Installation d’Angular
Installation et mise à jour d’Angular
-
Objectifs
- Etre capable d’installer et mettre à jour Angular et ces outils de travail
-
Présentation
- Pour faciliter le développement d’une application Angular, les outils suivant doivent être installés :
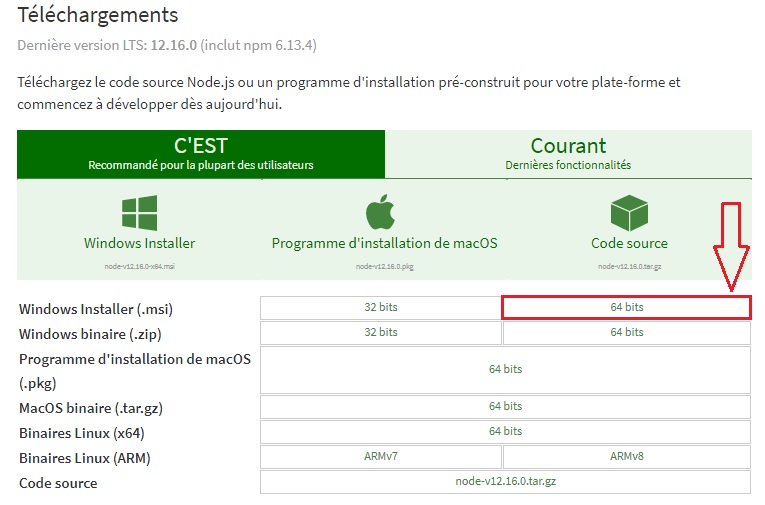
- Node JS : https://nodejs.org/en/download/
- Node JS installe l’outil npm (Node Package Manager) qui permet de télécharger et installer des bibliothèques Java Script.
- Installer ensuite Angular CLI (Command Line Interface) qui vous permet de générer, compiler, tester et déployer des projets angular
- (https://cli.angular.io/ ) : npm install -g @angular/cli
-
Accéder à la ligne de commande Angular
- Notre environnement pour ce cours sera Windows :
-
invite de commande native de Windows
- Pour utiliser l’invite de commande native de Windows, il vous suffit d’ouvrir la fenêtre Exécuter en faisant Windows+R et en entrant cmd.
-
Des utilitaires natifs
- Il existe des utilitaires natifs comme PowerShell ou des tiers comme PowerCmd ou ConEmu par exemple.
-
Installez les outils nécessaires
- Avant de créer votre première application Angular, vous devez d’abord installer Angular sur un système Windows.
- Pour pouvoir faire du développement Angular, il y a un certain nombre d’éléments à installer sur votre machine.
-
Le NODE.JS
- Node.js est une plateforme logicielle libre en JavaScript orientée vers les applications réseau événementielles hautement concurrentes qui doivent pouvoir monter en charge.
- Parmi les modules natifs de Node.js, on retrouve http qui permet le développement de serveur HTTP. Il est donc possible de se passer de serveurs web tels que Nginx ou Apache lors du déploiement de sites et d’applications web développés avec Node.js.
- Pour installer le Node.Js visitez le lien suivant:https://nodejs.org/en/download/
- Téléchargez le programme d’installation node.js pour Windows et installez-le, comme le montre le schéma ci-dessus.
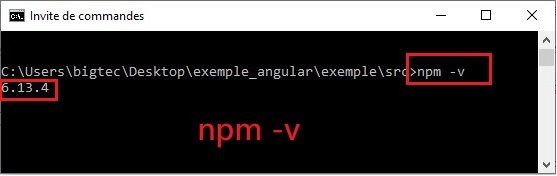
- Vérifier la version installée de Node.js
- Ouvrer l’invite de commande et taper la commande:npm -v.
- Si les deux commandes affichent leurs versions respectives, cela signifie que le nœud est installé avec succès.
