Comment styler DropdownButton dans Flutter
Sommaire
- 1- Objectif
- 2- Présentation
- 3- Comment appliquer une couleur d’arrière-plan, une bordure, un ombre d'un DropdownButton
- 4- Comment changer les éléments d'un DropdownButton
- 4.1- Ajuster la taille de l'icône
- 4.2- Changer la couleur de l'icône
- 4.3- Remplacer l'icône
- 5- Exemple; Création d'un widget
DropdownButton - 6- Applications
- 6.1- App:01
- 6.2- App:02
- 6.3- App:03
- 6.3.1- Cours Flutter
Comment styler DropdownButton dans Flutter
-
Objectif
- Dans ce tutoriel, nous allons montrer comment styler
DropdownButtondans Flutter, comme appliquer la couleur d’arrière-plan, la largeur de la bordure, la couleur de la bordure, le rayon de la bordure, l’ombre de la boîte, la couleur du menu déroulant, la couleur de la police, la taille de la police, les icônes, etc. -
Présentation
- Pour styliser un DropdownButton dans Flutter, vous pouvez utiliser la propriété «
style» du widget DropdownButton. La propriété style prend un objet TextStyle qui peut être utilisé pour modifier la couleur, la taille, la police et d’autres propriétés du texte du bouton. -
Comment appliquer une couleur d’arrière-plan, une bordure, un ombre d’un DropdownButton
- Pour appliquer une couleur de fond, une bordure et une ombre à un ‘DropdownButton’ dans Flutter, vous pouvez utiliser le widget ‘Container’ pour envelopper votre ‘DropdownButton’ et appliquer les styles souhaités à ce conteneur.
- Voici un exemple de code qui montre comment appliquer une couleur de fond, une bordure et une ombre à un DropdownButton :
- Dans cet exemple, nous avons enveloppé le ‘DropdownButton‘ avec un widget ‘Container‘ et appliqué une couleur de fond blanche, une bordure arrondie de rayon 8, et une ombre à l’aide de la propriété ‘decoration‘ du conteneur.
- La propriété de la ‘BoxBoxDecoration‘ permet de définir l’ombre souhaitée. Ici, nous avons défini une ombre grise avec une opacité de 0,5 et un flou de rayon 5. La propriété offset permet de définir la position de l’ombre en x et en y par rapport à l’objet.
- Vous pouvez modifier les couleurs, les tailles et les rayons de la bordure et de l’ombre pour répondre à vos besoins de conception
-
Comment changer les éléments d’un DropdownButton
-
Ajuster la taille de l’icône
- Vous pouvez ajuster la taille de l’icône dans un DropdownButton comme suit:
- Dans cet exemple, nous avons défini la propriété
iconSizesur 24, ce qui définit la taille de l’icône en forme de flèche sur 24 pixels. Vous pouvez ajuster cette valeur pour augmenter ou diminuer la taille de l’icône selon vos besoins. - Notez que la propriété n’est applicable que lorsque vous utilisez l’icône de flèche par défaut fournie par Flutter. Si vous utilisez une icône personnalisée, vous devrez ajuster sa taille manuellement à l’aide des propriétés appropriées ou en l’enveloppant dans un widget.iconSizeTransform
-
Changer la couleur de l’icône
- Vous pouvez changer la couleur de l’icône dans un DropdownButton comme suit:
-
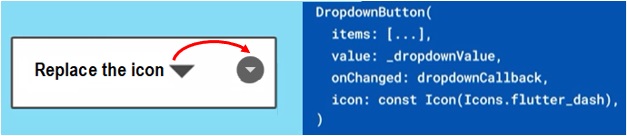
Remplacer l’icône
- Dans Flutter, vous pouvez personnaliser l’icône d’un DropdownButton en utilisant la propriété ‘icon‘ du widget ‘DropdownButton‘. La propriété ‘icon‘ vous permet de définir un widget d’icône personnalisé qui sera affiché à côté du texte du bouton déroulant.
- Voici un exemple de code qui montre comment changer l’icône d’un ‘DropdownButton‘ en utilisant une icône personnalisée :
- Dans cet exemple, nous avons utilisé l’icône ‘Icons.arrow_drop_down_circle‘
- Si vous souhaitez utiliser une icône personnalisée différente de celles fournies par Flutter, vous pouvez créer une icône personnalisée en utilisant le widget Icon et en fournissant le chemin d’accès de l’icône. Par exemple, pour utiliser une icône personnalisée nommée my_icon.png située dans le dossier assets/icons, vous pouvez utiliser le code suivant :
- Dans cet exemple, nous avons utilisé le widget ‘AssetImagemy_icon.png‘ à partir du dossier ‘assets/iconsassets/icons‘. Nous avons également défini la taille de l’icône en utilisant la propriété ‘size‘ du widget Icon.
