TP routage et navigation avec Angular
TP routage et navigation avec Angular
-
Objectifs
-
Énoncé
- Créer un répertoire angular
- Se placer grâce à la console de Windows dans ce répertoire
- Ceci va créer un nouveau projet Angular: "tpangualrRouting"
- Dans un navigateur, aller à l’adresse : http://localhost:4200
- Installer bootstrap
- Ajouter la librairie Bootstrap (fichiers CSS seulement) dans la balise du fichier index.html
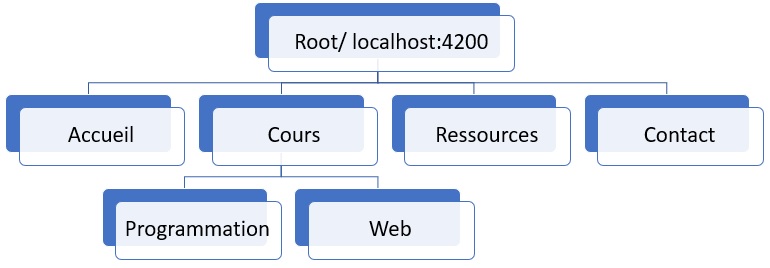
- Créer les composants décrits dans l’architecture suivant:
- Indiquer au module principal que nous allons utiliser des routes.
- Ajouter les routes aux modules enfants
- Le module racine ne contiendra pas les routes ceci pour séparer au maximum les composants/modules
- Le module racine chargera les routes indiquées par ses enfants.
- Pour configurer des routes dans des modules autre que le module racine nous devons utiliser la méthode forchild :
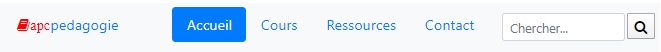
RouterModule.forChild( [ { path: 'ROUTE_VERS_COMPOSANT', component: COMPOSANT_A_CHARGER } ] ) - Ajouter le menu suivant:
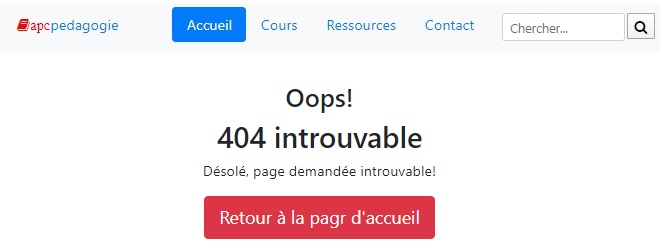
- Ajouter un composant page-non-trouvee qui gère les pages pour les erreurs (404, 401, etc.)
- En cas d’erreur le lien http://localhost:4200/xyz affiche le schéma suivant:
- Créer un formulaire dans votre menu.
- Ce formulaire doit contenir un champ de type texte et un bouton.
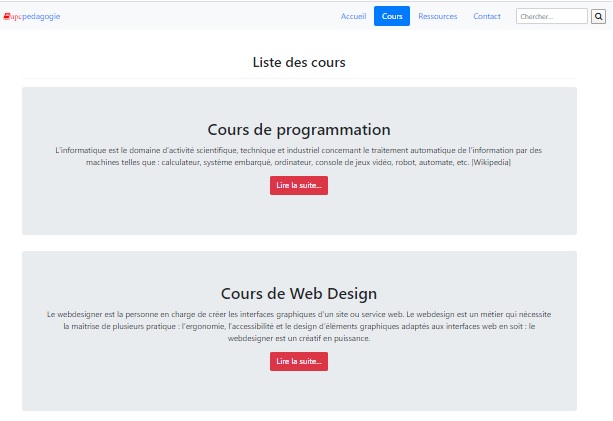
- L’onglet Cours doit afficher la page suivante: