Les catégories d’éléments HTML5
Sommaire
Les catégories d’éléments HTML5
-
Objectifs
- ِConnaitre les catégories d’éléments HTML5 .
-
Description
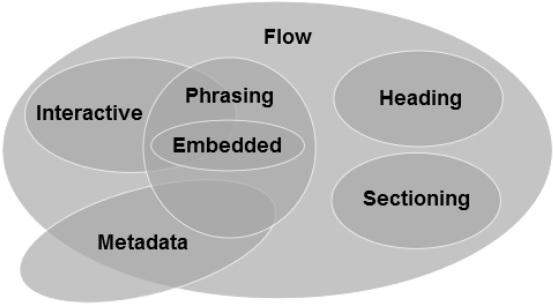
- La presque totalité des éléments HTML5 sont désormais regroupés en catégories qui précisent leur rôle Celles-ci ne sont pas indépendantes les unes des autres et il existe de nombreuses intersections entre ces différents ensembles comme le montre la figure suivante:
- L’ensemble des éléments de catégorie Flow (flux)
- Les éléments appartenant à la catégorie de contenu de flux contiennent généralement du texte ou un contenu incorporé. Ils sont:
- L’ensemble des éléments de catégorie Phrasing
- L’ensemble des éléments de catégorie Interactive
- L’ensemble des éléments de catégorie Heading
- L’ensemble des éléments de catégorie Sectioning
- L’ensemble des éléments de catégorie Embedded
- L’ensemble des éléments de catégorie Metadata
- L’ensemble des éléments hors catégorie

| a, abbr, address, article, aside, audio, b, bdo, blockquote, br, button, cite, code, del, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, label, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, s, samp, script, section, select, small, span, strong, sub, sup, svg, table, textarea, u, ul, var, video, wbr, texte brut |
| abbr, audio, b, bdo, br, button, cite, code, dfn, em, embed, i, iframe, img, input, kbd, label, mark, math, meter, noscript, object, output, progress, q, s, samp, script, select, small, span, strong, sub, sup, svg, textarea, u, var, video, wbr, texte brut |
| a, button, embed, iframe, label, select, textarea, audio (si l’attribut controls est présent), img (si l’attribut usemap est présent), input (sauf pour un composant hidden), object (si l’attribut usemap est présent), video (si l’attribut controls est présent) |
| h1, h2, h3, h4, h5, h6, hgroup |
| article, aside, nav, section |
| audio, embed, iframe, img, object, svg, video |
| base, link, meta, noscript, script, style, title |
| caption, col, colgroup, dd, dt, figcaption, head, html, legend, li, optgroup, option, param, source, tboby, tfoot, th, thead, tr |
Source: Livre html5 et css3 cours et exercices corrigés de l’auteur Jean engels