-
Exemple; Création d’un widget
DropdownButton - DropdownButton est un widget qui permet aux utilisateurs de sélectionner une valeur dans une liste d’éléments.
- 1. Créez une instance de DropdownButton, en spécifiant le type de données qui sera inclus dans la liste.
- 3. La propriété items nécessite une liste de widgets DropdownMenuItem. Donc, vous devez mapper chaque valeur que vous souhaitez afficher dans DropdownMenuItem.
- 4. Répondre aux actions de l’utilisateur en spécifiant un événement ; typiquement, pour DropdownButton, vous appellerez une fonction dans la propriété onChanged.
- 5.Créons une liste de chaînes qui contiendra toutes les mesures que nous voulons traiter avec. Au début de la classe State, ajoutons le code suivant après la liste des fruits déclaration:.
-
Applications
-
App:01
- 1-Quelles sont les propriétés du widget DropdownButton qui vous permettent de personnaliser l’apparence du bouton de sélection de la liste déroulante ?
- Les propriétés suivantes du widget ‘DropdownButton
- icon : un widget icône qui s’affiche à droite du texte du bouton de sélection.
- iconEnabledColor : la couleur de l’icône lorsque le bouton de sélection est activé.
- iconSize : la taille de l’icône.
- underline : un widget qui s’affiche sous le bouton de sélection et peut être utilisé pour appliquer une bordure ou une couleur de fond.
- En utilisant ces propriétés, vous pouvez personnaliser l’apparence du bouton de sélection pour correspondre à votre conception.
-
App:02
- Créez une application mobile en utilisant le framework Flutter de Google qui contient un widget DropdownButton avec une liste de marques de voiture. Lorsque l’utilisateur choisit un élément dans la liste, cet élément doit être affiché dans un widget TextField. Assurez-vous de décorer les widgets DropdownButton et TextField. Les deux widgets doivent être positionnés en haut à gauche de l’écran..
-
App:03
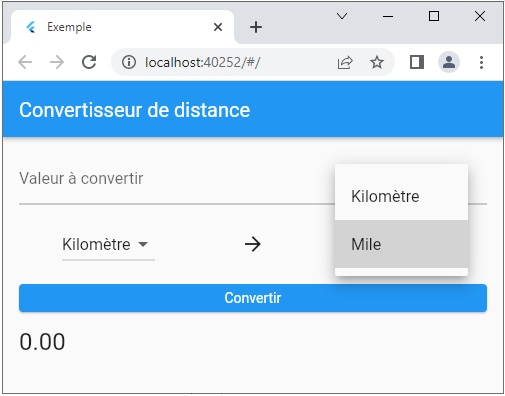
- Créez une application mobile en utilisant le framework Flutter de Google qui permet à l’utilisateur de saisir une valeur dans un widget TextField, de sélectionner une unité de mesure dans deux widgets DropdownButton, puis de convertir la valeur saisie en différentes unités de mesure en appuyant sur un bouton. Les unités de mesure doivent inclure le kilomètre et le mile et leurs conversions réciproques. Les résultats de la conversion doivent être affichés dans un widget Text.
- Utilisez l’interface utilisateur suivante pour créer une application flutter
Code
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(8),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 2,
blurRadius: 5,
offset: Offset(0, 3), // changement de position de l'ombre
),
],
),
child: DropdownButton(
value: _selectedValue,
icon: Icon(Icons.arrow_drop_down_circle),
iconSize: 24,
elevation: 16,
style: TextStyle(color: Colors.deepPurple),
onChanged: (String? newValue) {
setState(() {
_selectedValue = newValue!;
});
},
items: ['One', 'Two', 'Free', 'Four']
.map>((String value) {
return DropdownMenuItem(
value: value,
child: Text(value),
);
}).toList(),
),
),
Explication

DropdownButton(
value: _selectedValue,
icon: Icon(Icons.arrow_drop_down),
iconSize: 24, // set the icon size here
onChanged: (String newValue) {
setState(() {
_selectedValue = newValue;
});
},
items: ['Option 1', 'Option 2', 'Option 3', 'Option 4']
.map>((String value) {
return DropdownMenuItem(
value: value,
child: Text(value),
);
}).toList(),
)

DropdownButton(
value: _selectedValue,
icon: Icon(Icons.arrow_drop_down),
iconSize: 24, // set the icon size here
onChanged: (String newValue) {
setState(() {
_selectedValue = newValue;
});
},
items: ['Option 1', 'Option 2', 'Option 3', 'Option 4']
.map>((String value) {
return DropdownMenuItem(
value: value,
child: Text(value),
);
}).toList(),
)

DropdownButton(
value: _selectedValue,
icon: Icon(Icons.arrow_drop_down_circle), // icône personnalisée
iconSize: 24, // taille de l'icône
elevation: 16,
style: TextStyle(color: Colors.deepPurple),
onChanged: (String? newValue) {
setState(() {
_selectedValue = newValue!;
});
},
items: ['One', 'Two', 'Free', 'Four']
.map>((String value) {
return DropdownMenuItem(
value: value,
child: Text(value),
);
