Exercices positionnement sur Grille Bootstrap
Exercices positionnement sur Grille Bootstrap
-
Objectifs
- Etre capable de positionner des éléments sur une page Web
- Utiliser les classes des couleurs de Bootstrap
- Utiliser les classes d’alignement de Bootstrap
-
Exercice 01
-
Énoncé
- Vous devrez ajouter fichier css qui contient les lignes de CSS suivant pour voir vos éléments HTML et leur mettre de la couleur. N’oubliez pas également d’utiliser les balises sémantiques.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 02
-
Énoncé
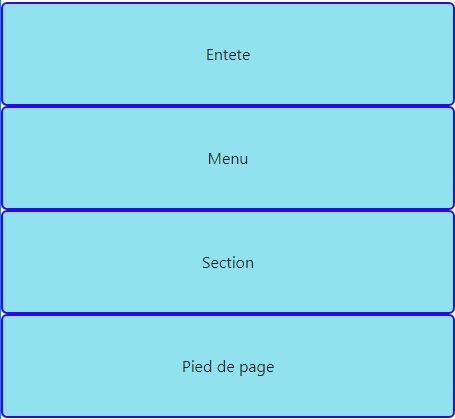
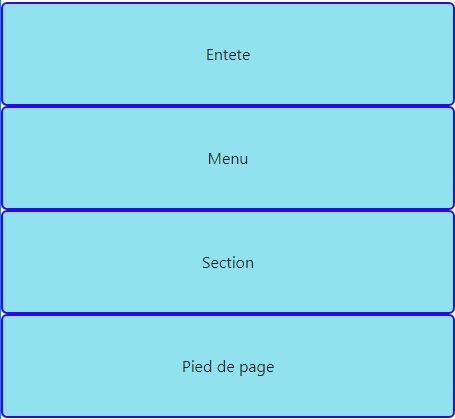
- Reprenez l’exercice numéro 01 avec le schéma suivant:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 03
-
Énoncé
- Créer un système de colonne responsive
- 4 colonnes (dans un conteneur)
- 3 colonnes (dans un conteneur)
- 2 colonnes (sur toute la largeur de l’écran)
- Créer des colonnes avec des décalages
- 5 – (2) – 5 (sur toute la largeur de l’écran)
- (1) – 11 (dans un container)
- Modifier la police d’écriture des colonnes, et utiliser les classes de couleur Bootstrap dans la liste suivante:
- Modifier la couleur d’arrière-plan des des colonnes, et utiliser les classes de couleur Bootstrap dans la liste suivante:
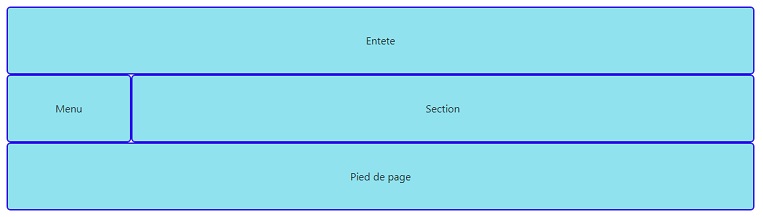
- Le schémas suivant représente l’objectif à atteindre
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Regardez la page web suivante et la manière dont elle se transforme sur smartphones, tablettes et pc. Essayez de reproduire la même chose en utilisant le positionnement sur la grille de Bootstrap.
body {
padding-top: 10px;
}
[class*="col-"]{
background-color: #90e3ee;
border: 2px solid #2b09ee;
border-radius: 6px;
line-height: 40px;
text-align: center;
}Smartphones

Tablette

Desktop


| Class | Description |
|---|---|
| .bg-primary | La cellule de tableau est stylée avec la classe "bg-primary" |
| .bg-success | La cellule de tableau est stylée avec la classe "bg-success" |
| .bg-info | La cellule de tableau est stylée avec la classe "bg-info" |
| .bg-warning | La cellule de tableau est stylée avec la classe "bg-warning" |
| .bg-danger | La cellule de tableau est stylée avec la classe "bg-danger" |

