Application CRUD avec Laravel 8 Client
Application CRUD avec Laravel 8 Client
-
Objectifs
- Être capable de créer une application CRUD avec le Framework Laravel
-
Présentation
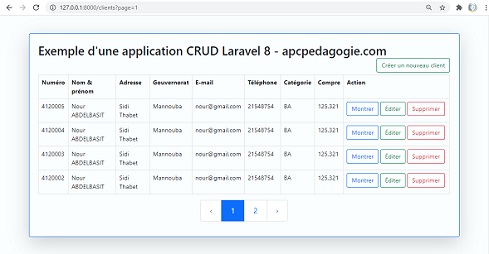
- Dans ce tutoriel, nous commençons avec la présentation de la base de donnée qui servira comme exemple, puis nous allons implémenter une petite application laravel 8 CRUD.
-
Base de données
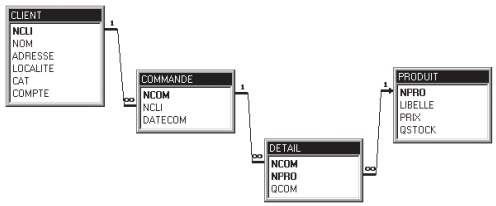
- La base de données (gestionStock) qui nous servira d’exemple dans ce tutoriel est structurée selon le schéma de la figure ci-dessous. On donnera une brève définition de la signification des tables et des colonnes
- Table CLIENT : chaque ligne décrit un client; les colonnes décrivent successivement le numéro du client (cdeClt), son nom et prénom (nomPrenomClt), son adresse (adresseClt), sa localité ou gouvernorat(gouvClt), son adresse mail (mailClt),son numéro de téléphone (telClt), sa catégorie (catClt) et l’état de son compte (compteClt). L’identifiant primaire est constitué de cdeClt. La colonne cdeClt est de type string et à saisir par l’utilisateur.
-
Étapes de réalisation
-
Étape 1: Créez le projet Laravel 8
- Ouvrez votre terminal ou l’invite de commande et exécutez la commande ci-dessous:
Composer create-project laravel/laravel blog --prefer-dist -
Étape 2: Configuration de la base de données
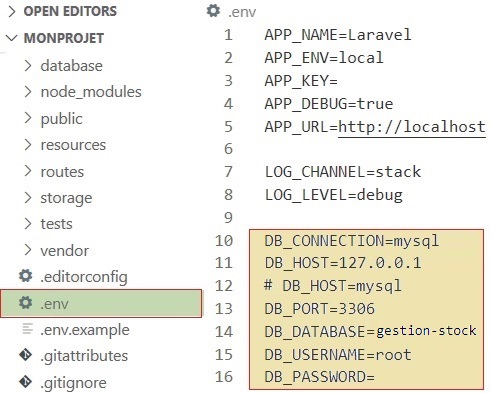
- Comme MySQL est spécifié comme base de données par défaut dans config/database.php, nous n’avons pas besoin de faire de modifications dans ce fichier et nous pouvons donc passer directement au fichier
.env - Maintenant, vous devrez trouver un fichier nommé
.env, où vous devrez spécifier les détails du serveur MySQL , comme le nom de la base de données, le nom d’utilisateur, etc. Dans ce fichier, vous devrez rechercher des noms commençant parDB_. - En cela, vous trouverez la ligne
DB_CONNECTION= mysql . En dessous se trouvent tous les détails spécifiés pour la connexion à une base de données. - Vous devrez spécifier le nom de la base de données gestion-stock , que nous avons créée, après DB_DATABASE = et également spécifier le nom d’utilisateur et le mot de passe en fonction de vos besoins. Enregistrez ensuite le fichier.
-
Étape 3: Créer la migration
- Utilisez PhpMyAdmin pour créer une nouvelle base de données « gestion-stock »
- Créez une migration pour la table « clients » en utilisant la commande Laravel:
php artisan make:migration create_clients_table --create=clients - Après cette commande, vous trouverez un fichier dans le chemin suivant « /database/migrations/ » et vous devez mettre le code ci-dessous dans votre fichier de migration pour créer la table des « clients ».
- Parfois, il est ennuyeux d’ajouter une nouvelle table, mais lorsque vous exécutez la commande de migration de la base de données, cela éliminerait toutes les données existantes et remigrerait toute la base de données. Si nous voulons ajouter une nouvelle table dans la base de données sans affecter les tables et les données existantes, voici une solution:
- Créez un nouveau dossier dans « database/migrations » et utilisez la propriété « –path » lors de la migration. Une fois la table migrée, vous pouvez replacer le fichier de migration dans le dossier habituel.
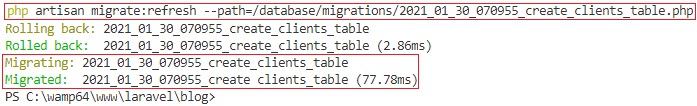
- Vous devez maintenant exécuter cette migration en suivant la commande:
php artisan migrate:refresh --path=/database/migrations/2021_01_30_070955_create_clients_table.php - La commande ci-dessus créera la seule table clients
-
Étape 4: Ajouter une route de ressources
- Pour ajouter une route ouvrez votre fichier « routes/web.php » et ajoutez la route suivante.
