Le widget GridView dans Flutter
Sommaire
- Objectifs
- Présentation
- Implémenter un GridView dans Flutter
- GridView.count
- GridView.builder
- Créer et intégrer un GridView dans une application Flutter
- Configurer le nombre de colonnes dans un GridView et personnaliser les marges entre les éléments
- Personnaliser l'apparence des éléments de la grille dans Flutter
- Exemple d'application
Le widget GridView dans Flutter

-
Objectifs
- Utiliser le widget GridView pour afficher des grilles de widgets de manière flexible et réactive. Le tutoriel guidera les utilisateurs à travers les étapes nécessaires pour mettre en place un GridView, personnaliser son apparence, et gérer les interactions avec les éléments de la grille.
- Comment créer et intégrer un GridView dans une application Flutter.
- Etre capable de:
- Configurer le nombre de colonnes et les marges : Démontrer comment définir le nombre de colonnes dans la grille et personnaliser les marges entre les éléments.
- Personnaliser l’apparence : Expliquer comment personnaliser l’apparence des éléments de la grille en utilisant les propriétés de style disponibles.
- Gérer des interactions : Montrer comment gérer les interactions utilisateur telles que les clics sur les éléments de la grille et la mise à jour dynamique de la grille.
- Utiliser un constructeur de grille : Présenter l’utilisation d’un constructeur de grille pour générer dynamiquement les éléments de la grille à partir d’une liste de données.
- Optimiser des performances : Expliquer les meilleures pratiques pour optimiser les performances d’un GridView, notamment en utilisant le widget GridView.builder et en appliquant le mécanisme de recyclage des widgets.
- Réaliser des exemples avancés : Exemples avancés d’utilisation du GridView, tels que l’ajout de fonctionnalités de pagination ou de tri.
-
Présentation
- Les « GridView » sont une autre forme d’affichage des collections. À la différence de ListView, le widget GridView autorise l’affichage sous forme de vignettes.
- L’effet est donc différent, mais dans le cas où des images ou des icônes sont présentes dans la collection, ce type de présentation est plus profitable.
- Dans Flutter, GridView est un widget qui affiche une liste d’éléments sous forme de tableau 2D (lignes et colonnes bidimensionnelles).
- Ce widget peut contenir du texte, des images, des icônes , etc. à afficher sous forme de grille en fonction des besoins de l’utilisateur.
- Contrairement à une liste normale, dans laquelle les éléments ne sont rendus que dans une seule direction, GridView rend les éléments à la fois horizontalement et verticalement.
-
Implémenter un
GridViewdans Flutter - GridView peut être implémenté de différentes manières :
- Utiliser
GridView.count() - Utiliser
GridView.builder() - Utiliser
GridView.extent() -
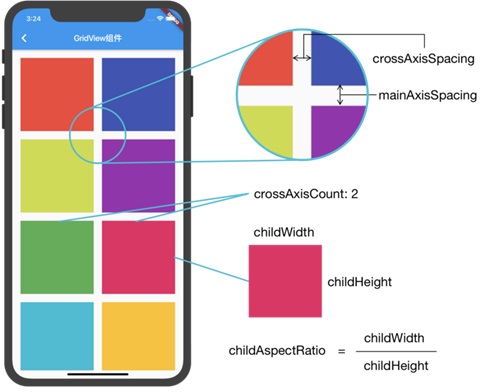
GridView.count
- crossAxisCount:il est utilisé pour déclarer le nombre de colonne dans la vue
- crossAxisSpacing: il est utilisé pour déclarer l’espacement entre les enfants répertoriés dans l’axe transversal
- mainAxisSpacing: il est utilisé pour déclarer l’espacement entre les enfants listés dans l’axe principal
- scrollDirection: est utilisé pour définir le sens de défilement de l’enfant
- reverse: il renverse la liste dans le sens inverse
- physics: il est utilisé pour déterminer comment la liste se comporte lorsque nous atteignons le début à la fin
-
GridView.builder
- Tout comme pour les listes, un constructeur nommé
GridView.builderpermet de mettre en place facilement le widget. - Il faut toutefois noter la présence d’un paramètre à prendre en considération,
gridDelegate. Il permet de choisir notamment le nombre de colonnes sur lesquelles les vignettes vont se répartir. - Si votre application Flutter doit afficher une vue en grille d’un nombre important ou infini d’éléments (une liste de produits extraits de l’API, par exemple), vous devez utiliser GridView.builder() au lieu de GridView() .
