TP6 Créer une application Flutter avec un formulaire d’inscription
TP6 Créer une application Flutter avec un formulaire d’inscription
-
Objectif
- Créer une application Flutter avec une interface utilisateur spécifique.
- Manipuler des widgets comme AppBar, TextField, IconButton, SingleChildScrollView, et Column.
- Gérer la visibilité d’un champ de mot de passe avec une logique d’affichage/masquage.
- Utiliser TextField avec différents types d’entrées (nom, mot de passe, email et message).
-
Exigences
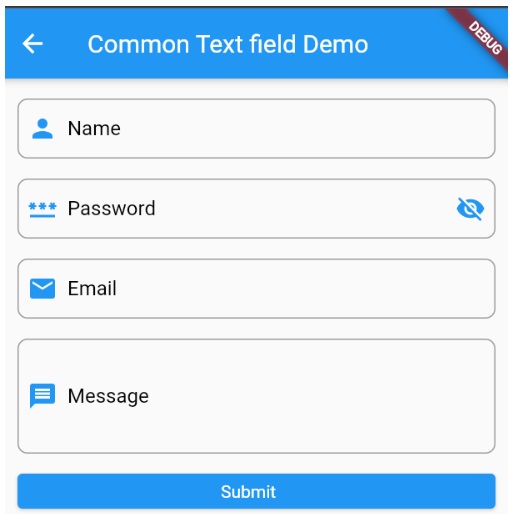
- Interface : Reproduire l’interface donnée, similaire à la capture d’écran ci-dessous.
- Masquage du mot de passe : Le mot de passe doit être masqué par défaut, mais l’utilisateur peut le rendre visible/invisible en appuyant sur l’icône.
-
Critères d’évaluation
- Respect de l’interface (30 points) : Les éléments sont-ils placés et stylisés correctement ?
- Fonctionnalités (40 points) : La logique de masquage du mot de passe fonctionne-t-elle correctement ?
- Qualité du code (20 points) : Code bien structuré, utilisation correcte des widgets, nommage des variables clair.
- Originalité / Améliorations (10 points) : Si l’étudiant ajoute des fonctionnalités supplémentaires (par exemple, validation de champ).

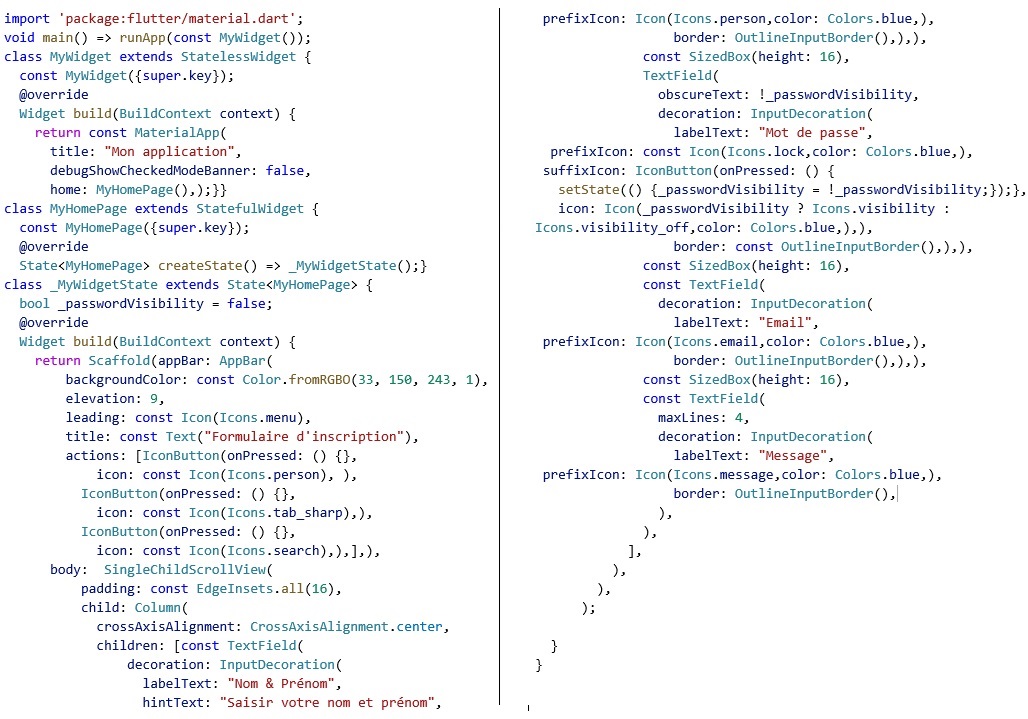
Solution