Formulaire d’authentification 1 avec Angular
Formulaire d’authentification avec Angular
-
Objectifs
- Etre capable de créer une petite application en Angular.
-
Présentation
- Tout au long de cette tutoriel, nous allons apprendre sur la façon de créer une application web avec angulaire pour créer un formulaire d’authentification
- Nous supposons que vous connaissez créer un projet Angular et que vous avez lit notre tutoriel Créer un nouveau projet Angular
- Conditions préalables
- Ce tutoriel a quelques prérequis tels que:
- Node.js et npm installés sur votre machine de développement,si non visitez la page :Installation d’Angular
- Angular CLI 9 installé, sinon utilisez la commande
npm install -g @angular/clipour l’installer. -
Générer les composants
-
Générer les composants d’authentification et d’administration
- Nous allons utiliser le projet crée la dernière séance dont le lien est ici
- Revenez à votre interface de ligne de commande et accédez au dossier racine de votre projet:
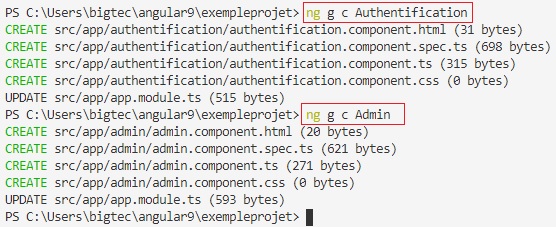
- Exécutez la commande
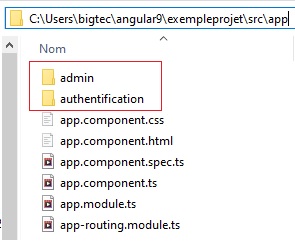
ng g cpour générer les composants - Deux composants ont été crée Authentification et Admin.
- Le composant
Authentificationsera utilisé pour ajouter un formulaire réactif pour obtenir l’e-mail et le mot de passe de l’utilisateur. - Le composant
Adminsera utilisé comme une page d’exemple qui sera sécurisée contre l’accès des utilisateurs non authentifiés. Les utilisateurs devront se connecter avant de pouvoir accéder à la page d’administration. -
Lier les deux composants dans le module de routage
- incluez ces deux composants dans le module de routage.
- Dirigez-vous vers le src/app/
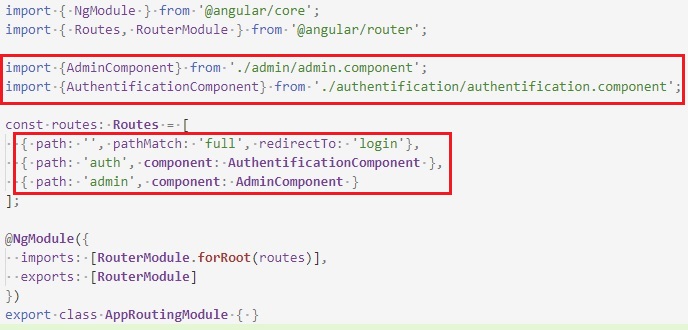
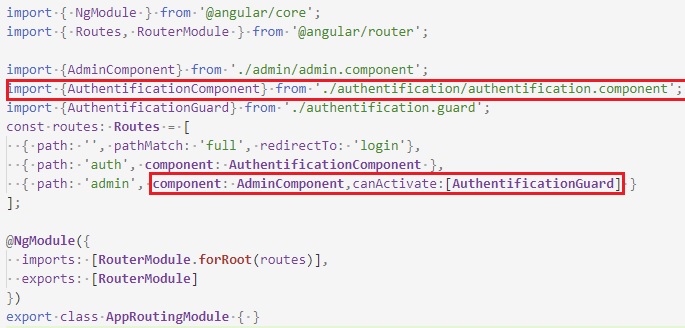
app-routing.module.tsfichier et mettez-le à jour comme suit: - Nous avons créé trois routes:
- Pour le composant authentification,
- Pour le composant admin.
- Un pour rediriger le chemin vide vers le chemin d’authentification.
-
Modifier le fichier app.component.html
- Supprimez le contenue, crée par défaut, du fichier HTML app.component.html.
- Ouvrez le fichier src/app/app.component.html et supprimez tout mais laissez
<router-outlet></router-outlet>qui se trouve à la fin du fichier -
Créer l’interface utilisateur
- Une interface est définie à l’aide du mot-clé
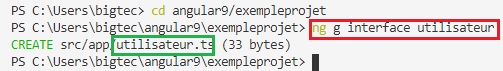
interfacepour plus d’information visitez la page inteface angular - Pour créer l’interface utilisateur, revenez à l’interface de ligne de commande et exécutez:
- Modifier le fichier obtenu utilisteur.ts comme suit:
-
Créer un service d’authentification
- Cette étape consiste à créer un service Angular qui exporte les méthodes requises pour authentifier les utilisateurs.
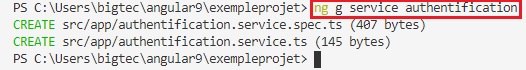
- Dans votre interface de ligne de commande, exécutez:
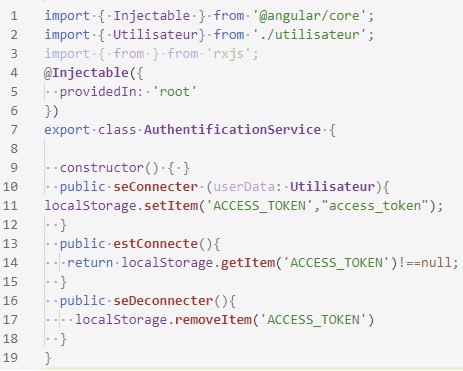
- Maintenant accédez au fichier src/app/authentification.service.ts et mettez-le à jour suivant le modèle suivant:
- La méthode seConnecter n’est pas entièrement implémentée.