- Le builder() est appelé uniquement pour les éléments qui sont réellement visibles afin d’améliorer les performances de votre application.
-
Créer et intégrer un GridView dans une application Flutter
- Pour créer et intégrer un GridView dans une application Flutter, vous pouvez suivre les étapes suivantes :
- Commencez par créer un nouveau projet Flutter ou ouvrez un projet existant dans votre éditeur de code préféré.
- Dans votre fichier Dart, importez le package Flutter nécessaire en ajoutant la ligne suivante en haut du fichier :
- À l’intérieur de votre classe d’application, créez un widget qui étend la classe StatefulWidget. Ce widget sera responsable de la création de votre GridView. Par exemple :
- Dans la classe State de votre widget, créez une méthode build qui renvoie un widget GridView. La méthode build sera appelée chaque fois que l’état de votre widget change. Voici un exemple de mise en place basique d’un GridView :
- Dans cet exemple, nous utilisons
GridView.countpour créer un GridView avec un nombre fixe de colonnes. La propriétécrossAxisCountdéfinit le nombre de colonnes que vous souhaitez afficher. - Pour afficher votre GridView, vous pouvez simplement l’intégrer dans votre widget principal ou dans un autre widget parent. Par exemple, vous pouvez l’ajouter dans la méthode build de votre widget principal comme ceci :
- Assurez-vous d’avoir une classe MyApp qui étend StatelessWidget pour encapsuler votre application.
- Exécutez votre application Flutter et vous devriez maintenant voir votre GridView s’afficher avec les éléments que vous avez définis.
-
Configurer le nombre de colonnes dans un GridView et personnaliser les marges entre les éléments
- Pour configurer le nombre de colonnes dans un GridView et personnaliser les marges entre les éléments, vous pouvez utiliser les propriétés crossAxisCount et crossAxisSpacing du widget GridView. Voici comment procéder :
- Dans votre méthode build du widget GridView, ajoutez les propriétés crossAxisCount et crossAxisSpacing pour personnaliser le nombre de colonnes et les marges.
- Dans cet exemple, crossAxisCount est défini sur 3, ce qui signifie que la grille aura 3 colonnes. Vous pouvez ajuster cette valeur en fonction de vos besoins.
- En ce qui concerne les marges entre les éléments, vous pouvez utiliser la propriété crossAxisSpacing pour définir la distance horizontale entre les éléments adjacents. Dans l’exemple ci-dessus, une valeur de 16.0 est utilisée, mais vous pouvez ajuster cette valeur en fonction de vos préférences de mise en page.
- Vous pouvez également utiliser la propriété mainAxisSpacing pour définir la distance verticale entre les éléments de la grille si nécessaire.
- Voici un exemple complet qui illustre la configuration du nombre de colonnes et des marges dans un GridView :
- N’oubliez pas de remplacer la liste des widgets enfants (children) par les éléments spécifiques que vous souhaitez afficher dans la grille.
- En ajustant les valeurs de crossAxisCount, crossAxisSpacing et mainAxisSpacing, vous pouvez personnaliser le nombre de colonnes et les marges entre les éléments dans votre GridView selon vos besoins de conception.
-
Exemple
-
Personnaliser l’apparence des éléments de la grille dans Flutter
- Pour personnaliser l’apparence des éléments de la grille dans Flutter, vous pouvez utiliser les propriétés de style disponibles pour les widgets que vous placez à l’intérieur du GridView. Voici quelques exemples de propriétés couramment utilisées pour la personnalisation :
- Couleur de fond : Vous pouvez définir la couleur de fond d’un élément en utilisant la propriété color. Par exemple :
- Police de caractères : Vous pouvez personnaliser la police de caractères d’un texte en utilisant la propriété style du widget Text. Par exemple :
- Marge interne : Vous pouvez ajouter une marge interne à un élément en utilisant la propriété padding du widget Container. Par exemple :
- Bordures : Vous pouvez ajouter des bordures à un élément en utilisant la propriété decoration du widget Container. Par exemple :
- Ces exemples représentent quelques-unes des propriétés de style disponibles pour personnaliser l’apparence des éléments de la grille. Vous pouvez combiner ces propriétés et en utiliser d’autres en fonction de vos besoins de conception.
