Exercices AJAX : Série 03
Exercices AJAX : Série 03
-
Objectifs
- Apprendre à créer un système d’inscription
-
Exercice 01
-
Énoncé
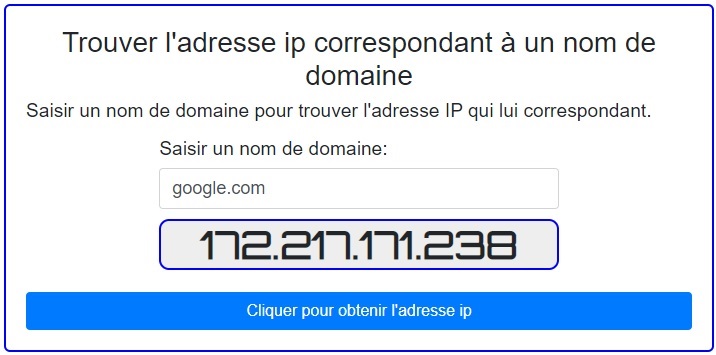
- Créer les pages nécessaires (html,css,js et php) pour afficher l’adresse ip d’un nom de domaine saisie dans une zone de texte
- Sous l’événement click du bouton appeler la fonction jQuery
$ajax() - Utiliser la fonction PHP
gethostbyname()qui renvoie l’adresse ip correspondant au nom de domaine. - Le résultat souhaité est représenté par le schéma suivant:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 02
-
Énoncé
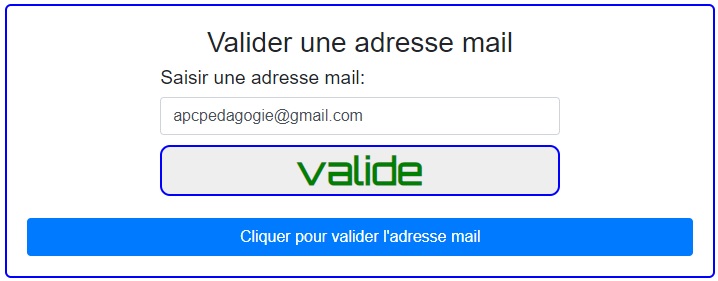
- Reprendre l’exercice numéro 01 en validant cette fois-ci une adresse mail
- Le résultat souhaité est représenté par le schéma suivant:
- Utiliser la fonction PHP
checkEmail()pour vérifier si l’adresse mail est bien formé ou non. -
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 03
-
Énoncé
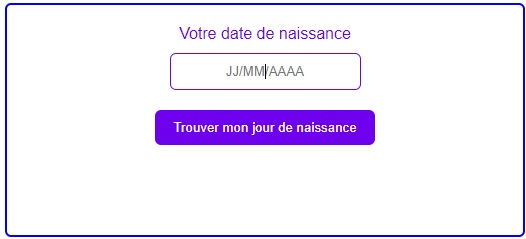
- Créer une page Web qui permet d’indiquer au visiteur le jour de sa naissance (lundi, mardi…).
- La page propose une zone de texte qui permet de saisir la date de naissance sous la forme JJ/MM/AAAA, et bouton sous celle-ci.
- Un clic sur le bouton ou la touche entrée, un script AJAX s’exécute en sollicitant une page PHP qui se trouve sur le serveur et qui est sensée faire le traitement souhaitée.
- Si la date d’anniversaire du visiteur coïncide avec la date d’aujourd’hui alors on affichera le message « Joyeux anniversaire ».
- Le schéma suivant devrait ressembler au résultat final souhaité:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !