Les types de directives dans Angular
TP routage et navigation avec Angular
-
Objectifs
- Apprendre à utiliser les directives qui sont présentes partout dans l’architecture Angular.
- Connaitre les différents types d’Angular
-
Définition
- Les directives sont des instructions intégrées dans le DOM (Document Object Model).Il précise comment placer notre logique métier dans Angular.
- Les directives ne sont qu’une instruction pour le compilateur (comme les composants, les sélecteurs de balises html) qui indiquent à Angular 2 quoi faire à certains endroits de votre code.
- Les directives sont des éléments clés qui nous permettent non seulement de rendre des vues à l’aide de composants, mais aussi de modifier l’apparence générale et la structure du DOM.
- La plupart du temps, les directives dans Angular commencent par ng- où ng signifie Angular et étend le HTML.
-
Les différents types de directives
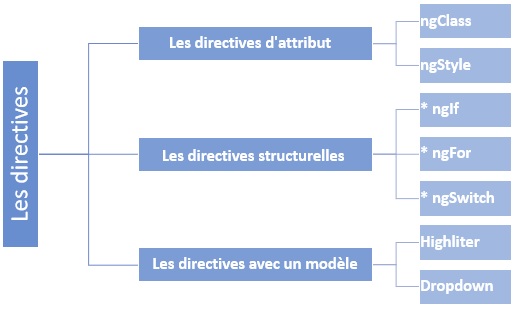
- Il existe trois types de directives dans Angular:
-
Les directives structurelles (structural directives):
- Les directives structurelles sont responsables de la mise en page HTML. Ils façonnent ou remodèlent la structure du DOM, généralement en ajoutant, en supprimant ou en manipulant des éléments.
- Elles ont pour but de modifier le DOM en ajoutant, enlevant ou replaçant un élément du DOM.
- Les directives structurelles sont faciles à reconnaître. Un astérisque ( * ) précède le nom de l’attribut de directive comme dans cet exemple suivant:
<div *ngIf="variable" class="name">{{variable.name}}</div› - Elle est responsable de la mise en page HTML.
- Elle forme ou remodèle la structure du DOM, en ajoutant enlevant manipulant des éléments.
-
Les directives d’attribut (attributes directives):
- Elles ont pour but de modifier l’apparence ou le comportement d’un élément.
- Les directives d’attribut sont utilisées en tant qu’attributs d’éléments, fondamentalement, elles modifient l’apparence ou le comportement d’un élément, d’un composant ou d’une autre directive. Par défaut, angular fournit deux directives d’attribut, à savoir:
- NgClass: En utilisant cela, nous pouvons ajouter ou supprimer une classe CSS dynamiquement, c’est-à-dire sur la base d’une certaine condition.
- NgStyle : En utilisant cela, nous pouvons ajouter ou supprimer des styles dynamiquement, c’est-à-dire sur la base d’une certaine condition.
-
Les directives avec modèles (component directives):
- "Components are directives that have a template"
- La directive avec des modèles. Il s’agit de la directive spéciale qui est toujours présente dans une application angulaire. Chacune de nos pages HTML associées à cette directive.
-
Différence entre les directives structurelles et les directives attributs

| Directive structurelle | Directive d’attribut |
|---|---|
Les directives structurelles sont appliquées aux éléments <template> et utilisées pour ajouter ou supprimer du contenu (tampon et modèle). |
Le composant a sa vue (HTML et styles) à cause de cela, il peut y avoir un composant sur un élément hôte, mais plusieurs directives. |
