Traduire mat-paginator en Angular
Sommaire
Traduire mat-paginator en Angular
-
Objectifs
- être capable de traduire la composant Angular paginator
-
Présentation
- Angular Material fournit de nombreux composants pour créer des applications riches à l’aide de Material Design. L’un d’eux est un MatPaginator pour contrôler les pages de liste ou de table. En outre, il contient des étiquettes pour informer un utilisateur de la page en cours ou de la plage d’éléments affichés.
- Le problème se produit lorsqu’un développeur essaie de traduire les informations susmentionnées en utilisant la bibliothèque la plus populaire pour traduire pour Angular est
Angular- @ ngx-translate. - Mais le package est basé sur une traduction asynchrone avec changement juste à temps de la langue sélectionnée à l’aide de RxJS Observables.
- Dans l’article, je vous présente comment traduire le composant
MatPaginatorIntlsous la forme d’un ensemble de chaînes -
Réalisation
- Dans ce tutoriel je vais vous proposer une solution simple qui consiste à créer un fichier et de l’appeler dans le fichier module
- Créez un fichier appelé
/app/paginationPersonnalise.ts - Importer vers
app.modudle.ts - Ajouter la ligne suivante au provider:
{ provide: MatPaginatorIntl, useClass: paginationPersonnalise}
import { Injectable } from '@angular/core';
import { MatPaginatorIntl } from '@angular/material/paginator';
@Injectable({
providedIn: 'root'
})
export class paginationPersonnalise extends MatPaginatorIntl {
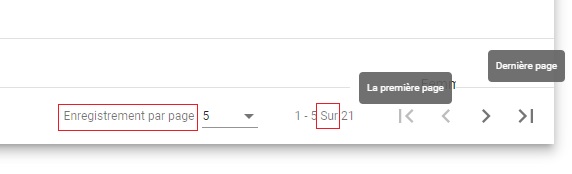
itemsPerPageLabel = 'Enregistrement par page';
nextPageLabel = 'Page suivante';
previousPageLabel = 'Page précédente';
firstPageLabel = 'La première page';
lastPageLabel = 'Dernière page';
getRangeLabel = (page: number, pageSize: number, length: number) => {
if (length === 0 || pageSize === 0) {
return '0 de ' + length;
}
length = Math.max(length, 0);
const startIndex = page * pageSize;
// If the start index exceeds the list length, do not try and fix the end index to the end.
const endIndex = startIndex < length ?
Math.min(startIndex + pageSize, length) :
startIndex + pageSize;
return startIndex + 1 + ' - ' + endIndex + ' Sur ' + length;
};
}
import { paginationPersonnalise } from './paginationPersonnalise';
import { MatPaginatorIntl } from '@angular/material/paginator';