-
Étape 5: Ajouter un contrôleur et un modèle
- Pour créer un nouveau contrôleur en tant que ClientController exécutez la commande suivante:
php artisan make:controller ClientController --resource --model=Client - Après la commande ci-dessous, vous trouverez deux nouveaux fichiers:
- Premier fichier
- Un nouveau fichier dans ce chemin « app/Http/Controllers/ClientController.php » qui contient sept méthodes qui sont listées ci-dessous.
- Deuxième fichier
- Notre deuxième fichier, vous trouverez dans « app/Models/Client.php«
- Modifiez ce fichier (Client.php) comme suit:


<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateClientsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('clients', function (Blueprint $table) {
$table->string('cdeCllt')->primary();
$table->string('nomPrenomClt');
$table->text('adresseClt');
$table->string('gouvClt');
$table->string('mailClt');
$table->string('telClt');
$table->string('catClt');
$table->float('compteClt', 12, 3);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('clients');
}
}

use App\Http\Controllers\ClientController;
Route::resource('clients', ClientController::class);
-
1)index()
2)create()
3)store()
4)show()
5)edit()
6)update()
7)destroy()
<?php
namespace App\Http\Controllers;
use App\Models\Client;
use Illuminate\Http\Request;
class ClientController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$clients = Client::latest()->paginate(4);
return view('clients.index',compact('clients'))
->with('i', (request()->input('page', 1) - 1) * 4);
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('clients.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'cdeCllt' => 'required',
'nomPrenomClt' => 'required',
'adresseClt' => 'required',
'gouvClt' => 'required',
'mailClt' => 'required',
'telClt' => 'required',
'catClt' => 'required',
'compteClt' => 'required',
]);
Client::create($request->all());
return redirect()->route('clients.index')
->with('success','Client créé avec succès.');
}
/**
* Display the specified resource.
*
* @param \App\Models\Client $client
* @return \Illuminate\Http\Response
*/
public function show(Client $client)
{
return view('clients.show',compact('client'));
}
/**
* Show the form for editing the specified resource.
*
* @param \App\Models\Client $client
* @return \Illuminate\Http\Response
*/
public function edit(Client $client)
{
return view('clients.edit',compact('client'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param \App\Models\Client $client
* @return \Illuminate\Http\Response
*/
public function update(Request $request, Client $client)
{
$request->validate([
'cdeCllt' => 'required',
'nomPrenomClt' => 'required',
'adresseClt' => 'required',
'gouvClt' => 'required',
'mailClt' => 'required',
'telClt' => 'required',
'catClt' => 'required',
'compteClt' => 'required',
]);
$client->update($request->all());
return redirect()->route('clients.index')
->with('success','Client mis à jour avec succès');
}
/**
* Remove the specified resource from storage.
*
* @param \App\Models\Client $client
* @return \Illuminate\Http\Response
*/
public function destroy(Client $client)
{
$client->delete();
return redirect()->route('clients.index')
->with('success','Client supprimé avec succès');
}
}
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Client extends Model
{
use HasFactory;
public $primaryKey = 'cdeCllt';
public $incrementing = false;
protected $fillable = [
'cdeCllt', 'nomPrenomClt', 'adresseClt', 'gouvClt', 'mailClt', 'telClt', 'catClt', 'compteClt'
];
}
Étape 6: Ajouter des fichiers Blade
- Dans cette étape, nous devons créer uniquement les fichiers Blades. Nous devons donc principalement créer un fichier de mise en page, puis créer un nouveau dossier « produits« , puis créer des fichiers de Blade de l’application CRUD.
