Menus de navigation (Navbar)
Menus de navigation (Navbar)
-
Objectifs
- A la fin de cette leçon, vous serez capable de :
- Connaitre les types de bar de navigation de bootstrap
- Travailler avec Navbar de bootstrap
- Créez une structure de navigation pour votre site Web à l’aide de la barre de navigation
- Utilisez des icônes sur votre site Web pour représenter diverses entités utilisant les glyphicons, les icônes de police impressionnantes et les icônes de bootstrap-social
- Inclure des classes CSS supplémentaires dans votre projet
-
Présentation
- La barre de navigation est une fonctionnalité intéressante, et est l’une des fonctionnalités les plus importantes des sites Bootstrap.
- Les barres de navigation sont des méta-composants réactifs qui servent d’en-têtes de navigation pour votre application ou votre site.
- Les barres de navigation se réduisent dans les vues mobiles et deviennent horizontales à mesure que la largeur de la fenêtre disponible augmente.
- Les navbars Bootstrap sont des menus de navigation responsives, ils s’adaptent aux différents périphériques et prennent des mises en forme différentes en fonction de la taille de votre écran.
- Un menu de navigation est une liste de liens pour pouvoir parcourir les pages et les ressources (fichier, image, courriel..) de votre site. Elle est éditée avec la classe nav.
- Une barre de navigation est un en-tête de navigation qui est placé en haut de la page.
- Avec Bootstrap , une barre de navigation peut étendre ou réduire, en fonction de la taille de l’ écran.
- Une barre de navigation standard est créé avec
<nav class="navbar navbar-default">. -
Notions de base du composant Bootstrap 5 Navbar
- Le composant Bootstrap 5 navbar utilise flexbox pour permettre un meilleur alignement de chaque élément de menu.
- Par défaut, le menu est réactif à l’aide du composant de réduction JavaScript.
- Cela signifie essentiellement que vous devez inclure les fichiers bootstrap.min.js, jQuery et popper.min.js dans votre modèle HTML pour que la barre de navigation réactive fonctionne.
-
Les classes utilisées
- Bootstrap vous fournit des classes Css relatives, vous permet à créer une Navigation Bar facilement et est compatible avec tous les appareils au différentes tailles de l’écran.
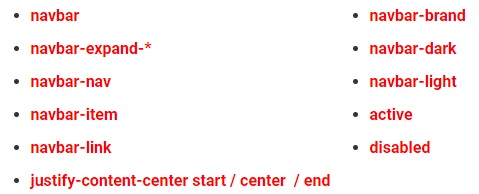
- Les barres de navigation sont fournies avec un support intégré pour une poignée de sous-composants. Choisissez parmi les options suivantes:
.navbar-brand: pour le nom de votre entreprise, produit ou projet.- Ceci est utilisé pour l’image de marque de votre site Web. Vous pouvez également inclure un fichier image de logo ici.
- n’est autre que l’intitulé de la navbar
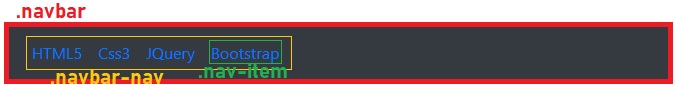
.navbar-nav, nav-itemetnav-link:- Pour une navigation pleine hauteur et légère (y compris la prise en charge des menus déroulants).
- Les liens sont représentés par 3 classes importantes,
navbar-navqui se place sur la balise ul,-
nav-itemqui se place sur la balise li, nav-linkqui se place sur la balise a.- La classe
nav-linkpeut avoir deux autres classes :activepermet de préciser quel page est active, et la classedisabledde désactiver un lien.
- C’est par ces classes là que vous devrez passer si vous souhaitez changer l’espacement, les couleurs, les hover/focus, etc.
