Les onglets en Bootstrap
Les onglets Bootstrap
-
Objectifs
- Etre capable d’intégrer un menu à onglet dans une page HTML
-
Présentation
- Les onglets sont un ensemble de sections de contenu en couches, appelées onglets, qui affichent un panneau de contenu à la fois. Chaque panneau d’onglets a un élément d’onglet associé qui, lorsqu’il est activé, affiche le panneau. La liste des éléments d’onglet est disposée le long d’un bord du panneau actuellement affiché, le plus souvent le bord supérieur.
- Pour créer un menu à onglet avec Bootstrap4 nous allons créer deux composants les onglets et les panneaux
-
La première partie
-
La classe
.navavec un élément,<ul> - Pour commencer, ajouter la classe
.navà un élément,<ul>, ou un élément<nav>suivi de.nav-itemchacun<li>et ajouter la classe.nav-linkà leurs liens. - Pour la navigation de base d’en haut en ajoute la classe
.nav-tabspour générer une interface à onglets. - Pour transformer le menu de navigation en onglets de navigation utiliser les classes
.nav-tabs. - Ajouter la classe
.activeau lien actif / actuel. <ul class="nav nav-tabs" id="le-tab" role="tablist">- Pour une navigation avec bouton utiliser la classe
.nav-pillspour générer une interface à bouton. <ul class="nav nav-pills" id="le-tab" role="tablist">- Utiliser la classe
nav-fillpour forcer le contenu à étendre sur toute la largeur disponible dans l’une des deux classesnav-tabsounav-pills. <ul class="nav nav-tabs nav-fill" id="le-tab" role="tablist">- Ajouter la classe
.justify-content-centerpour centrer la navigation et la classe.justify-content-endpour aligner à droite la navigation. - Ajouter la classe
.flex-columnpour créer une navigation verticale. -
L’attribut data-toggle
- Utiliser les attributs
data-toggle= "tab"oudata-toggle= "pill", pour activer ou désactiver les boutons dynamiques sur chacun des liens - Pour rendre les onglets basculables, ajouter l’attribut
data-toggle="tab"à chaque lien. - Pour rendre les onglets bouton, ajouter l’attribut
data-toggle="pill"à chaque lien. -
La deuxième partie
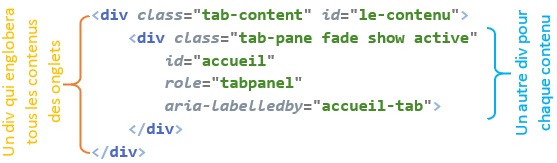
- La deuxième partie du code consistera à créer le contenu qui se trouve à l’intérieur de chaque onglet.
- Nous créerons un div dans lequel nous inclurons la classe
.tab-contentqui englobera tous les contenus des onglets. - Ensuite, nous créerons un autre div pour chaque contenu (onglet 1, 2 et 3) avec à l’intérieur la classe
.tab-paneet l’idpour que l’onglet et le contenu souhaités soient bien connectés ensemble. - La classe
fadeest ajoutée à chaque panneau pour obtenir un effet progressif. - Avec la classe fade il faut prévoir l’utilisation du classe
showpour le panneau qui doit s’afficher au chargement de manière à faire apparaître le panneau et avoir une animation à ce moment là également. - Ajouter la classe
.activepour rendre le panneau actif. -
Applications
-
Exercice
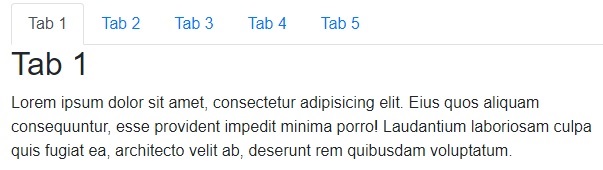
- Utiliser le framework bootstrap4 pour reproduire la page suivante
-
Exercice
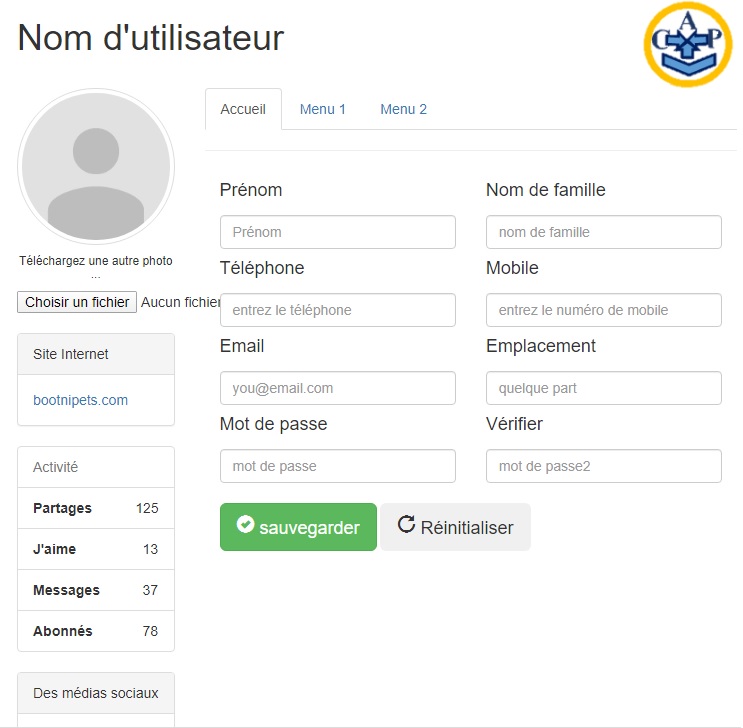
- Utiliser le framework bootstrap4 pour reproduire la page suivante

<ul class="nav nav-tabs nav-fill" id="le-tab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="accueil-tab" data-toggle="tab" href="#accueil"
role="tab" aria-controls="accueil" aria-selected="true">Accueil</a>
</li>![]()