Exercice javascript et HTML : Série 01
Exercice code javascript et HTML
- Exécuter son premier script JavaScript avec un navigateur.
-
Insertion de code javascript
- Il est possible d’insérer du code javascript de plusieurs manières dans une page HTML :
- Interne au document en utilisant l’élément
SCRIPT - Externe au document : le code javascript se trouve dans un fichier séparé portant le plus souvent l’extension .js. On utilise l’attribut
SRCde l’élémentSCRIPTpour préciser le chemin du fichier du script. - Directement dans des éléments HTML en précisant le mot clé javascript :
<a href="javascript:message()">une fonction js</a> -
Exercice 01
-
Énoncé
- Créer le document à partir du code source fourni ci-dessous. Quelle est l’extension à donner à ce document ?
- Tester dans un navigateur. Pourquoi le texte écrit en HTML ne s’affiche-t-il pas tout de suite ?
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 02
-
Énoncé
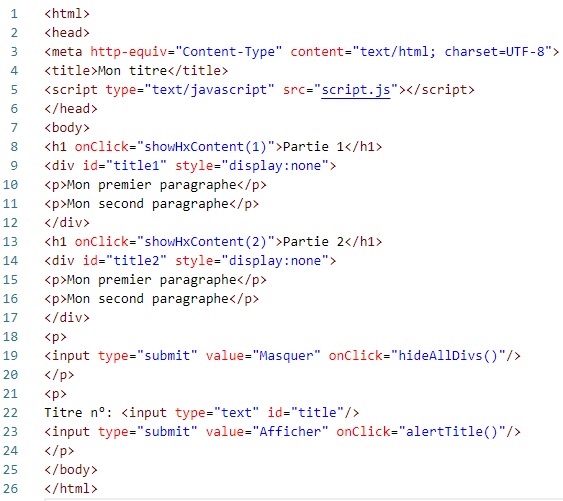
- Soit le fichier HTML :
- Écrire la fonction JavaScript showHxContent (dans un document externe script.js), permettant d’afficher le contenu du div correspondant au titre sur lequel on clique.
- Écrire la fonction JavaScript hideAllDivs permettant de masquer le contenu de tous les div du document.
- Écrire la fonction alertTitle permettant d’afficher (avec la fonction JavaScript alert) le contenu du énième titre, défini par le champ de saisie titre.
- Écrire la fonction deleteTitle permettant d’effacer le contenu du titre défini par le champ title. (suppression du nœud fils de type texte)
- Écrire la fonction defineTitle permettant d’affecter le contenu du titre défini par le champ title avec la valeur « Nouveau titre ». On testera que le titre a ou non déjà une valeur (nœud texte) avant l’ajout, afin de la supprimer si besoin.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 03
-
Énoncé
- Écrire une page HTML contenant un script permettant d’afficher « Bonjour tout le monde »
- Améliorer le script pour qu’il permette de demander le Prénom de l’utilisateur (méthode prompt()) et afficher « Bonjour ‘votre prénom' ».
- Utiliser les méthodes JavaScript prompt() et alert() pour demander à l’utilisateur deux nombres puis afficher leur somme.
- Écrire un script avec les trois variables suivantes:
- pour obtenir le résultat suivant
- 7
25
lundi 7 -
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 04
-
Énoncé
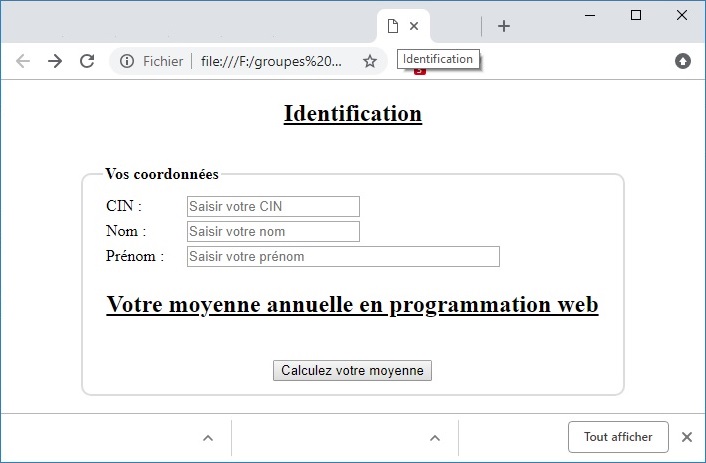
- Créer une page web nommée « identification.html » dont le contenu est décrit ci-dessous:
- Cette page affiche en cliquant sur le bouton Calculez votre moyenne:
- Une boite de dialogue pour saisir la moyenne de chaque trimestre (pour les trois trimestres) comme suit :
- Contrôlez la saisie des trois champs (cin, nom et prénom), si ce n’est pas le cas le script lui demande de remplir toutes les champs.
- Contrôlez la saisie des moyennes si l’utilisateur n’a pas saisie une moyenne valide
- Une moyenne valide est comprise entre 0 et 20
- Dans les autres cas le script lui demande de saisir une moyenne valide
- Trois moyennes doivent être fournies
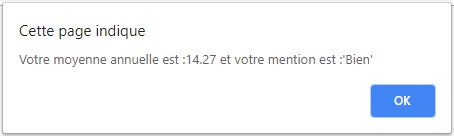
- Un message d’alert donnant votre moyenne et votre mention comme l’exemple suivant :
- La mention dépend de la moyenne annuelle (MA) calculée
- Si MA<10 alors mention = "C’est peu ! "
- Si 10<=MA<12 alors mention = " Passable"
- Si 12<=MA<14 alors mention = "Assez bien"
- Si 14<=MA<16 alors mention = "Bien"
- Si MA>=16 alors mention = « Excellent »
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 05
-
Énoncé
- Écrire un document HTML contenant un lien définit dans une balise <div>, la couleur de fond du conteneur <div> est #CCCCCC et la bordure est de taille 3px, solide et de couleur #000000.
- Définir une fonction javascript qui sera lancée lors du clic sur le lien et qui permet de modifier le contenu textuelle de la balise par « Salut tout le monde !! » et de changer son style comme suivant :
- Mettre la couleur du fond en rouge
- Modifier la taille de la police à 30px
- Modifier la police à « Comic Sans MS »
- Changer la couleur du texte en blanc
- Mettre le texte en gras
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
Objectif
<HTML>
<HEAD>
<TITLE>Exercice 1 JavaScript</TITLE>
<SCRIPT TYPE="text/javascript">
document.write("<P>Du texte écrit en javascript.</P>");
alert("Hello world ! en javascript");
</SCRIPT>
</HEAD>
<BODY>
<P>Du texte écrit en HTML.</P>
</BODY>
</HTML>Source:inspiré du document http://tvaira.free.fr/web/tp-javascript.pdf

var a="lundi" ;var b=5;var c=2