Architecture d’une application Flutter
Sommaire
- 1- Objectif
- 2- Présentation
- 2.1- Flutter Engine (Moteur de flutter)
- 2.2- Foundation Library (Bibliothèque de la Fondation)
- 2.3- Widgets (Widget)
- 2.4- Embedder Platform Specific (widgets spécifiques)
- 3- Le modèle de conception MVVM
- 3.1- Modèle (Model) :
- 3.2- Vue (View) :
- 3.3- Contrôleur (Controller) ou VueModèle (ViewModel) :
- 4- Architecture d'une application Flutter simple
- 5- Organisation par widgets
- 5.1.1- Cours Flutter
Architecture d’une application Flutter
-
Objectif
- Discuter de l’architecture du framework Flutter.
-
Présentation
- Flutter a une architecture modulaire en couches. Cela vous permet d’écrire votre logique d’application une seule fois et d’avoir un comportement cohérent sur toutes les plates-formes, même si le code du moteur sous-jacent diffère selon la plate-forme.
- L’architecture en couches expose également différents points de personnalisation et de remplacement, si nécessaire.
- Le concept de base du framework Flutter est dans Flutter, tout est un widget. Widget sont essentiellement des composants d’interface utilisateur utilisés pour créer l’interface utilisateur de l’application.
- L’interface utilisateur est construite à l’aide d’un ou plusieurs enfants (widgets), qui se construisent à nouveau à l’aide de ses enfants
widgets. - Cette fonctionnalité de composabilité nous aide à créer une interface utilisateur de toute complexité.
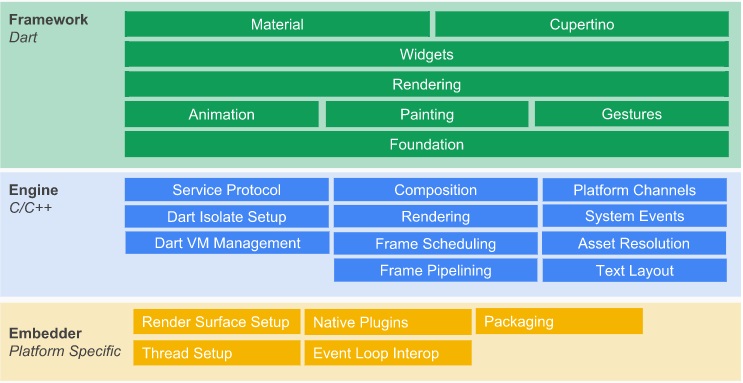
- Flutter a une architecture modulaire qui effectivement permet d’écrire le code une seule fois et de l’utiliser sur plusieurs plateformes (Android, ios, ou web) même si le moteur est différent de plateforme à plateforme, pour le développeur c’est transparent. voici en image cette architecture:
- L’architecture Flutter comprend principalement quatre composants.
-
Flutter Engine (Moteur de flutter)
- Le Flutter Engine est un environnement d’exécution portable pour les applications mobiles de haute qualité. Il implémente les bibliothèques principales de Flutter, y compris l’animation et les graphiques, les E/S de fichiers et de réseau, la prise en charge de l’accessibilité, l’architecture des plugins, ainsi qu’un environnement d’exécution et une chaîne d’outils Dart pour développer, compiler et exécuter des applications Flutter.
-
Foundation Library (Bibliothèque de la Fondation)
- Il contient tous les packages requis pour les éléments de base de l’écriture d’une application Flutter. Ces librairies sont écrites en langage Dart.
-
Widgets (Widget)
- Les widgets sont les éléments de base de l’interface utilisateur dans Flutter.
- La conception de l’interface utilisateur pour une application implique la composition et la modification de divers widgets simples tels que du texte, des formes et des animations pour en créer des plus complexes.
- Les widgets Flutter ne sont que des éléments de votre interface utilisateur. Si vous êtes familier avec le développement Android ou iOS, vous établirez la connexion immédiate aux vues (pour Android) et aux UIViews (pour iOS). C’est une bonne comparaison à faire et vous ferez bien de commencer votre voyage avec cet état d’esprit. Une façon plus précise de penser, cependant, est qu’un widget est un plan.
-
Embedder Platform Specific (widgets spécifiques)
- Les applications Flutter sont packagées de la même manière que toute autre application native pour les plates-formes cibles.
- Flutter fournit un certain nombre d’intégrateurs spécifiques à la plate-forme pour les plates-formes cibles qui coordonnent une application flottante avec le système d’exploitation sous-jacent pour accéder à des services tels que les surfaces de rendu, l’accessibilité, la saisie et la gestion de la boucle d’événements de message.
- L’intégrateur est généralement écrit dans le meilleur langage approprié pour la cible. plate-forme.
- L’embedder pour Android est écrit en C++ et Java, Objective C/Objective C++ pour iOS et macOS, et C++ pour Windows et Linux. Avec l’utilisation de l’embedder, le code Flutter peut également être intégré dans une application existante en tant que module.
-
Le modèle de conception MVVM
- L’architecture d’une application Flutter suit généralement le modèle de
conception MVVM (Modèle-Vue-VueModèle)ouMVC (Modèle-Vue-Contrôleur), bien que Flutter favorise souvent le modèle MVVM. Voici une explication de ces composants et de la manière dont ils interagissent dans une application Flutter typique : -
Modèle (Model) :
- Le modèle représente les données et la logique métier de l’application.
