La méthode $.getJSON()
La méthode $.getJSON()
-
Objectifs
- Etre capable d’afficher un contenu JSON dans une page web
-
Présentation
- JSON (JavaScript Object Notation) est un format d’échange de données léger. Il est facile pour les humains de lire et d’écrire. Il est facile pour les machines d’analyser et de générer.
- JSON est un format d’échange de données avec des règles de syntaxe qui sont plus strictes que celles de notation littérale d’objet de JavaScript. Par exemple, toutes les chaînes représentées dans JSON, qu’ils soient des propriétés ou des valeurs, doivent être encadrées de guillemets.
- {…} : les accolades définissent un objet.
- […] : Les crochets définissent un tableau (ou array en anglais).
- {« id »:1, « language »: »json », « author »: »Douglas Crockford »} : Les virgules permettent de séparer les membres d’un tableau ou, comme ici, d’un objet . A noter : pas de virgule pour le dernier membre d’un objet, sinon, il ne sera pas valide et vous aurez des erreurs lors de l’analyse du fichier.
-
Utilisation
- jQuery fournit une méthode appelée » getJSON » pour charger des données codées JSON à partir du serveur à l’aide d’une requête HTTP GET.
-
Définition
- La méthode
getJSON()est utilisée pour obtenir des données JSON à l’aide d’une requête AJAX HTTP GET. - La méthode
getJSON ()dans jQuery récupère les données codées JSON du serveur à l’aide d’une requête HTTP GET. -
Syntaxe
$(selector).getJSON(url,data,success(data,status,xhr))-
Paramètre
- Cette méthode accepte trois paramètres mentionnés ci-dessus et décrits ci-dessous:
- data – contient les données renvoyées par le serveur.
- status –
contient une chaîne contenant l’état de la demande (« success », « notmodified », « error », « timeout », or « parsererror »). - xhr – contient l’objet XMLHttpRequest
-
Exemple
- Obtenez des données JSON à l’aide d’une requête AJAX et affichez le résultat:
-
Activités
-
Activité JSON 01
- Énoncé
- En supposant que nous ayons le contenu JSON suivant dans le fichier result.json
- Créer le fichier HTML et le script pour afficher le contenu de ce fichier dans une page HTML
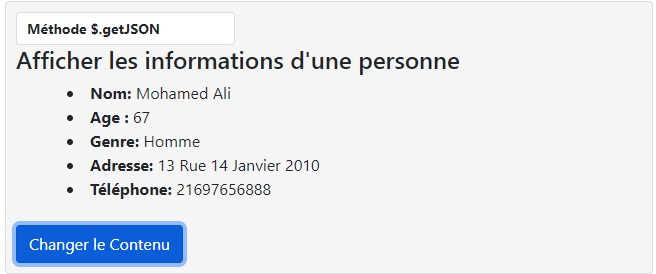
- Cela devrait produire le résultat suivant :
- Solution
- Essayez de faire l’activité de votre côté avant de regarder la Solution !
« language »: »Java » : Les guillemets (double-quotes) et les double-points définissent un couple clé/valeur (on parle de membre).
-
jQuery fournit une méthode appelée » getJSON » pour charger des données codées JSON à partir du serveur à l’aide d’une requête HTTP GET.
| Paramètre | Description |
|---|---|
| url | Obligatoire. Spécifie l’URL à laquelle envoyer la demande |
| data | Optionnel. Spécifie les données à envoyer au serveur |
| success(data,status,xhr) |
Optionnel. Spécifie la fonction à exécuter si la demande aboutit Paramètres supplémentaires: |
$("button").click(function(){
$.getJSON("demo_ajax_json.js", function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});{
"nom": "Mohamed Ali",
"age" : "67",
"genre": "Homme",
"adresse": "13 Rue 14 Janvier 2010",
"tel": 21697656888
}