Examen 4 en HTML , CSS et JS
Examen en HTML, CSS et JS
-
Consignes
- Durée : 2h00
- Tous documents sont autorisés
- Téléphones portables (et autres périphériques connectés) interdits
- Le sujet comporte quatre parties, tous les fichiers doivent appartenir au même dossier de travail ExamenDI se trouvant sous le bureau.
- La réponse au question de cours doive etre réalisé sur une page HTML avec un titre Réponse Q;01
-
Questions de cours
-
Création d’un tableau de nombre
-
Énoncé
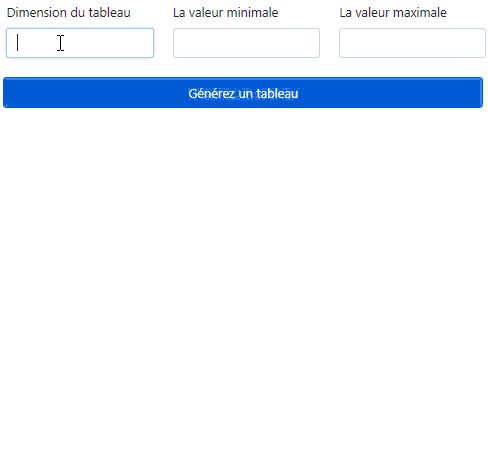
- Créez une page web qui contiendra un formulaire. Ce formulaire contiendra trois champs de texte (de type text obligatoirement) et un bouton de soumission.
- Il faudra faire en sorte que lorsque le formulaire est soumis, vous afficherez un tableau contenant des nombres crées aléatoirement
- La dimension du tableau est saisie dans le premier zone de texte, Les nombres aléatoires sont bornés entre une limite inférieure saisie dans le deuxième champ de texte et une limite supérieur qui est saisie dans le troisième champ de texte
- Si les valeurs des champs de texte du formulaire ne sont pas des entiers ou vides, vous afficherez une erreur.
- La limite inférieur doive être inférieur au limite supérieur si non vous afficherez une erreur.
- Il faudra faire en sorte que chaque fois lorsque le nombre de colonne atteint 10, vous le faire retourner à la ligne.
- Vous n’utiliserez pas de Php ; uniquement du HTML, du Bootstrap ou CSS et du JavaScript.
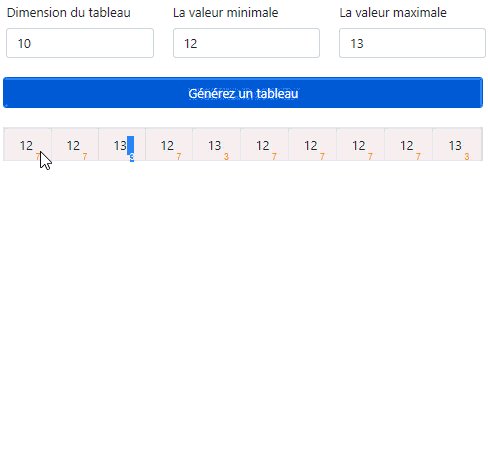
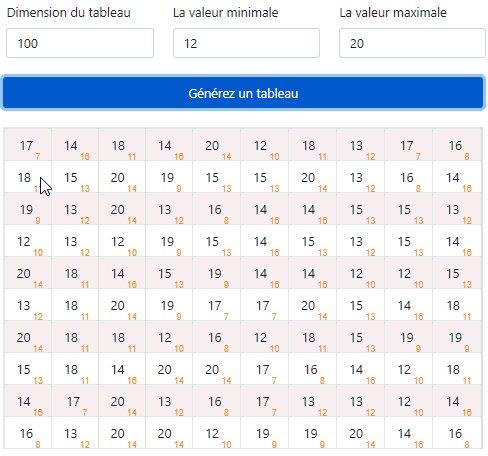
- Votre page devra ressembler à ceci :
-
Solution
-
Recherche, affichage des valeurs dans un tableau
-
Énoncé
- Créez une page web qui contiendra un formulaire. Ce formulaire contiendra trois champs de texte (de type text obligatoirement) et un bouton de soumission.
- Il faudra faire en sorte que lorsque le formulaire est soumis, vous afficherez un tableau contenant des nombres crées aléatoirement
- La dimension du tableau est saisie dans le premier zone de texte, Les nombres aléatoires sont bornés entre une limite inférieure saisie dans le deuxième champ de texte et une limite supérieur qui est saisie dans le troisième champ de texte
- Si les valeurs des champs de texte du formulaire ne sont pas des entiers ou vides, vous afficherez une erreur.
- La limite inférieur doive être inférieur au limite supérieur si non vous afficherez une erreur.
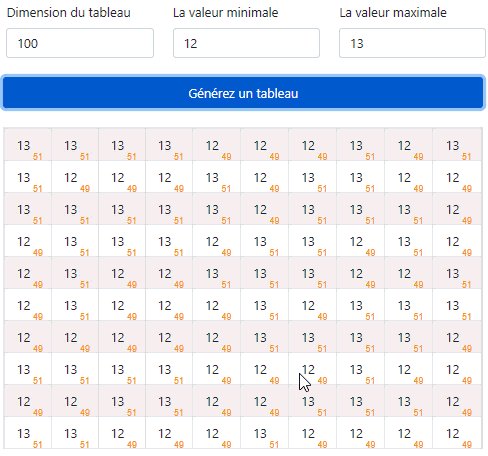
- Affichez pour chaque valeur le nombre de fois qu’elle à été répétée dans le tableau.
- Votre page devra ressembler à ceci :
-
Solution

-
Essayez de faire l’exercice de votre côté avant de regarder la solution !

-
Essayez de faire l’exercice de votre côté avant de regarder la solution !
