TP3 jQuery
TP3 jQuery
-
Objectifs
- Après la réalisation du TP3 jQuery vous serez capable de manipuler les événements souris et clavier en jQuery.
- Avant de commencer les exercices visitez la page et la page
-
Exercice 01(Agrandir/réduire une image avec Jquery)
-
Énoncé
- Nous voulons créer un script qui récupère les dimensions d’une image et qui agrandit ou diminue cette image selon que que l’on clique sur le bouton « agrandir » ou sur le bouton « réduire ».
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 02(Agrandir/réduire la police d’un texte)
-
Énoncé
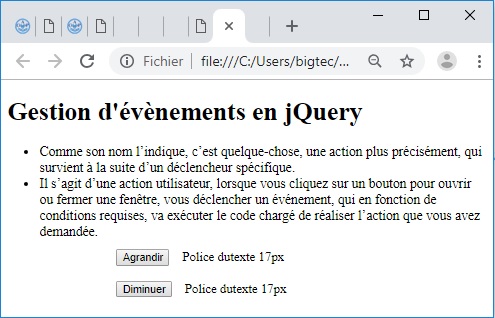
- Créer un document html puis dans une balise <div> avec un attribut id,écrire le texte suivant:
- Comme son nom l’indique, c’est quelque-chose, une action plus précisément, qui survient à la suite d’un déclencheur spécifique.
- Il s’agit d’une action utilisateur, lorsque vous cliquez sur un bouton pour ouvrir ou fermer une fenêtre, vous déclencher un événement, qui en fonction de conditions requises, va exécuter le code chargé de réaliser l’action que vous avez demandée.
- Créer deux éléments qui seront utilisés comme boutons ou liens, dont l’un pour l’agrandissement de la taille d’un texte et le second pour la diminution.
- Afficher la taille du texte devant chaque élément.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 03(Evenement /souris)
-
Énoncé
- Créer une page HTML comportant une phrase, de couleur noire au chargement de la page,
- Avec jQuery la phrase doit prendre la couleur :
- Bleu au passage de la souris ;
- Vert en réponse à un click ;
- Rouge en réponse à un double click.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 04
-
Énoncé
- Réalisez une petite " carte d’anniversaire" web amusante.
- Construisez une page HTML5 "anniversaire.html" contenant :
- Un message d’anniversaire évolutif.
- Liens vers les fichiers "anniversaire.css", "anniversaire.js"
- En haut de votre page, le message "Joyeux anniversaire", suivi de 3 petits paragraphes de vœux, qui se dévoilent un par un lorsque l’on clique sur le précédent.
- Le message et les 3 paragraphes sont intégrés chacun dans une balise div comportant un id.
- Dans le fichier css:
- Positionnement et mise en forme des éléments
- Ajout de la police "Fleur Indie"
- Fichier de à télécharger: Cliquer Ici et enregistrer le fichier dans l’emplacement de votre dossier
- Code css à utiliser:
- Télécharger l’image suivante: Cliquer Ici
- Fichier son à télécharger: Cliquer Ici et enregistrer le fichier dans l’emplacement de votre dossier
- Dans le fichier jquery:
- Effet
hide ()sur les 3 paragraphes pour qu’ils ne soient pas visibles - Affichage successif des paragraphes avec la méthode click
- Ajout de l’audio: Une fois que l’utilisateur a cliqué sur le dernier paragraphe, un gros effet sonore doit se faire
entendre - Changement de l’image d’arrière plan: Une fois que l’utilisateur a cliqué sur le dernier paragraphe, l’arrière plan se change avec un image d’anniversaire que vous pouvez le chercher dans le web
- Le schémas suivant récapitule le processus de déclenchement
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 05
-
Énoncé
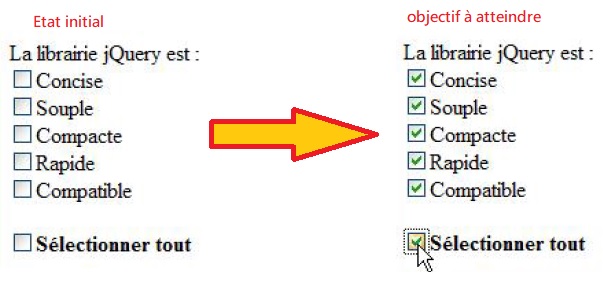
- Réaliser une page HTML suivant le modèle donné ci-dessous.
- Créer un script jQuery qui offre la possibilité à l’utilisateur d’activer toutes les cases à cocher en une seule action.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 06
-
Énoncé
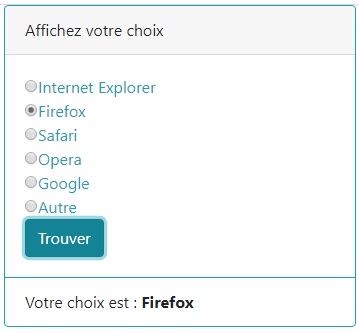
- Réaliser une page HTML suivant le modèle donné ci-dessous.
- Créer un script jQuery qui offre la possibilité à l’utilisateur de récupérer la valeur du bouton radio coché en cliquant sur le bouton.
- La valeur retournée est en gras
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !

–
@font-face {
font-family: 'Indie Flower';
src: url('IndieFlower.ttf');
}