Créer un composant avec Angular
Créer un composant avec Angular
-
Objectifs
-
Définition
-
Créer un composant
-
Avec ng generate component
-
Présentation
- Angular CLI est un outil pour initialiser, développer et maintenir des applications Angular.
- Nous allons maintenant créer notre premier composant Angular. Pour cela nous allons utiliser Angular Cli
- Pour créer un composant, il faut tout d’abord se placer dans le dossier de son projet.
- Mettez-vous à la racine de votre projet et tapez :ng generate component, suivie du nom du composant
- Cette commande peut être abrégée en écrivant ng g c
-
Conventions de nommage appliquées par le CLI
- Quand vous créez un composant avec Angular CLI, ce dernier applique automatiquement quelques conventions de nommage :
- Le suffixe Component est ajouté automatiquement au nom passé en paramètre. Il ne faut donc PAS écrire
ng g c apprenantsComponent, car cela créerait la classe apprenantsComponentComponent. - Le préfixe app- est ajouté automatiquement au sélecteur du composant. Dans notre exemple, le sélecteur est donc app-apprenants.
- La classe du composant est automatiquement formatée en upper camel case. Exemple : la commande ng g c apprenants crée une classe apprenantsComponent.
- Les fichiers du composant sont automatiquement convertis en dash-case et le type .component est ajouté. Exemple : la commande ng g c apprenants crée des fichiers apprenants.component.XXX.
-
Création
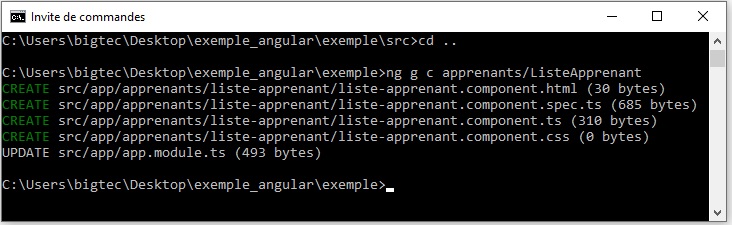
- Maintenant on va créer un premier composant apprenants/ListeApprenant: ng g c apprenants/ListeApprenant
- Cette commande nous permet de créer tous les fichiers liés à notre
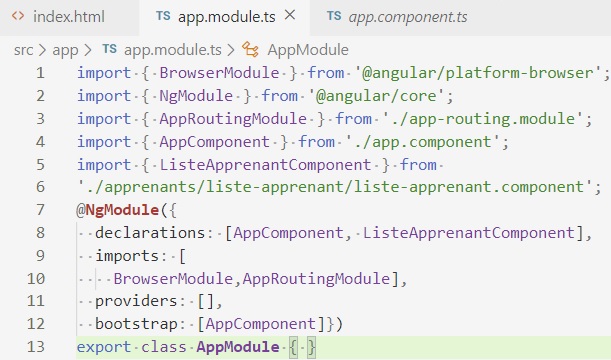
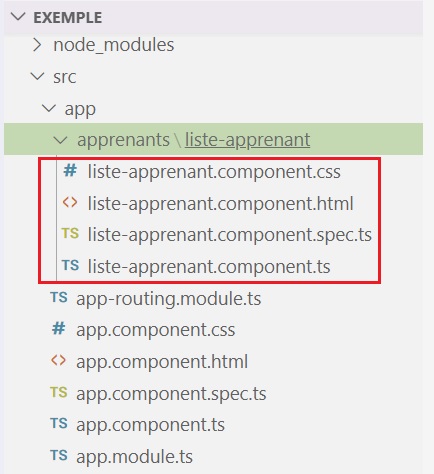
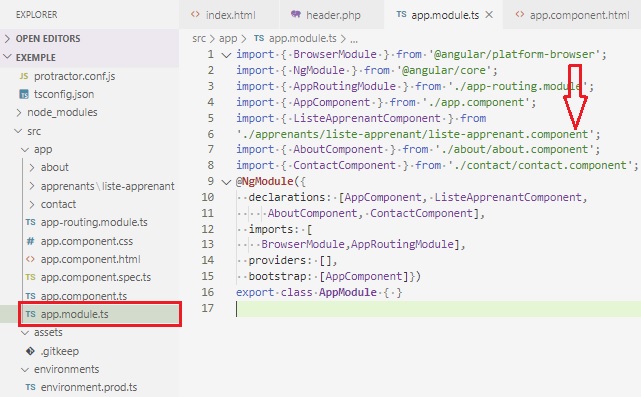
component, tout en mettant à jour le fichier app.module.ts, et ce, en déclarant le nouveaucomponentcréé : - Dans le répertoire src/app du projet, le CLI va créer un répertoire apprenants qui contient 4 fichiers correspondant au composant :
- Voilà, nous avons notre premier composant. Pour l’utiliser, il suffit d’ajouter la balise dans la vue de notre composant racine app.component.html en utilisant le selector
-
Créer un composant manuellement ?
- Pour créer un composant manuellement en doit créer des fichiers analogues à ceux générés par le CLI. Ça n’a pas grand intérêt, puisque le CLI fait déjà ça très bien et qu’en plus on peut personnaliser son fonctionnement avec les techniques vues précédemment.
-
Exemple
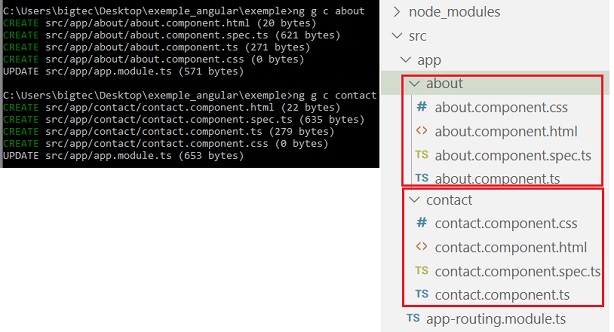
- Pour créer facilement des composants Angular, on peut utiliser la commande ng generate component NomComposant
- Dans notre exemple, nous allons créer deux composants :
aboutetcontact -
Déclaration du composant
- Pour utiliser un composant, ce dernier doit être déclaré dans le module :