Xamarin.Forms CarouselPage
Xamarin.Forms CarouselPage
-
Objectif
- Connaitre la classe Xamarin.Forms CarouselPage
- Etre capable d’utiliser la page de CarouselPage
-
Introduction
- La page CarouselPage est une page qui contient différentes pages et chaque page a son propre contenu en fonction du type et de la logique de l’application.
- Dans une application CarouselPage vous pouvez toucher et balayer pour passer à la page suivante et vous pouvez naviguer d’une page à une autre par un mouvement de balayage qui est glissé de «gauche à droite» ou «de droite à gauche».
-
Utilisations d’une page Carousel
- Accéder à plusieurs pages par un geste de balayage
- La navigation entre les pages devient très facile en allant en avant et en arrière
- L’une des applications de pages à onglet et carrousel les plus utilisées est « Instagram ». En instagram, vous pouvez naviguer entre les pages via les onglets et via le balayage.
-
Création d’une page CarouselPage
- Commencez par créer un projet xamarin.forms. Si vous êtes nouveau sur xamarin.forms, apprenez à créer votre première application mobile multiplateforme en utilisant Visual Studio 2017 ici.
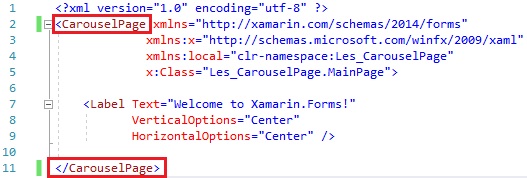
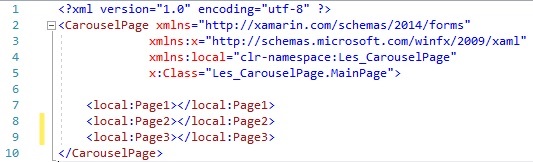
- Ouvrez votre fichier MainPage.XAML pour construire la CarouselPage en la remplissant avec une collection de la page CarouselPage que nous avons créée ci-dessous.
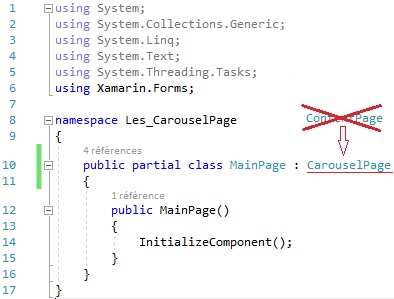
- Changez le fichier MainPage.XAML.CS comme suit:
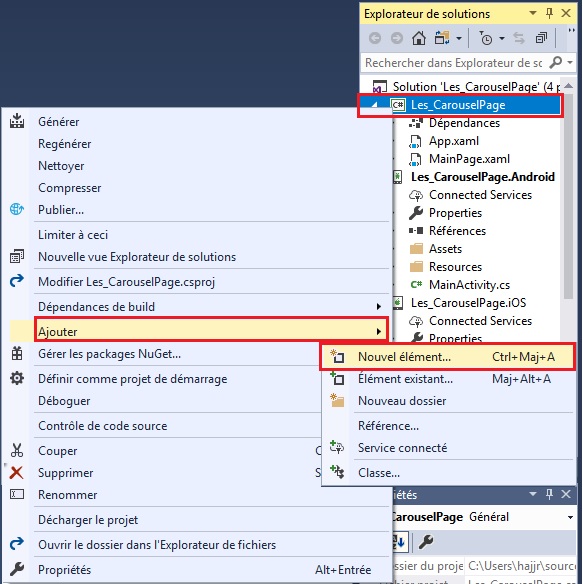
- Une fois le projet est crée faites un clic droit sur le nom de votre projet -> Ajouter -> Nouvel élément
- Ajoutez le contenue suivant à votre nouvelle page xaml.
- Créez le reste des pages (page1,2,3,4,5 et 6)
- N’oubliez pas d’enregistrer les images
- Ce code ajoutera une autre page de contenu avec un titre ,icone et contenue.
- Maintenant il nous reste qu’appeler la nouvelle page dans la page principale
-
Découvrez comment procéder




<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Les_CarouselPage.Page1"
Title="Le contentPage">
<ContentPage.Content>
<StackLayout Padding="10,5,5,5">
<Label Text="Définition"
VerticalTextAlignment="Start"
FontSize="Large"
TextColor="#184757"
Font="bold, 20"></Label>
<Label FontSize="Medium" Text="Le ContentPage est l'élément racine ,
qui est la classe dérivée de CodePlusXamlPage.
Cette balise commence par deux déclarations d'espace
de noms XML, les deux étant des URL.."></Label>
<StackLayout HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand">
<Image Aspect="AspectFit" Source="ContentPage.png"
WidthRequest="256" HeightRequest="256" >
</Image>
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage> 
Tutoriels recommandés
