TP3-2 jQuery
TP3-2 jQuery
-
Objectifs
- Après la réalisation du TP3 jQuery vous serez capable de manipuler les événements souris et clavier en jQuery.
- Avant de commencer les exercices visitez la page et la page
-
Exercice 01
-
Énoncé
- Merci d’utiliser les termes techniques appropriés pour répondre à cette question : que permet de faire l’instruction jQuery ci-dessous ?
- Créer un script qui permet de faire une alerte quand on click sur un image et une autre alerte quand on passe simplement dessus.
- Insérer deux paragraphes dans une page html. Affecter aux deux paragraphes le gestionnaire clickP associé au clic. Cette fonction change la couleur de l’élément cliqué en bleu.
- Dans le même document créer un script dont le rôle est lorsqu’on appuie sur la touche entrée, il y a une alerte
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 02
-
Énoncé
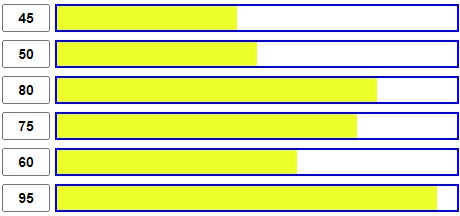
- Écrivez le code HTML et le code CSS permettant d’avoir 6 blocs <div> de classe CSS "barre », avec une couleur de fond rgba(237,255,40,1) situés les uns en dessous des autres.
- Créez six champs texte d’identifiants "txt01″, "txt02″, "txt03″,"txt04″,"txt05″ et "txt06″.
- Écrivez une classe CSS "div » qui permet de disposer chacun des champsde texte à gauche de la barre d’histogramme qui lui correspond, comme montré dans le schéma suivant.
- Donnez une largeur de 400 pixels par défaut à tous les éléments de la classe "div« .
- Écrivez un code jQuery qui donne à la largeur de la couleur de chaque barre (le bloc div) la valeur indiquée dans le champ de texte correspond.
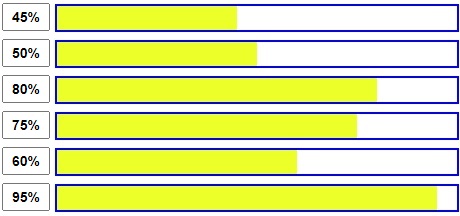
- Ajoutez le code jQuery qui ajoute le caractère pourcentage à chaque champs de texte, dès que l’utilisateur le quitte, comme le montre le schéma suivant
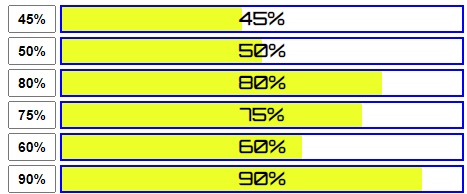
- Écrivez le code jQuery qui permet d’afficher le chiffre, saisie dans le champs de texte , au milieu de l’histogramme, comme le montre le schéma suivant
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
$("div.temp").one("click", function(){
$(this).prepend("<b>À supprimer </b>");
$(this).css({border:"1px solid","background-color":"#CCEECC", opacity:0.5})
.animate({margin:"10px",padding:"10px"},1000)
});