- Donc, finalement, vous devez créer le fichier de Blade ci-dessous:
- Alors créons simplement le fichier suivant et mettons le code ci-dessous
-
1) layout.blade.php
2) index.blade.php
3) create.blade.php
4) edit.blade.php
5) show.blade.php
-
layout.blade.php
-
index.blade.php
-
create.blade.php
-
edit.blade.php
-
show.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Exemple d'une application CRUD Laravel 8 - apcpedagogie.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body{
background-color: #FBFEFF;
}
</style>
</head>
<body>
<div class="container p-4 mt-5 border border-primary shadow-lg p-3 mb-5 rounded">
@yield('content')
</div>
</body>
</html>@extends('clients.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="float-start">
<h2>Exemple d'une application CRUD Laravel 8 - apcpedagogie.com</h2>
</div>
<div class="float-end">
<a class="btn btn-outline-success" href="{{ route('clients.create') }}"> Créer un nouveau client</a>
</div>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<table class="table table-bordered">
<tr>
<th>Numéro</th>
<th>Nom & prénom</th>
<th>Adresse</th>
<th>Gouvernorat</th>
<th>E-mail</th>
<th>Téléphone</th>
<th>Catégorie</th>
<th>Compre</th>
<th width="280px">Action</th>
</tr>
@foreach ($clients as $client)
<tr>
<td>{{ $client->cdeClt }}</td>
<td>{{ $client->nomPrenomClt }}</td>
<td>{{ $client->adresseClt }}</td>
<td>{{ $client->gouvClt }}</td>
<td>{{ $client->mailClt }}</td>
<td>{{ $client->telClt }}</td>
<td>{{ $client->catClt }}</td>
<td>{{ $client->compteClt }}</td>
<td>
<form action="{{ route('clients.destroy',$client->cdeClt) }}" method="POST">
<a class="btn btn-outline-primary" href="{{ route('clients.show',$client->cdeClt) }}">Montrer</a>
<a class="btn btn-outline-success" href="{{ route('clients.edit',$client->cdeClt) }}">Éditer</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-outline-danger">Supprimer</button>
</form>
</td>
</tr>
@endforeach
</table>
<div class="d-flex justify-content-center pagination-lg">
{!! $clients->links('pagination::bootstrap-4') !!}
</div>
@endsection@extends('clients.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="float-start">
<h2>Ajouter un nouveau client</h2>
</div>
<div class="float-end">
<a class="btn btn-outline-primary" href="{{ route('clients.index') }}"> Retour</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Oups! </strong> Il y a eu des problèmes avec votre entrée.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('clients.store') }}" method="POST">
@csrf
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Numéro client:</strong>
<input type="text" name="cdeClt" class="form-control" placeholder="Saisir un numéro">
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Nom & prénom:</strong>
<input type="text" name="nomPrenomClt" class="form-control" placeholder="Saisir le nom et le prénom">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Adresse:</strong>
<input type="text" name="adresseClt" class="form-control" placeholder="Saisir l'adresse du client">
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Gouvernorat:</strong>
<input type="text" name="gouvClt" class="form-control" placeholder="Saisir le gouvernorat du client">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>E-mail:</strong>
<input type="text" name="mailClt" class="form-control" placeholder="Saisir une adresse mail">
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Téléphone:</strong>
<input type="text" name="telClt" class="form-control" placeholder="Saisir un numéro de téléphone">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>catClt:</strong>
<input type="text" name="catClt" class="form-control" placeholder="Saisir un prix">
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>compteClt:</strong>
<input type="text" name="compteClt" class="form-control" placeholder="Saisir un stock">
</div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center">
<button type="submit" class="btn btn-primary">Soumettre</button>
</div>
</div>
</form>
@endsection@extends('clients.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="float-start">
<h2>Modifier les informations du client</h2>
</div>
<div class="float-end">
<a class="btn btn-outline-primary" href="{{ route('clients.index') }}"> Retour</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Oups! </strong> Il y a eu des problèmes avec votre entrée.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('clients.update',$client->cdeClt) }}" method="POST">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Numéro client:</strong>
<input type="text" name="cdeClt" value="{{ $client->cdeClt }}"class="form-control" placeholder="Saisir un numéro">
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Nom & prénom:</strong>
<input type="text" name="nomPrenomClt" value="{{ $client->nomPrenomClt }}" class="form-control" placeholder="Saisir le nom et le prénom">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Adresse:</strong>
<input type="text" name="adresseClt" value="{{ $client->adresseClt }}" class="form-control" placeholder="Saisir un prix">
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Gouvernorat:</strong>
<input type="text" name="gouvClt" value="{{ $client->gouvClt }}" class="form-control" placeholder="Saisir un stock">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>E-mail:</strong>
<input type="text" name="mailClt" value="{{ $client->mailClt }}" class="form-control" placeholder="Saisir un prix">
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>Téléphone:</strong>
<input type="text" name="telClt" value="{{ $client->telClt }}" class="form-control" placeholder="Saisir un stock">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>catClt:</strong>
<input type="text" name="catClt" value="{{ $client->catClt }}" class="form-control" placeholder="Saisir un prix">
</div>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<div class="form-group">
<strong>compteClt:</strong>
<input type="text" name="compteClt" value="{{ $client->compteClt }}" class="form-control" placeholder="Saisir un stock">
</div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center pt-4">
<button type="submit" class="btn btn-primary">Soumettre</button>
</div>
</div>
</form>
@endsection@extends('clients.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="float-start">
<h2> Fiche client</h2>
</div>
<div class="float-end">
<a class="btn btn-outline-primary" href="{{ route('clients.index') }}"> Retour</a>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Numéro:</strong>
{{ $client->cdeClt }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Nom & prénom:</strong>
{{ $client->nomPrenomClt }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Adresse:</strong>
{{ $client->adresseClt }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Gouvernorat:</strong>
{{ $client->gouvClt }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>E-mail:</strong>
{{ $client->mailClt }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Téléphone:</strong>
{{ $client->telClt }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>catClt:</strong>
{{ $client->catClt }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>compteClt:</strong>
{{ $client->compteClt }}
</div>
</div>
</div>
@endsection