Drop-Down Menus Bootstrap
Drop-Down Menus Bootstrap
-
Objectifs
- Connaitre les Drop-Down Menus Bootstrap
- Etre capable de travailler avec les Drop-Down Menus Bootstrap 4
-
Présentation
- Un menu déroulant est un menu pouvant être basculé qui permet à l’utilisateur de choisir une valeur dans une liste prédéfinie.
- Dans Bootstrap 5, les menus ne sont plus créés avec <ul> <li> </ li> </ ul>, mais avec <div> et les boutons normaux ou les balises d’ancrage qui correspondent à
.dropdown-menuou.dropdown-itemet des informations peuvent y être ajoutées. - Le menu déroulant est généralement utilisé dans l’en-tête de navigation pour afficher une liste de liens associés lorsqu’un utilisateur survole ou clique sur l’élément déclencheur.
- Vous pouvez utiliser le plugin Dropdown Menus de Bootstrap pour ajouter des menus déroulants basculants (c’est-à-dire ouvrir et fermer au clic) à presque tout, comme des liens, des boutons ou des groupes de boutons, une barre de navigation, des onglets et des pilules, etc. sans même écrire une seule ligne de code JavaScript.
-
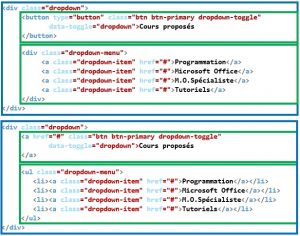
Schémas de principe
- La classe
.dropdownindique un menu déroulant. - La classe
.dropdown-toggledéfinit l’élément déclencheur, qui est un bouton dans notre cas, alors que l’attributdata-bs-toggle="dropdown"est requis sur l’élément déclencheur pour basculer le menu déroulant. - L’attribut
data-toggle="dropdown"est requis sur l’élément déclencheur pour basculer dans le menu déroulant. - L’élément <div> avec la classe
.dropdown-menuconstruit en fait le menu déroulant qui contient généralement les liens ou actions associés. - La classe
.dropdown-menuà un élément<div>pour créer le menu déroulant. - La classe
.dropdown-itemà chaque élément (liens ou boutons) dans le menu déroulant. -
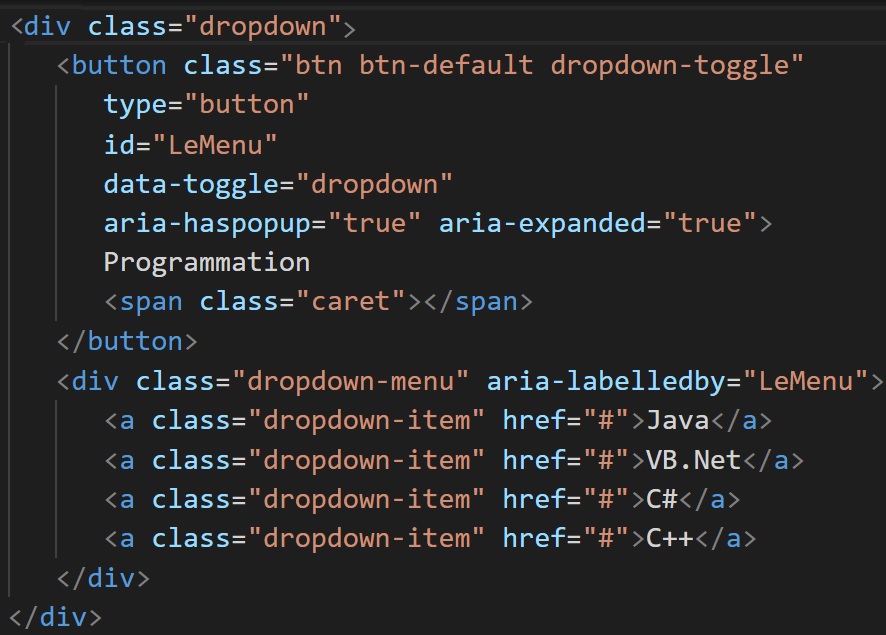
Exemple expliqué
- La classe
.dropdownindique un menu déroulant. - Utilisez un bouton ou un lien avec une classe de
.dropdown-toggleet l’attributdata-toggle="dropdown"pour ouvrir le menu déroulant. - Ajoutez la classe
.dropdown-menuà l’élément <div> pour créer le menu déroulant. - Ajoutez ensuite la classe
.dropdown-itemà chaque élément (liens ou boutons) dans le menu déroulant. - Ajoutez la ligne
<div class="dropdown-divider"></div>pour séparer les liens dans le menu déroulant avec une fine bordure horizontale - Utilisez la classe
.dropuppour ouvrir le menu en haut -
Ligne de séparation
- Des lignes de séparation peuvent être utilisées pour séparer optiquement une série de liens. Cela facilite la lecture des longs menus. Vous pouvez obtenir cet effet avec la classe
.dropdown-divider. -
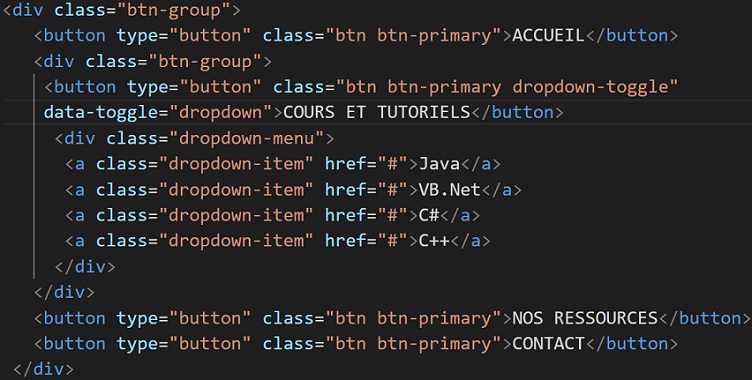
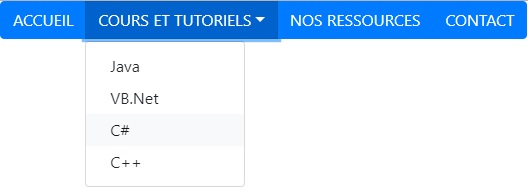
Une liste déroulante dans des boutons groupés
- Ce qui nous donne
-