NPMest un programme basé sur une console que nous utiliserons pour installer le framework Angular 2, ainsi que d’autres fonctionnalités utiles.- Visual Studio Code vous permet d’exécuter une fenêtre de commande (utilisez le menu Affichage> Terminal intégré) à partir de Visual Code, ou vous pouvez ouvrir votre propre fenêtre de console et exécuter les commandes nécessaires à partir de là.
-
Le TypeScript
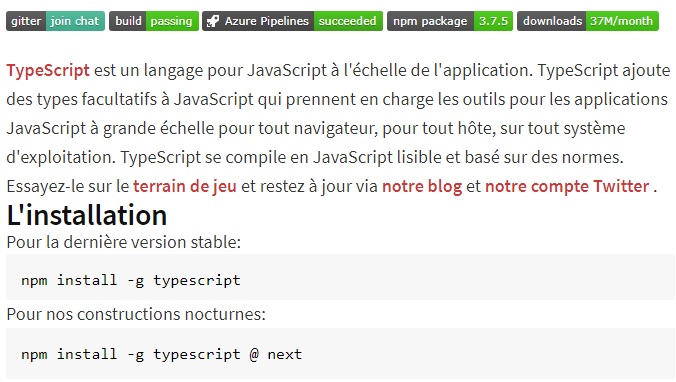
- TypeScript est un sur-ensemble typé de JavaScript qui se compile en JavaScript simple.
- TypeScript est orienté objet pur avec des classes, des interfaces et typé statiquement comme
C#ouJava. - La maîtrise de TypeScript peut aider les programmeurs à écrire des programmes orientés objet et à les compiler en JavaScript, à la fois côté serveur et côté client.
- Ouvrez le lien https://www.npmjs.com/package/typescript
-
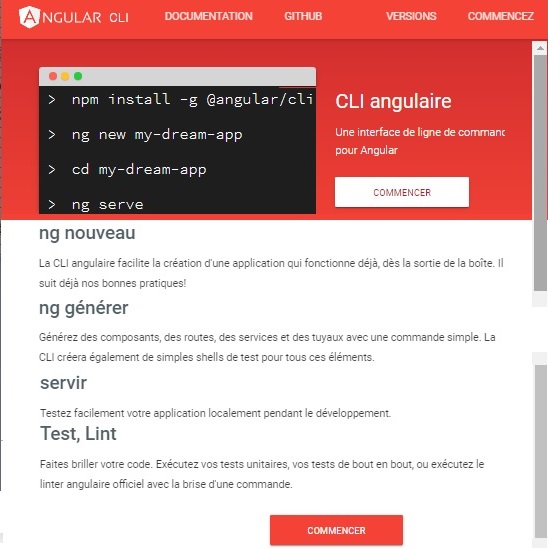
Le CLI (interface de ligne de commande angulaire)
- Le CLI, ou "Command Line Interface" (un outil permettant d’exécuter des commandes depuis la console), d’Angular est l’outil qui vous permet d’exécuter des scripts pour la création, la structuration et la production d’une application Angular.
- Pour utiliser la CLI angulaire, vous devez disposer des dernières versions de
nodeetNPM. Vous pouvez vérifier les versions sur la ligne de commande avec les lignes suivantes: npm –versionnode -v- Tapez la commande "npm install -g @ angular / cli" sur l’invite de commande et appuyez sur Entrée pour installer Angular cli.
-
Installer un IDE qui supporte TypeScript
- Voila une liste des éditeurs de code recommandés par TypeScript
-
Mattre à jour la version d’angular
- Afin de migrer facilement votre projet Angular, rien de plus simple une seule commande suffit, c’est toujours la même depuis quelque temps, mais sous le capot les équipes ont nettement amélioré la migration pour que cela se passe tout en douceur :
.



NPM doit être la version 3 ou supérieure et Node doit être la version 4 ou supérieure. Si vous ne disposez pas de ces versions, vous pouvez mettre à jour NPM à l’aide de NPM lui-même. La commande est:
npm install npm@latest -g

许多人在生活中可能会遇到一些敏感问题,这可能影响到关系的亲密性和个人的自信心。解决这类问题的关键在于寻找适当的资源和支持,尤其是当涉及到生理健康时。通过访问值得信赖的药房网站,用户可以找到合适的产品和治疗方案,以应对这些挑战。如今,许多网上药房提供安全便捷的服务,例如 hongkong-ed.com,使得获取所需帮助变得更加简单。了解和选择合适的解决方案,可以帮助人们重新找回生活的品质。

ng update @angular/cli @angular/core