-
Créer Guard Router
- Après avoir créé les composants, le service et le modèle pour implémenter l’authentification.
- Générons un Guard Router qui sera utilisé pour protéger le composant admin de l’accès des utilisateurs non authentifiés.
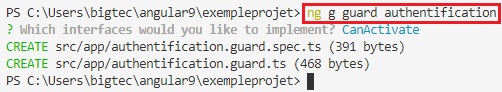
- Revenez à votre interface de ligne de commande et exécutez:
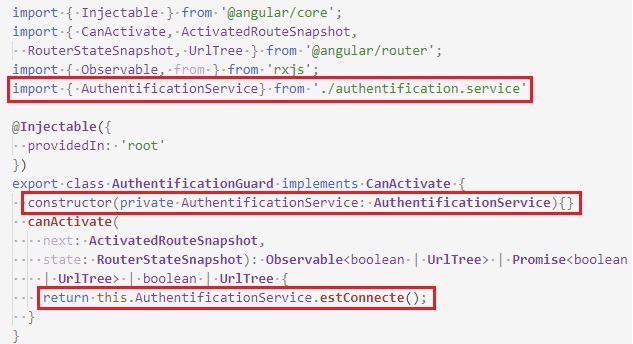
- Accédez au fichier src/app/auth.guard.ts et mettez-le à jour comme suit:
- Nous commençons par importer
AuthentificationServiceet l’injecter via le constructeur du garde d’authentification. - Ensuite, dans la méthode canActivate (), nous implémentons la logique qui accordera ou refusera l’accès à l’utilisateur en appelant la méthode estConnecte() pour vérifier si l’utilisateur est connecté avant d’activer la route.
- La méthode
canActivate ()renvoie true si les méthodesestConnecte()retournent true, c’est-à-dire si l’utilisateur est connecté. Dans ce cas, l’itinéraire auquel cette protection est appliquée est accessible à l’utilisateur. - Ensuite, il vous suffit d’appliquer ce garde à l’itinéraire que vous souhaitez garder.
-
Mettre le module app-routing.module.ts à jour
- Accédez au fichier
src/app/app-routing.module.tset mettez-le à jour en conséquence: -
Créer le formulaire HTML.
- Ouvrez le fichier src/app/login.component.html et le contenu suivant:
-
Mettre à jour les fichiers css
-
Fichier styles.css
- Ouvrez le src/styles.css et ajoutez:
-
Fichier login.component.css
- Ouvrez le src/app/login.component.css.css et ajoutez:
Utiliser la commande
ng generateoung gpour générer des blocs de construction angulaires (composants, services, tuyaux, etc.).
PS C:\Users\bigtec> cd angular9
PS C:\Users\bigtec\angular9> cd exempleprojet
PS C:\Users\bigtec\angular9\exempleprojet> ng g c Authentification
ng g c Admin



export interface utilisateur {
pseudo: string;
adressMail: string;
motPasse: string;
}




<h1 style="text-align:center">
Angular 10 Auth Example
</h1>
<div class="login">
<h2 class="login-header">Log in</h2>
<form [formGroup]="loginForm" class="login-container" (ngSubmit)="login()">
<p [ngClass]="{ 'has-error': isSubmitted && formControls.email.errors }">
<input type="email" placeholder="Email" formControlName="email">
</p>
<div *ngIf="isSubmitted && formControls.email.errors" class="help-block">
<div *ngIf="formControls.email.errors.required">Email is required</div>
</div>
<p [ngClass]="{ 'has-error': isSubmitted && formControls.password.errors }">
<input type="password" placeholder="Password" formControlName="password">
</p>
<div *ngIf="isSubmitted && formControls.password.errors" class="help-block">
<div *ngIf="formControls.password.errors.required">Password is required</div>
</div>
<p>
<input type="submit" value="Log in">
</p>
</form>
</div>
/* You can add global styles to this file, and also import other style files */
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,700);
body {
background: #456;
font-family: 'Open Sans', sans-serif;
}
/* 'Open Sans' font from Google Fonts */
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,700);
.login {
width: 400px;
margin: 16px auto;
font-size: 16px;
}
.login-header,
.login p {
margin-top: 0;
margin-bottom: 0;
}
.login-triangle {
width: 0;
margin-right: auto;
margin-left: auto;
border: 12px solid transparent;
border-bottom-color: rgb(15, 66, 107);
}
.login-header {
background: rgb(12, 77, 129);
padding: 20px;
font-size: 1.4em;
font-weight: normal;
text-align: center;
text-transform: uppercase;
color: #fff;
}
.login-container {
background: #ebebeb;
padding: 12px;
}
.login p {
padding: 12px;
}
.login input {
box-sizing: border-box;
display: block;
width: 100%;
border-width: 1px;
border-style: solid;
padding: 16px;
outline: 0;
font-family: inherit;
font-size: 0.95em;
}
.login input[type="email"],
.login input[type="password"] {
background: #fff;
border-color: #bbb;
color: #555;
}
.login input[type="email"]:focus,
.login input[type="password"]:focus {
border-color: #888;
}
.login input[type="submit"] {
background: rgb(1, 29, 51);
border-color: transparent;
color: #fff;
cursor: pointer;
}
.login input[type="submit"]:hover {
background: #17c;
}
.login input[type="submit"]:focus {
border-color: #05a;
}