-
Exemple:
- Dans ce code, nous avons utilisé un GridView.count avec 2 colonnes, des marges personnalisées et un padding autour de la grille.
- Chaque élément de la grille est représenté par un Container avec une couleur de fond différente. À l’intérieur de chaque conteneur, il y a un Text avec des styles de police personnalisés tels que fontSize, fontWeight et color.
- Exécutez l’application en utilisant la commande flutter run dans votre terminal.
- Vous devriez voir une grille avec quatre éléments, où chaque élément a une couleur de fond différente et des styles de police personnalisés.
-
Exemple d’application
- 1. Créez un nouveau projet à partir de File ⇒ New Flutter Project avec votre IDE de développement.
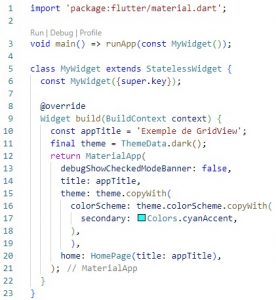
- 2. Ouvrez le fichier main.dart et modifiez-le. Comme nous avons défini notre thème et modifié la propriété de bannière de débogage de Application.
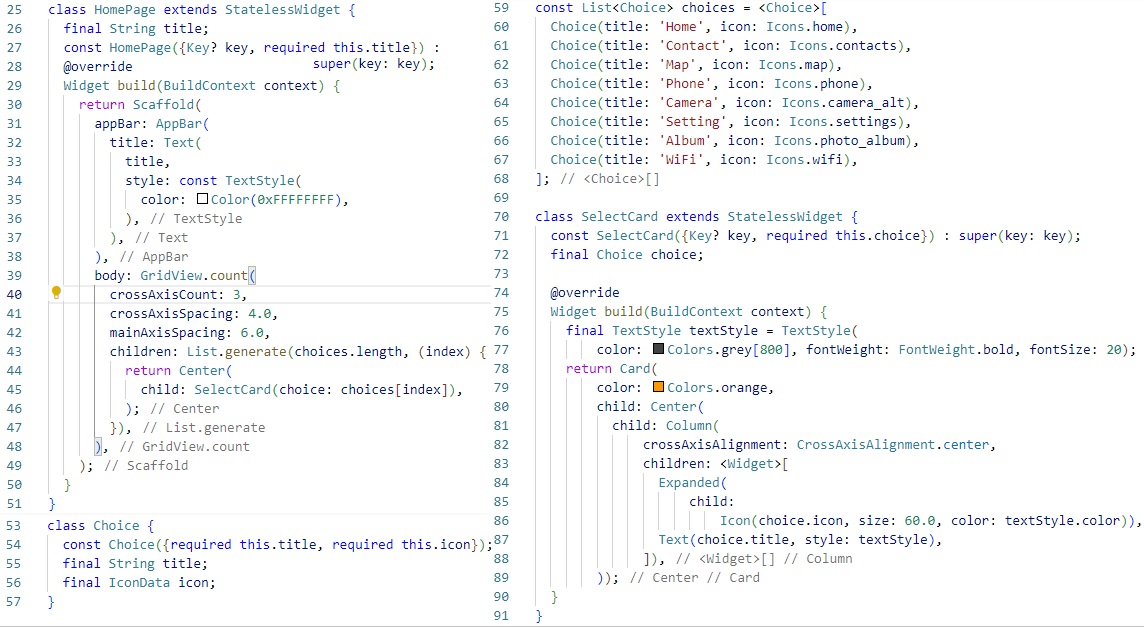
- 3. Créez maintenant la classe HomePage à l’intérieur de main.dart comme vous pouvez le faire ci-dessous. Ici, nous utilisons Scaffold comme widget racine contenant la barre d’applications et FutureBuilder. FutureBuilder affiche une barre de progression jusqu’à ce que nous obtenions des détails sur les comtés du serveur.
- 4. Après cela, créez une classe pour les éléments que vous voulez afficher dans la grille, puis construisez le widget que vous allez afficher dans le GridView.
