L’accès aux éléments HTML en Javascript
L’accès aux éléments HTML en Javascript
-
Objectif
- Etre capable d’utiliser les éléments d’accès aux HTML en Javascript
-
Introduction
- L’accès aux éléments HTML en Javascript
- Une page HTML est ensemble d’éléments ou d’objets. Ces éléments peuvent être par exemple une balise de titre, un paragraphe ou un champ de formulaires.
- Cet ensemble d’élément constitue ce qu’on l’appelle le DOM de la page, qui est le Document Object
-
Accès aux éléments à partir de l’ensemble du document
- L’objet
documentest un objet important, qui représente l’ensemble de l’arborescence du document analysé. - Il possède de nombreuses propriétés et méthodes.
- Cinq de ces dernières permettent de « pointer » directement un ou plusieurs éléments dans le document.
-
La méthode
getElementById - Fonction: permet de sélectionner un élément d’identifiant donné dans une page.
- Utilisation,Voici comment utiliser la méthode getElementById :
document: Cela fait référence à l’objet global document, qui représente la structure HTML de la page web actuelle.getElementById: C’est la méthode qui permet de rechercher un élément en fonction de son attribut id."monId": C’est l’argument passé à la méthode getElementById, spécifiant l’id de l’élément que vous souhaitez récupérer.- Lorsque vous appelez
getElementByIdavec l’id d’un élément existant dans la page, la méthode retourne une référence à cet élément. Vous pouvez ensuite utiliser cette référence pour manipuler l’élément, comme changer son contenu, sa classe CSS, ou d’autres propriétés. - Ci-dessous un exemple d’utilisation de la méthode getElementById en HTML et JavaScript. Supposons que vous ayez un fichier HTML comme celui-ci :
- Dans ce fichier HTML, nous avons un titre <h1> avec l’id « monTitre » et un bouton <button> avec l’id « monBouton« . Nous souhaitons utiliser JavaScript pour changer le contenu du titre lorsque le bouton est cliqué.
- Créez un fichier JavaScript appelé « script.js » et ajoutez-y le code suivant :
-
La méthode
getElementsByName - La méthode
getElementByIdest une fonction JavaScript qui permet de récupérer un élément HTML unique dans une page web en se basant sur la valeur de son attribut id. - Cette méthode est couramment utilisée pour accéder à un élément spécifique dans le DOM (Document Object Model) d’une page web.
- La méthode
getElementByIdpermet de sélectionner les éléments portant un nom donné dans une page ; mais cette méthode, survivance de Netscape, n’est pas supportée par Internet Explorer ; - Exemple
-
La méthode
getElementsByTagName - Fonction: permet de sélectionner les éléments portant un nom de balise donné dans une page.
- Exemple
-
La méthode
querySelector - Fonction: permet de cibler directement le premier élément d’un ensemble de nœuds.
- prend en argument une expression CSS
- Exemple
document.querySelector("#truc");Permet de sélectionner l’élément d’identifiant truc, mais document.querySelector(« .machin »); ne sélectionne que le premier élément de classe machin.
-
La méthode
querySelectorAll - Fonction: permet de cibler tous les éléments d’un ensemble de nœuds.
- prend en argument une expression CSS,
- Exemple ,
document.querySelectorAll("#truc");Renvoie un tableau d’un item contenant l’élément d’identifiant truc, et document.querySelectorAll(« .machin »); renvoie un tableau contenant tous les éléments de classe machin.
var element = document.getElementById("monId");Explications :
Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemple getElementById</title>
</head>
<body>
<h1 id="monTitre">Ceci est un titre</h1>
<button id="monBouton">Cliquez ici</button>
<script src="script.js"></script>
</body>
</html>
// Récupérer l'élément du titre par son id
var monTitre = document.getElementById("monTitre");
// Récupérer l'élément du bouton par son id
var monBouton = document.getElementById("monBouton");
// Définir une fonction à exécuter lorsque le bouton est cliqué
function changerContenu() {
monTitre.innerHTML = "Le titre a été modifié !";
}
// Ajouter un gestionnaire d'événement au bouton
monBouton.addEventListener("click", changerContenu);<form name="repas">
<input type="checkbox" name="dessert" value="Fraise"> Fraise <BR>
<input type="checkbox" name="dessert" value="Banane"> Banane <BR>
<input type="checkbox" name="dessert" value="Pomme"> Pomme <BR>
</form>
<script type="text/javascript">
console.log(typeof document.getElementsByName("dessert"));
document.getElementsByName("dessert")[0].checked = true;
document.getElementsByName("dessert")[1].checked = true;
document.getElementsByName("dessert")[2].checked = true;
</script><script type="text/javascript">
var divs=document.getElementsByTagName("div");
document.write("Il y a "+divs.length+" éléments div HTML dans cette page");
</script>Source:http://www.gchagnon.fr/cours/dhtml/introdom.html
Accès aux nœuds à partir d’un élément quelconque d’un document
- La méthode
getAttribute(nom_d_attribut) permet de sélectionner un attribut particulier d’un élément déterminé. - La méthode
getAttribute(nom_d_attribut) retourne la valeur de l’attribut nomAttribut de l’objet HTML objet. - Il est possible de vérifier l’existence de l’attribut avec
hasAttribute().
Exemple
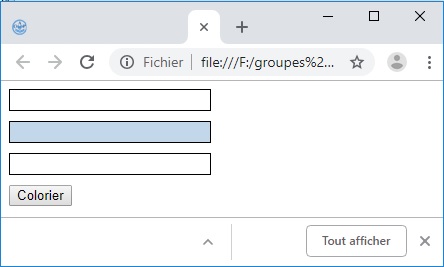
- l’exemple suivant montre comment colorer un div en cliquant sur un bouton
<!doctype>
<html>
<head>
<title> JavaScript</title>
<meta charset="UTF-8">
<style>
div{width:200px; height:20px;
border: 1px solid black;
margin-bottom:10px;
}
</style>
</head>
<body>
<div></div>
<div id="couleur"></div>
<div></div>
<button type="button" onclick="colorier()"> Colorier</button>
<script>
function colorier(){
document.getElementById("couleur").style.backgroundColor="rgb(195,215,235)";
}
</script>
</body>
</html>