}).toList(),
), DropdownButton(
value: _selectedValue,
icon: Icon(
AssetImage("assets/icons/my_icon.png"),
size: 24,
), // icône personnalisée
iconSize: 24, // taille de l'icône
elevation: 16,
style: TextStyle(color: Colors.deepPurple),
onChanged: (String? newValue) {
setState(() {
_selectedValue = newValue!;
});
},
items: ['One', 'Two', 'Free', 'Four']
.map>((String value) {
return DropdownMenuItem(
value: value,
child: Text(value),
);
}).toList(),
), final List _measures = [
'meters',
'kilometers',
'grams',
'kilograms',
'feet',
'miles',
'pounds (lbs)',
'ounces',
];
Solution
Solution
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String _selectedBrand = 'Ford';
final List<String> _carBrands = [
'Ford',
'Chevrolet',
'Toyota',
'Honda',
'Nissan',
'Mazda',
'Hyundai',
'Kia',
'BMW',
'Mercedes-Benz',
'Audi',
'Volkswagen',
'Volvo',
'Subaru'
];
final TextEditingController _textController = TextEditingController();
@override
void dispose() {
_textController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(title: const Text('Exemple d\'un DropdownButton')),
body: Container(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// DropdownButton
Container(
padding:
const EdgeInsets.symmetric(horizontal: 16.0, vertical: 8.0),
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(8.0),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 2,
blurRadius: 5,
offset: const Offset(0, 3),
),
],
),
child: DropdownButton<String>(
value: _selectedBrand,
icon: const Icon(Icons.arrow_drop_down),
iconSize: 24.0,
elevation: 16,
isExpanded: true,
style: const TextStyle(color: Colors.black, fontSize: 18.0),
onChanged: (newValue) {
setState(() {
_selectedBrand = newValue!;
_textController.text = newValue;
});
},
items:
_carBrands.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
),
),
const SizedBox(height: 16.0),
// TextField
Container(
padding:
const EdgeInsets.symmetric(horizontal: 16.0, vertical: 8.0),
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(8.0),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 2,
blurRadius: 5,
offset: const Offset(0, 3),
),
],
),
child: TextField(
controller: _textController,
decoration: const InputDecoration(
border: InputBorder.none,
hintText: 'Marque de voiture sélectionnée',
hintStyle: TextStyle(color: Colors.grey),
),
),
),
],
),
),
),
);
}
}

Solution
import 'package:flutter/material.dart';
void main() => runApp(MyWidget());
class MyWidget extends StatelessWidget {
const MyWidget({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Exemple',
home: ConversionApp());
}
}
class ConversionApp extends StatefulWidget {
@override
_ConversionAppState createState() => _ConversionAppState();
}
class _ConversionAppState extends State<ConversionApp> {
double _inputValue = 0.0;
String _fromUnit = 'Kilomètre';
String _toUnit = 'Mile';
double _result = 0.0;
final List<String> _unitList = ['Kilomètre', 'Mile'];
void _convert() {
setState(() {
if (_fromUnit == 'Kilomètre' && _toUnit == 'Mile') {
_result = _inputValue * 0.621371;
} else if (_fromUnit == 'Mile' && _toUnit == 'Kilomètre') {
_result = _inputValue * 1.60934;
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Convertisseur de distance'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
TextField(
decoration:
const InputDecoration(labelText: 'Valeur à convertir'),
keyboardType: TextInputType.number,
onChanged: (value) {
setState(() {
_inputValue = double.tryParse(value) ?? 0.0;
});
},
),
const SizedBox(height: 16.0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
DropdownButton<String>(
value: _fromUnit,
items: _unitList.map((unit) {
return DropdownMenuItem<String>(
value: unit,
child: Text(unit),
);
}).toList(),
onChanged: (value) {
setState(() {
_fromUnit = value!;
});
},
),
const Icon(Icons.arrow_forward),
DropdownButton<String>(
value: _toUnit,
items: _unitList.map((unit) {
return DropdownMenuItem<String>(
value: unit,
child: Text(unit),
);
}).toList(),
onChanged: (value) {
setState(() {
_toUnit = value!;
});
},
),
],
),
const SizedBox(height: 16.0),
ElevatedButton(
onPressed: _convert,
child: const Text('Convertir'),
),
const SizedBox(height: 16.0),
Text(
_result.toStringAsFixed(2),
style: const TextStyle(fontSize: 24.0),
),
],
),
),
);
}
}
