Travaux dirigés 1 HTML
Travaux dirigés 1 HTML
-
Objectifs
- Dans ce TP, vous allez découvrir la mise en forme d’un texte avec le langage HTML5.
-
Énoncé
-
Exercice 01
- Créer un dossier personnel de travail à votre nom sur la machine.
- Créer une première page HTML de base, à l’aide du « BlocNote » de Windows. Cette page comportera :
- Un titre dans la barre du navigateur
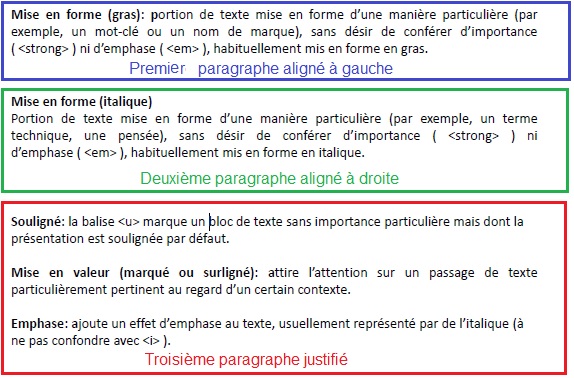
- Réécrire les paragraphes suivants, alignés à gauche, droite, et justifiés.
- Ajouter les lignes colorées dans l’image comme des commentaires
- Tester le résultat en validant par le W3C
- Placer une barre horizontale en fin de l’article
- Ajouter à sa fin, après la barre, la date courante, dans un paragraphe aligné à droite
-
Exercice 02
- Cet exercice pratique vous permettra de tester vos compétences en HTML5 en mettant en pratique les concepts de formulaires, de tableaux, de balises sémantiques et de menus de navigation. Chaque exercice est sur une page distincte et accessible via le menu. Bonne chance dans votre apprentissage !
- Créez une page HTML qui contient un formulaire de contact comprenant les champs suivants :
- Nom complet
- Adresse e-mail
- Numéro de téléphone
- Message (zone de texte multiligne)
- Bouton « Envoyer »
- Assurez-vous de fournir des étiquettes appropriées pour chaque champ et d’utiliser les attributs HTML5 pertinents. Créez un menu de navigation qui permet de passer à d’autres exercices.
- Ajoutez une validation côté client à l’exercice 1 en utilisant les attributs HTML5 tels que «
required« , «type« , «pattern« , etc. Assurez-vous que le formulaire affiche un message d’erreur approprié si un champ est mal rempli. Ajoutez une option de menu pour accéder à cet exercice. - Créez une page HTML qui utilise un tableau pour afficher des données tabulaires. Les données doivent représenter une liste de produits avec les colonnes suivantes :
- Nom du produit
- Prix unitaire
- Quantité en stock
- Date d’ajout
- Assurez-vous d’utiliser des en-têtes de colonne appropriés et de mettre en forme le tableau de manière lisible. Ajoutez également une option dans le menu pour accéder à cet exercice.
- Créez une page HTML5 qui utilise au moins trois balises sémantiques différentes pour structurer le contenu. Par exemple, vous pouvez utiliser
<header>,<nav>,<article>,<section>,<footer>,<aside>, etc. - Chaque balise sémantique doit être accompagnée d’un contenu significatif. Incluez un lien dans le menu pour accéder à cet exercice.
- Créez un Menu de Navigation
- Créez une page qui contient un menu de navigation qui permet aux utilisateurs de passer d’un exercice à un autre. Utilisez des liens hypertextes pour relier chaque exercice et permettez aux utilisateurs de naviguer facilement entre les pages.