageant du code et même l’IU.
-
Travail demandé
- Créer une fenêtre d’authentification qui demande à l’utilisateur de saisir son login et un mot de passe pour pouvoir accéder à l’application.
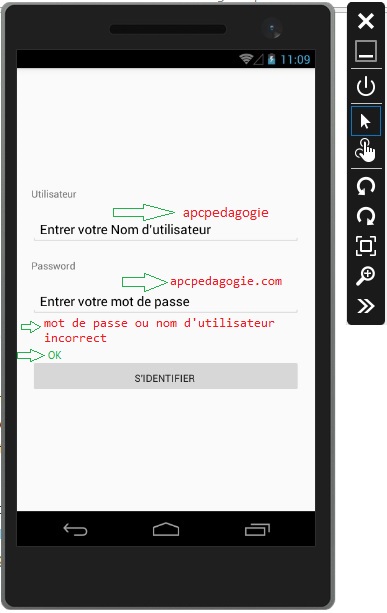
- La capture d’écran ci-dessous présente l’interface d’authentification dans laquelle on doit saisir le nom d’utilisateur et le mot de passe pour commencer à utiliser l’application.
- Cette interface constitue la fenêtre d’accueil de l’application. A travers cette fenêtre l’utilisateur s’authentifie pour utiliser l’application.
-
Objets utilisés
- StackLayout:
- VerticalOptions=’Center’
- Padding=’20,0,20,0′
- Spacing=’20’
- Label:
- Text=’Utilisateur’
- Entry:
- x:Name= »txtutilisateur »
- Placeholder=’Entrer votre Nom d’utilisateur’
- Label:
- Text=’Mot de passe’
- Entry:
- x:Name=’txtpwd’
- Placeholder=’Entrer votre mot de passe’
- IsPassword=’true’
- Label:
- x:Name=’lblAffichage’
- TextColor=’Red’
- Button:
- x:Name=’Btnlogin’
- Text=‘S/’identifier’
- Clicked=’Btnlogin_Clicked’