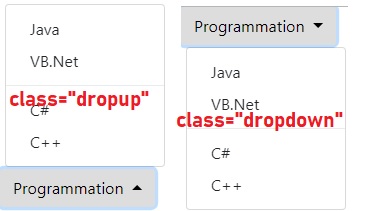
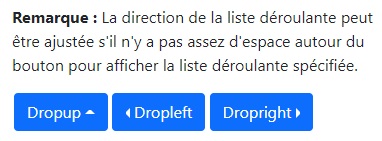
Création de menus Dropup, Dropleft et Dropright
- Vous pouvez même déclencher les menus déroulants au-dessus, ainsi qu’à gauche et à droite des éléments en ajoutant une classe supplémentaire
.dropup,.dropstartet.dropend, respectivement à l’élément parent (c’est-à-dire l’ .btn-groupélément), comme illustré dans l’exemple suivant. -
Dropup - Si vous voulez que le menu déroulant se développe vers le haut plutôt que vers le bas, changez l’élément <div> avec
class="dropdown"en"dropup": - La classe
.dropuppermet au menu déroulant de se développer vers le haut plutôt que vers le bas : - Il doit y avoir de la place pour que le menu déroulant grandisse.
-
Dropright - Si vous voulez que le menu déroulant se développe à droite plutôt que vers le bas, changez l’élément <div> avec
class="dropdown"en"dropright": - La classe
.droprightpermet au menu déroulant de se développer à droite plutôt que vers le bas : - Il doit y avoir de la place pour que le menu déroulant grandisse.
-
Dropleft - Si vous voulez que le menu déroulant se développe à gauche plutôt que vers le bas, changez l’élément <div> avec
class="dropdown"en"dropleft": - La classe
.dropleftpermet au menu déroulant de se développer à gauche plutôt que vers le bas : - Il doit y avoir de la place pour que le menu déroulant grandisse.
-
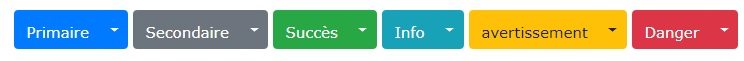
Application
- Réaliser le menu suivant:
- Chaque bouton contient deux sous liens

Pour ouvrir le menu déroulant, utilisez un bouton ou un lien avec une classe de .dropdown-toggle et l’attribut data-toggle="dropdown".


Exemple:
<div role="separator" class="dropdown-divider"></div>


Cliquer pour afficher le code de l’exemple
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Dropup, Dropleft and Dropright Menus</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
.bs-example{
margin: 200px;
}
</style>
</head>
<body>
<div class="bs-example">
<p><strong>Note:</strong> Dropdown direction may be adjusted if there is not enough space around the button to show the specified dropdown.</p>
<!-- Dropup menu -->
<div class="btn-group dropup">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropup</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>
<!-- Dropleft menu -->
<div class="btn-group dropstart">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropleft</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>
<!-- Dropright menu -->
<div class="btn-group dropend">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Dropright</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Action</a>
<a href="#" class="dropdown-item">Another action</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Separated link</a>
</div>
</div>
</div>
</body>
</html>