Examen en HTML et CSS
Examen en HTML et CSS (les sites statiques)
-
Objectifs
- Etre capable de réaliser un menu déroulant entièrement en HTML et en CSS, sans utiliser d’autres langages comme le JavaScript.
-
Enoncé
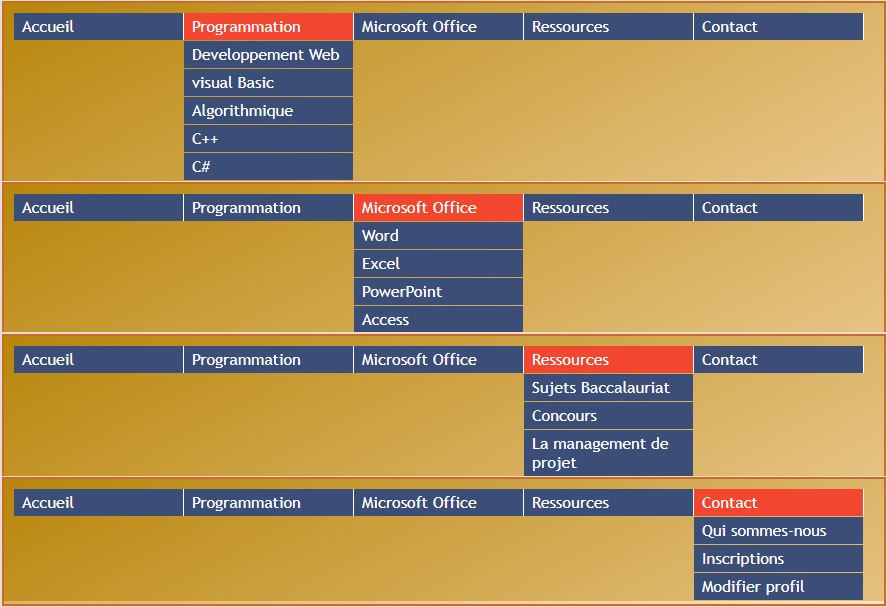
- Voilà le résultat auquel on veut parvenir :
-
Réalisation
- Dans Votre examen, vous devez créer un menu qui fasse moderne, qui soit aéré avec des couleurs qui se détachent bien les unes des autres, et surtout lorsqu’un visiteur passe sa souris sur l’un des onglets du menu, une liste de sous-onglets cliquables s’affichent.
- Pour ce menu, vous allez utiliser des listes imbriquées les unes dans les autres que vous allez ensuite styliser en CSS.
- Vous allez faire un menu avec cinq onglets ; les quatre derniers onglets comportant chacun des sous onglets.
- Pour l’affichage et le changement de couleur lors du passage de la souris, vous utiliserez la pseudo classe CSS :hover et les propriétés adaptées.
-
Création du squelette HTML du menu
- Créez un répertoire appelé Examen_HTML_CSS. Ce répertoire sera utilisé pour sauvegarder tous vos fichiers de travail.
- Dans votre répertoire de travail, à l’aide de bloc note de Windows créez un nouveau fichier index.html.
- Créez une page en utilisant les balises standards HTML5 (dans le même fichier)
- Titrez votre page en Accueil
- Un élément div doit occuper le contenu body
- Utilisez une liste non ordonnée qui commence par un élément <ul>. Chaque item de cette liste de premier niveau démarre par un élément <li> et contient des liens <a> vers les rubriques de site, le contenu de cette liste est représenté par le schéma suivant.
- Cette liste doit être mise entre balise <nav> et </nav>
- Ajoutez les sous menus ou les menus secondaires suivants :
-
Mise en forme CSS de Votre menu HT
- Dans votre répertoire de travail, à l’aide de bloc note de Windows créer un nouveau fichier «styele.css »
- Ne se limitez pas aux propriétés suivantes pour réaliser votre menu, ces éléments ne sont que des pistes pour y arriver
- En CSS, vous devez procéder avec un peu de méthode. vous allez d’abord vous occuper des styles généraux, puis vous appliquerez les styles particuliers à chaque élément.
- La page contenant le menu doit se colle aux bords de la fenêtre du navigateur (utilisez une classe universelle).
- Utilisez la propriété font-family pour définir une liste, ordonnée par priorité, de polices à utiliser pour le body de votre page soit : » Trebuchet MS, Arial, Helvetica et sans-serif »
- Taille de police : 14px.
- Utilisez la couleur d’arrière-plan #e0e0e0 pour votre page.
- Le conteneur du contenu de la page obéit aux règles suivantes :
- Une largeur de 800px avec une hauteur minimum de 450px
- Une bordure de 2px, de style solide et de couleur #D2691E
- Couleur dégradée vers le bas à droite : #B8860B, #FFE4C4.
- Marge interne haut : 10px, Marge interne bas : 10px, Marge interne droite : 10px et Marge interne à gauche : 10px.
- Marge intérieure du conteneur est 20px.
- La liste principale (<ul>) s’affiche de façon horizontale et ne présente pas de puces comme elle le fait par défaut, elle ne possède ni de bordure ni de marge interne.
- Les items ((<li>) soient alignés horizontalement (Citer deux méthodes pour faire ça, utiliser une et mettre l’autre en commentaire), ces items ne possèdent pas ni de bordure ni de marge interne ou externe.
- Donner une largeur explicite de 150px aux éléments <li>
-
Les sous-menus
- Empêchez l’affichage des puces aux sous-menus.
- Les éléments <li> de votre sous-menu ne doivent pas flotter.
- Donnez un bord supérieur et un bord droit de 1px solide et transparents aux éléments <li>
Votre menu doit être créé exclusivement en HTML et en CSS.