.navbar-expand-md: Cela indique à quel point la barre de navigation se développe de l’icône verticale ou hamburger à une barre horizontale pleine taille. Dans ce cas, nous l’avons défini sur des écrans moyens, qui, dans Bootstrap, sont supérieurs à 768 pixels.navbar-toggler-icon: Comme vous pouvez probablement le deviner, cela crée l’icône sur laquelle les utilisateurs cliquent pour ouvrir le menu sur des écrans plus petits..navbar-toggler: à utiliser avec notre plugin collapse et d’autres comportements de navigation ..form-inline: pour tous les contrôles de formulaire et les actions..navbar-text: pour ajouter des chaînes de texte centrées verticalement..collapse.navbar-collapse: pour regrouper et masquer le contenu de la barre de navigation par un point d’arrêt parent.- La classe
dropdown:- Cette classe se place sur la classe nav-item qui englobera la dropdown.
nav-linkrecevra en plus la classedropdown-toggleet un attribut data-bs-toggle= »dropdown ».- Ces deux éléments sont très importants dans la mise en place du Javascript des dropdowns, et de leur style.
- Au même niveau que
nav-link, une balise ul avec la classedropdown-menu, contenant desdropdown-item.
-
Comment utiliser la classe "
.navbar" - Utilisez la classe "
.navbar" avec le composant nav (.navbar-nav) pour créer des éléments de menu de navigation et l’une des classes «.navbar-expand-sm | md | lg | xl» pour la réduction du point d’arrêt requis afin de créer l’icône hamburger. - Vous pouvez également utiliser <div> avec
role = "navigation"au lieu de <nav>. - Si vous souhaitez supprimer la réactivité, ajoutez simplement la classe «
.navbar-expand» à la classe «.navbar« . - Le logo ou la marque est inséré à l’aide de la classe «
.navbar-brand« . - Un contrôle de formulaire de champ de recherche est ajouté à l’aide de la classe «
.form-inline« . - Du texte peut être ajouté dans la barre de navigation en utilisant la classe «
.navbar-text« . - Des liens, des boutons et des listes déroulantes peuvent être ajoutés à l’aide de composants par défaut.
- La classe «
.navbar-toggler» est utilisée pour contrôler le comportement de réduction de la barre de navigation sur des écrans plus petits. - Les classes «
.collapse» et «.navbar-collapse» permettent de regrouper des éléments de la barre de navigation pour des périphériques plus petits. -
Le positionnement des menus
-
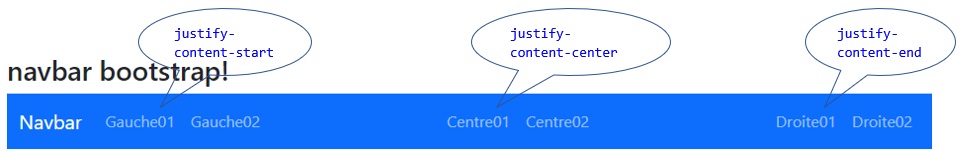
Utilisation de la classe d’alignement flexible
- Comme la barre de navigation est construite avec
flexbox. Les éléments de la barre de navigation peuvent être alignés à l’aide de de celui-ci (flexbox). - Utiliser la classe
justify-content-enddans le navbar pour justifier les éléments à droite. -
Utilisation de l’utilitaire spatial
- L’autre façon d’aligner les éléments de la barre de navigation à droite consiste à utiliser la classe d’utilitaire d’espace. Utilisez la classe
.ms-autoet la classe.navbar-navpour aligner les éléments de navigation à droite. - Depuis la version Bootstrap 5,
leftetrightont été remplacées parstartetendpour le support RTL . Par conséquent, les utilitaires de marge ont changé pour Bootstrap 5 beta : - Notez également que toutes les utilisations de left et de right ont été remplacées par
startetenddans Bootstrap 5… - ml-* =>
ms-* - pl-* =>
ps-* - mr-* =>
me-* - pr-* =>
pe-* - text-left =>
text-start - text-right=>
text-end - float-left =>
float-start - float-right=>
float-end - border-left =>
border-start - border-right=>
border-end - rounded-left =>
rounded-start - rounded-right=>
rounded-end - dropleft =>
dropstart - dropright=>
dropend - dropdown-menu-left =>
dropdown-menu-start - dropdown-menu-right =>
dropdown-menu-end - carousel-item-left =>
carousel-item-start - carousel-item-right=>
carousel-item-end -
Comment changer la couleur de la barre de navigation dans Bootstrap ?
