TP 5 Flutter Conception d’un Compteur Interactif et Personnalisé
TP 5 Flutter Conception d’un Compteur Interactif et Personnalisé
-
Objectif
- Développement d’une Interface Réactive avec Widgets et Animations en Flutter
-
Consignes de Réalisation du Projet Flutter
-
Interface de Base :
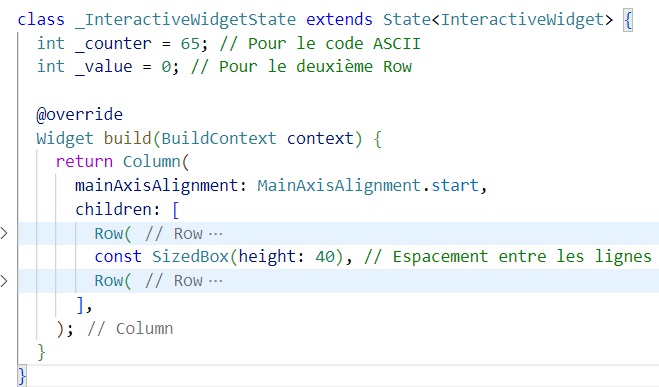
- Créez une interface avec deux lignes (Rows) contenant des boutons interactifs et des textes qui afficheront des valeurs modifiables.
- La première ligne doit afficher une valeur ASCII et son caractère associé. Les boutons doivent permettre d’incrémenter ou de décrémenter la valeur.
- La seconde ligne doit afficher une valeur numérique, avec des boutons pour l’incrémenter et la décrémenter.
-
Personnalisation du Texte :
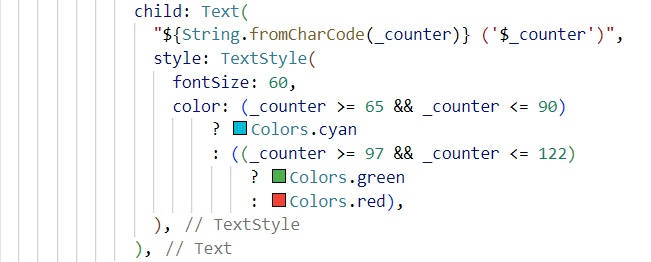
- Modifiez la couleur du texte en fonction de la valeur affichée :
- Pour la première ligne, utilisez différentes couleurs pour les majuscules, les minuscules, et les autres caractères.
- Pour la seconde ligne, affichez les nombres positifs en vert et les nombres négatifs en rouge.
-
Variantes Individuelles :
- Ajoutez une condition spéciale : chaque étudiant doit ajouter une règle de couleur ou de style différente pour l’affichage du texte en fonction d’une condition de son choix (par exemple, voyelles en bleu, consonnes en jaune).
-
Icônes et Boutons Personnalisés :
- Remplacez les icônes des boutons par celles de votre choix et expliquez en commentaire votre choix.
-
Gestion des Limites :
- Limitez la valeur de
_counteraux valeurs ASCII des lettres (65-122). Affichez une alerte lorsque la limite est atteinte. - Faites en sorte que
_valuereste compris entre -10 et +10. Si cette limite est atteinte, désactivez les boutons de façon temporaire. -
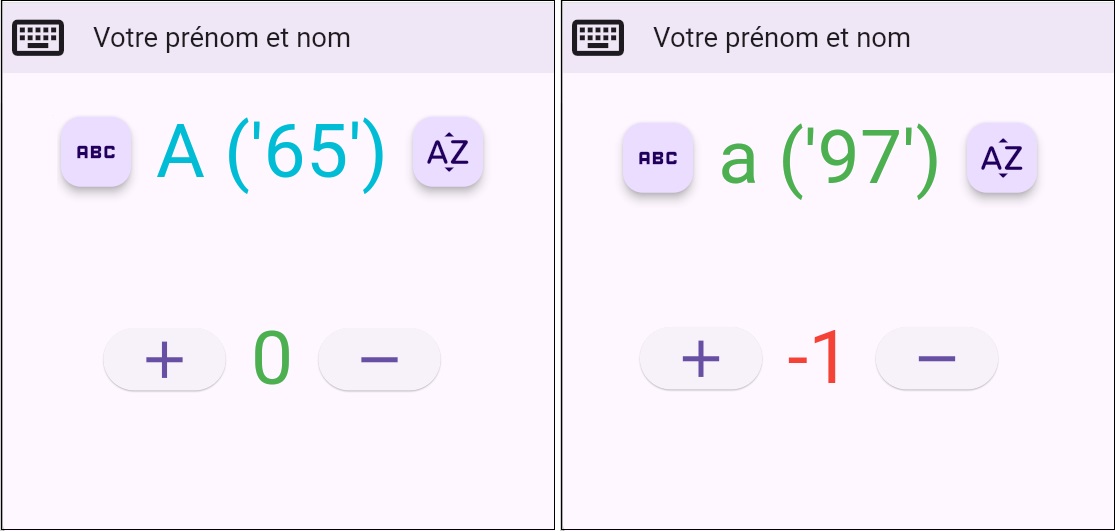
Image de référence :
- Pour réaliser ce TP, veuillez utiliser l’image ci-dessous comme référence. Elle contient les éléments visuels nécessaires pour vous aider à mettre en œuvre les consignes indiquées dans l’énoncé.
- Assurez-vous de suivre chaque étape et de personnaliser votre projet en fonction des variantes individuelles requises. N’oubliez pas d’ajouter des commentaires expliquant vos choix, en particulier pour les personnalisations des icônes, des styles de texte et des règles de couleur.
- Bonne réalisation et n’hésitez pas à me contacter si vous avez des questions !