- Il peut s’agir de classes de données, de services d’accès aux données, de modèles de base de données, etc.
- Les changements dans le modèle déclenchent souvent des mises à jour de la Vue.
-
Vue (View) :
- La vue est responsable de l’interface utilisateur (UI) de l’application.
- Dans Flutter, la vue est représentée par les widgets, qui sont des éléments de l’interface utilisateur.
- La vue affiche les données du modèle et envoie les événements de l’interface utilisateur au Contrôleur ou au VueModèle approprié.
-
Contrôleur (Controller) ou VueModèle (ViewModel) :
- Dans le modèle MVVM, le VueModèle est responsable de la liaison des données entre la Vue et le Modèle.
- Dans le modèle MVC, le Contrôleur gère la logique métier et les interactions de l’interface utilisateur.
- Les VueModèles et les Contrôleurs réagissent aux actions de l’utilisateur et mettent à jour le Modèle en conséquence.
- Maintenant, voyons comment ces composants interagissent dans une application Flutter :
- Les Widgets sont utilisés pour créer la Vue et sont organisés dans une arborescence de widgets.
- Les VueModèles ou Contrôleurs, le cas échéant, sont utilisés pour gérer la logique métier et la gestion de l’état de l’application.
- Les Widgets peuvent accéder au Modèle ou aux VueModèles via les propriétés ou les constructeurs des widgets.
- Lorsque l’utilisateur interagit avec l’interface utilisateur (par exemple, en appuyant sur un bouton), cela déclenche généralement une action dans la Vue ou le Contrôleur.
- La VueModèle ou le Contrôleur réagit à cette action, met à jour le Modèle si nécessaire et notifie la Vue de tout changement.
- La Vue se reconstruit pour refléter les nouvelles données.
- Voici quelques bonnes pratiques d’architecture pour les applications Flutter :
- Utilisez des widgets d’état (StatefulWidget) pour gérer l’état local de la Vue.
- Utilisez des modèles pour gérer l’état global de l’application.
- Utilisez la gestion de l’état centralisé (comme Provider ou Riverpod) pour partager l’état entre les widgets de manière efficace.
- Séparez la logique métier du widget autant que possible en utilisant des VueModèles ou des Contrôleurs.
- Utilisez des dépendances d’injection (comme Provider ou GetIt) pour injecter les dépendances dans vos VueModèles ou Contrôleurs.
-
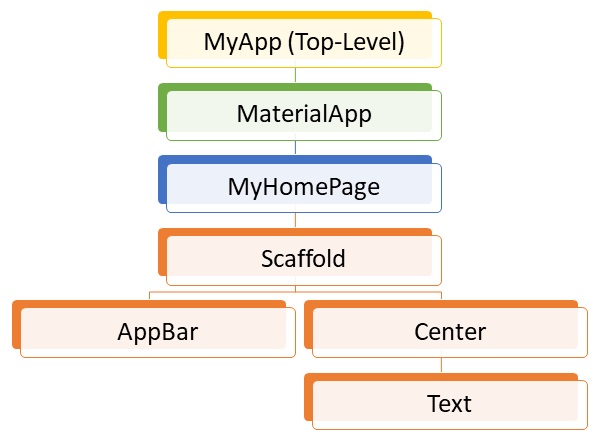
Architecture d’une application Flutter simple
-
Organisation par widgets
- Flutter présente cette particularité d’avoir une organisation par widget.
- Comme il est coutume de dire, sur Flutter tout est widget !
- Ainsi, il existe une multitude de widgets remplissant chacun un rôle bien précis. Pour obtenir un design de type Android, il existe un widget nommé Material Components. Alors que pour obtenir un style IOS, les ingénieurs de Google ont développé les widgets Cupertino.
- Il existe donc des widgets pour tout et n’importe quoi. Qu’il s’agisse de texte, de champs à remplir, de barres de navigation, il y a un ou des widgets qui correspondent.
- Pourquoi fonctionner avec des widgets ?
- Flutter ne fonctionne pas en utilisant les composants natifs. Tout a été recodé afin d’optimiser les performances. L’avantage est que le rendu est parfaitement conforme aux éléments d’origine et qu’un seul code suffit pour réaliser une application multiplateforme.
- Les widgets s’articulent un peu comme une page web et sa notion de Document Object Model (DOM). Une arborescence est créée, les widgets s’imbriquent. Il existe donc des notions de parents, d’enfants, etc.
- Il existe deux types de widgets, ceux qui ont un état fixe et ceux qui vont évoluer au fil du temps. Ils sont nommés respectivement StatelessWidgets et StatefulWidgets. Pour ces derniers, l’état est donc observé en permanence afin de détecter les changements et modifier en conséquence l’affichage. Ces notions seront revues en détail dans le chapitre Les états.
- Afin de mettre en pratique ces aspects et de pouvoir enfin tester, il va falloir maintenant configurer notre environnement de travail et procéder à quelques installations qui vont être décrites dans le chapitre suivant.

Embbeder est différent pour chaque plateforme et son rôle est de créer l’exécutable ou les modules pour chaque plateforme.