-
Utilisation des classes de couleurs intégrées
-
La couleur du texte
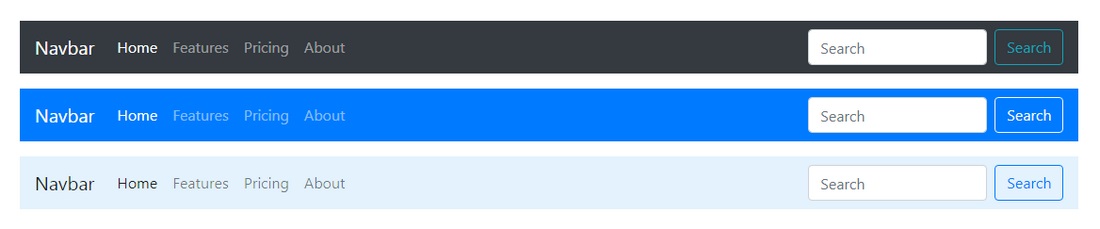
- La couleur du texte de la barre de navigation peut être modifiée à l’aide de deux classes intégrées :
navbar-light: cette classe définira la couleur du texte sur sombre. Ceci est utilisé lors de l’utilisation d’une couleur d’arrière-plan claire.navbar-dark: cette classe définira la couleur du texte sur clair. Ceci est utilisé lors de l’utilisation d’une couleur d’arrière-plan sombre.-
La couleur d’arrière-plan :
- Bootstrap a quelques classes intégrées pour les couleurs de n’importe quel arrière-plan. Ceux-ci peuvent être utilisés pour définir la couleur de l’arrière-plan de la barre de navigation. Les différentes classes de fond disponibles sont :
.bg-primary: Ceci définit la couleur sur la couleur primaire.-
.bg-secondaire: Ceci définit la couleur sur la couleur secondaire. .bg-success: Cela définit la couleur sur la couleur du succès..bg-danger: Cela définit la couleur sur la couleur de danger..bg-warning: Ceci définit la couleur sur la couleur d’avertissement..bg-info: Ceci définit la couleur sur la couleur d’information..bg-light: Ceci définit la couleur sur la couleur claire..bg-dark: Ceci définit la couleur sur la couleur sombre..bg-white: Ceci définit la couleur sur la couleur blanche..bg-transparent: Ceci définit la barre de navigation pour qu’elle soit transparente.-
Création d’une classe personnalisée pour la barre de navigation
- Une classe personnalisée peut être créée pour spécifier la couleur d’arrière-plan et la couleur du texte de la barre de navigation.
- La couleur d’arrière-plan est définie en spécifiant directement la propriété background-color avec la couleur nécessaire.
-
Barre de navigation fixe
- La barre de navigation peut également être fixée en haut ou en bas de la page.
- Une barre de navigation fixe reste visible dans une position fixe (en haut ou en bas) indépendamment du défilement de la page.
-
Barre de navigation supérieure fixe
- Une barre de navigation fixe reste visible dans une position fixe (en haut ou en bas) indépendamment du défilement de la page.
- La classe
.fixed-topfixe la barre de navigation en haut : -
Barre de navigation inférieure fixe
- Utilisez la classe
.fixed-bottompour que la barre de navigation reste en bas de la page : -
Application
- Utiliser bootstrap 5 pour réaliser les menus illustrés dans le schéma ci-dessous

Exemple
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
Schémas de base


<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>

Cliquez pour afficher le code de l’exemple ci-dessus
<!doctype html>
<html lang="fr">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>navbar bootstrap!</title>
</head>
<body>
<div class="container">
<h3>navbar bootstrap!</h3>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand " href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarExempleAlignement" aria-controls="navbarExempleAlignement"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-start" id="navbarExempleAlignement">
<ul class="navbar-nav ">
<li class="nav-item">
<a class="nav-link" href="#">Gauche01</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gauche02</a>
</li>
</ul>
</div>
<div class="collapse navbar-collapse justify-content-center" id="navbarExempleAlignement">
<ul class="navbar-nav ">
<li class="nav-item">
<a class="nav-link" href="#">Centre01</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Centre02</a>
</li>
</ul>
</div>
<div class="collapse navbar-collapse justify-content-end" id="navbarExempleAlignement">
<ul class="navbar-nav ">
<li class="nav-item">
<a class="nav-link" href="#">Droite01</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Droite02</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
ml-auto=> ms-auto(start)
mr-auto=> me-auto(end)<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
...
</nav>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom">
...
</nav>