Utiliser Angular avec Visual Studio Code
Utiliser Angular avec Visual Studio Code
-
Objectifs
- Apprendre à configurer un environnement de développement d’applications Angular dans l’éditeur de code Visual Studio.
-
Présentation
- Angular est une bibliothèque JavaScript populaire pour la construction d’interfaces utilisateur d’applications Web développée par Google. L’éditeur de code Visual Studio prend en charge Angular IntelliSense.
- Installer l’IDE Visual Studio Code qui est un excellent outil pour développer en Angular. Bien sûr, il en existe plusieurs autres mais celui-ci fait parti des meilleurs à l’heure où j’écris cet article
-
Installation de Visual studio code
- Visual Studio Code est l’éditeur utilisé dans la plupart des applications Angular.
- VS code est un éditeur de code développé par Microsoft pour Windows, Linux et OS X.
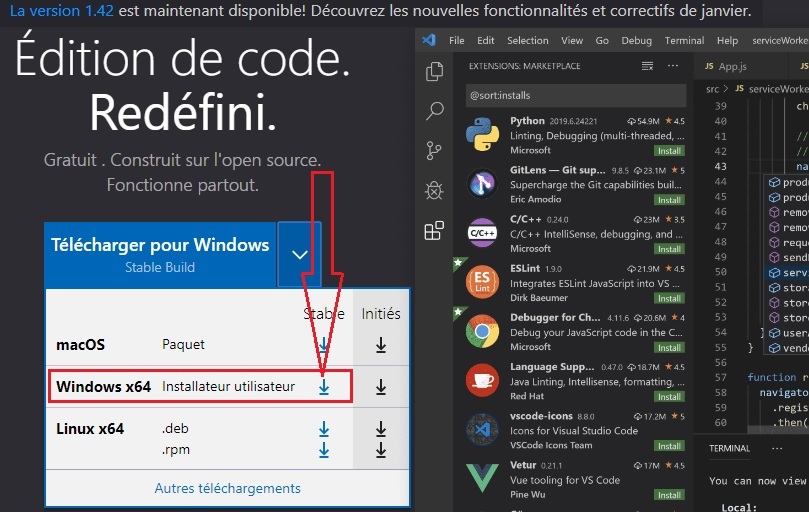
- Télécharger la dernière version depuis le site officiel https://code.visualstudio.com/
- Enregistrer le fichier puis exécutez le, laissez les paramètres par défaut.
-
Utiliser Angular avec Visual Studio Code
- A la fin de l’installation, démarrer l’IDE Visual Studio Code.
- Ouvrir le dossier contenant un projet Angular, depuis l’écran de démarrage de VSC.
-
Installer les extensions nécessaires
- Il ne reste plus qu’à installer les extensions nécessaires pour développer plus efficacement avec Visual Studio Code. En effet l’une des forces de VSC est le nombre de plugins disponibles pour faciliter les développements avec vos langages préférés.
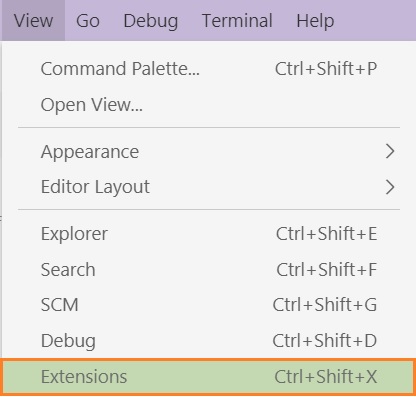
- Pour se faire, allez sur le Menu View puis cliquez sur extensions
- La première extension à installer est Angular Essentials qu’on peut le rechercher depuis l’écran des extensions.



Cliquer alors sur le bouton Installer à droite de l’écran sous le titre de l’extension. Une fois le module installé, il est possible que VSC vous demande d’activer un plugin « Material », ce que vous pouvez faire.