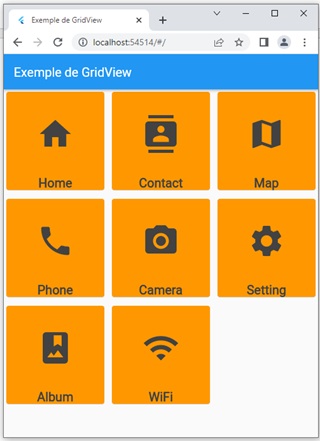
- Ce qui vous donne:
C’est la disposition de grille la plus fréquemment utilisée dans Flutter car ici, nous connaissons déjà la taille de la grille. Il permet aux développeurs de spécifier le nombre fixe de lignes et de colonnes . Le
GriedView.count() contient les propriétés suivantes :

import 'package:flutter/material.dart';
class MyGridView extends StatefulWidget {
@override
_MyGridViewState createState() => _MyGridViewState();
}
class _MyGridViewState extends State {
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisCount: 2, // Nombre de colonnes dans la grille
children: [
// Liste des widgets enfants à afficher dans la grille
// Vous pouvez ajouter autant d'éléments que vous le souhaitez ici
Container(
color: Colors.red,
child: Center(child: Text('Élément 1')),
),
Container(
color: Colors.blue,
child: Center(child: Text('Élément 2')),
),
Container(
color: Colors.green,
child: Center(child: Text('Élément 3')),
),
// ...
],
);
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Mon application',
home: Scaffold(
appBar: AppBar(title: Text('Mon GridView')),
body: MyGridView(), // Intégration du GridView ici
),
);
}
}
GridView.count(
crossAxisCount: 3, // Définir le nombre de colonnes souhaité
crossAxisSpacing: 16.0, // Définir la valeur des marges entre les éléments
children: [
// Liste des widgets enfants à afficher dans la grille
// ...
],
),
GridView.count(
crossAxisCount: 3, // Définir le nombre de colonnes souhaité
crossAxisSpacing: 16.0, // Définir la valeur des marges horizontales
mainAxisSpacing: 16.0, // Définir la valeur des marges verticales
children: [
// Liste des widgets enfants à afficher dans la grille
// ...
],
),
import 'package:flutter/material.dart';
class MyGridView extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GridView Configuration'),
),
body: GridView.count(
crossAxisCount: 2, // Définir le nombre de colonnes souhaité
crossAxisSpacing: 16.0, // Définir la valeur des marges horizontales
mainAxisSpacing: 16.0, // Définir la valeur des marges verticales
padding: EdgeInsets.all(16.0), // Ajouter un padding à la grille
children: [
Container(
color: Colors.red,
child: Center(child: Text('Élément 1')),
),
Container(
color: Colors.blue,
child: Center(child: Text('Élément 2')),
),
Container(
color: Colors.green,
child: Center(child: Text('Élément 3')),
),
Container(
color: Colors.yellow,
child: Center(child: Text('Élément 4')),
),
],
),
),
);
}
}
void main() {
runApp(MyGridView());
}
Container(
color: Colors.red, // Définir la couleur de fond comme rouge
child: Center(child: Text('Élément 1')),
),
Text(
'Élément 1',
style: TextStyle(
fontSize: 16.0, // Définir la taille de la police
fontWeight: FontWeight.bold, // Définir le poids de la police
fontStyle: FontStyle.italic, // Définir le style de la police (italique)
color: Colors.blue, // Définir la couleur du texte
),
),
Container(
color: Colors.green,
padding: EdgeInsets.all(8.0), // Ajouter une marge interne de 8 pixels
child: Center(child: Text('Élément 1')),
),
Container(
decoration: BoxDecoration(
border: Border.all(
color: Colors.black, // Définir la couleur de la bordure
width: 2.0, // Définir l'épaisseur de la bordure
),
),
child: Center(child: Text('Élément 1')),
),
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Personnalisation de l\'apparence'),
),
body: GridView.count(
crossAxisCount: 2,
crossAxisSpacing: 16.0,
mainAxisSpacing: 16.0,
padding: EdgeInsets.all(16.0),
children: [
Container(
color: Colors.red,
child: Center(
child: Text(
'Élément 1',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
Container(
color: Colors.blue,
child: Center(
child: Text(
'Élément 2',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
Container(
color: Colors.green,
child: Center(
child: Text(
'Élément 3',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
Container(
color: Colors.yellow,
child: Center(
child: Text(
'Élément 4',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
],
),
),
);
}
}
>