Breadcrumb Bootstrap
Breadcrumb Bootstrap
-
Objectifs
- Connaitre la Breadcrumb Bootstrap
- Etre capable d’utiliser les Breadcrumb Bootstrap
-
Présentation
- Pour les visiteurs du site. La question est toujours: "Où suis-je?" Le but du chemin de navigation est de permettre un chemin à travers la hiérarchie de navigation.Ce composant s’appelle en anglais "breadcrumb" ou fil d’Ariane en français
- De cette façon, non seulement les utilisateurs peuvent connaître l’emplacement actuel, mais aussi revenir aux pages de sous-catégorie ou de catégorie principale.
- Les breadcrumb Bootstrap sont utilisées pour indiquer l’emplacement de la page en cours dans une hiérarchie de navigation qui ajoute automatiquement des séparateurs via CSS.
-
Utilisation
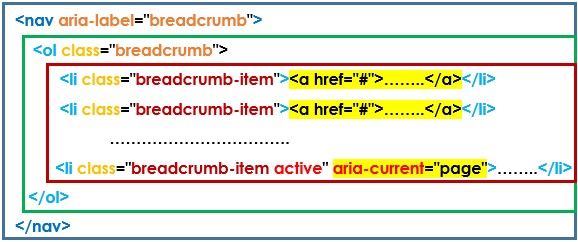
- En règle générale, on utilise les balises HTML <nav>, <ol> et <li> pour créer des Breadcrumb.
- Dans la balise <ol>, spécifiez la classe
.breadcrumbalors que dans les balises <li>, utilisez la classe.breadcrumb-item. - La classe
aria-label="breadcrumb": fournit une étiquette décrivant le type de navigation fourni dans l’élémentnav. - La classe
aria-current="page": représente la page en cours dans la liste. -
Exemple
- Ce qui nous donne:
-
Les styles de Breadcrumbs
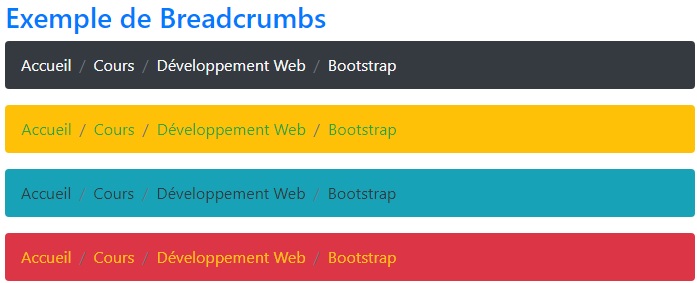
- En utilisant les classes contextuelles d’arrière-plan et de texte intégrées à Bootstrap 4, on peut colorer le Breadcrumb, le texte, etc.
- Dans l’exemple suivant on utilise diverses classes pour le style de Breadcrumb soit pour les textes ou l’arrière plan
- Ce qui nous donne:
-
Changer le séparateur par défaut de Breadcrumb
- Par défaut les Breadcrumbs utilisent une barre oblique pour séparer les éléments de ce dernier.
- Les barres obliques peuvent être changés en changeant
$breadcrumb-divider. - L’exemple suivant montre comment changer la barre oblique par un point en ajoutant une classe CSS pour colorer et tracer ce point
- Ce qui nous donne:
-
Changer la police par défaut de Breadcrumb
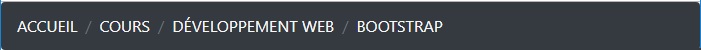
- On peut changer la police par défaut des Breadcrumbs, on le mettant dans des éléments div et on ajoute les classes de mise en forme
- Ce qui nous donne:
-
Utiliser des icônes dans les Breadcrumbs
- Ce qui nous donne:

<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Acceuil</a></li>
<li class="breadcrumb-item"><a href="#">Cours</a></li>
<li class="breadcrumb-item"><a href="#">Développement Web</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ol>
</nav>
![]()
<div class="container">
<h3 class="text-primary">Exemple de Breadcrumbs</h3>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-dark ">
<li class="breadcrumb-item "><a href="#" class="text-light">Accueil</a></li>
<li class="breadcrumb-item "><a href="#" class="text-light">Cours</a></li>
<li class="breadcrumb-item"><a href="#" class="text-light">Développement Web</a></li>
<li class="breadcrumb-item text-light active" aria-current="page">Bootstrap</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-warning ">
<li class="breadcrumb-item "><a href="#" class="text-success">Accueil</a></li>
<li class="breadcrumb-item"><a href="#" class="text-success">Cours</a></li>
<li class="breadcrumb-item"><a href="#" class="text-success">Développement Web</a></li>
<li class="breadcrumb-item text-success active" aria-current="page">Bootstrap</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-info ">
<li class="breadcrumb-item "><a href="#" class="text-dark">Accueil</a></li>
<li class="breadcrumb-item"><a href="#" class="text-dark">Cours</a></li>
<li class="breadcrumb-item"><a href="#" class="text-dark">Développement Web</a></li>
<li class="breadcrumb-item text-dark active" aria-current="page">Bootstrap</li>
</ol>
</nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-danger ">
<li class="breadcrumb-item "><a href="#" class="text-warning">Accueil</a></li>
<li class="breadcrumb-item"><a href="#" class="text-warning">Cours</a></li>
<li class="breadcrumb-item"><a href="#" class="text-warning">Développement Web</a></li>
<li class="breadcrumb-item text-warning active" aria-current="page">Bootstrap</li>
</ol>
</nav>
</div>
<nav aria-label="breadcrumb">
<ol class="breadcrumb breadcrumb-dot bg-dark ">
<li class="breadcrumb-item "><a href="#" class="text-light">Accueil</a></li>
<li class="breadcrumb-item "><a href="#" class="text-light">Cours</a></li>
<li class="breadcrumb-item"><a href="#" class="text-light">Développement Web</a></li>
<li class="breadcrumb-item text-light active" aria-current="page">Bootstrap</li>
</ol>
</nav> Le CSS
<style>
.breadcrumb-dot
.breadcrumb-item+
.breadcrumb-item::before {
content: "•";
color: #ffffff;
}
</style>![]()
<div class="font-up-bold text-uppercase">
<nav aria-label="breadcrumb">
<ol class="breadcrumb breadcrumb-dot bg-dark ">
<li class="breadcrumb-item "><a href="#" class="text-light">Accueil</a></li>
<li class="breadcrumb-item "><a href="#" class="text-light">Cours</a></li>
<li class="breadcrumb-item"><a href="#" class="text-light">Développement Web</a></li>
<li class="breadcrumb-item text-light active" aria-current="page">Bootstrap</li>
</ol>
</nav>
</div>

<div class="font-up-bold text-uppercase">
<nav aria-label="breadcrumb">
<ol class="breadcrumb breadcrumb-dot bg-dark ">
<li class="breadcrumb-item "><a href="#" class="text-light">
<span class="fa fa-home mr-2" aria-hidden="true"></span>Accueil</a></li>
<li class="breadcrumb-item "><a href="#" class="text-light">
<span class="fa fa-book mr-2" aria-hidden="true"></span>Cours</a></li>
<li class="breadcrumb-item"><a href="#" class="text-light">
<span class="fa fa-window-restore mr-2" aria-hidden="true"></span>Développement Web</a></li>
<li class="breadcrumb-item text-light active" aria-current="page">Bootstrap</li>
</ol>
</nav>
</div>