TP4 jQuery (tableau de multiplication)
Sommaire
TP4 jQuery
-
Objectifs
- Etre capable d’utiliser les sélecteurs jQuery.
-
Exercice 01
-
Énoncé
- Créer une page HTML , appelée TableauxJquery.html, faisant apparaître la table de multiplication pour les entiers compris entre 1 et K
- K est un nombre saisie par l’utilisateur via une boite de dialogue
- Le titre de la page sera : La table de multiplication
- La table crée doit répondre aux critères suivants:
- être au centre de la page
- avoir largeur 60% de la page
- Bordure 4px solid et de couleur rouge
- Le texte dans les cellules est mit au centre de chacune des cellules
- La première cellule contient X en gras sur un fond jaune
- Essayer de créer un modèle alternant pour toutes les lignes paires de la table et un modèle différent pour toutes les lignes impaires du tableau, via des sélecteurs enfants (choix de couleur libre).
- La première ligne et colonne du tableau doivent avoir une couleur d’arrière plan orangé et un texte gras italique
- On peut s’inspirer de l’exemple suivant.
-
Explication
- Le sélecteur :nth-child ("n-ième enfant")
- Ce sélecteur vous permet de sélectionner un ou plusieurs éléments en fonction de leur ordre dans la source et selon des critères que vous déterminez.
- Pour plus d’information consultez l’article:Le sélecteur :nth-child
- La balise <colgroup> du HTML
- Cette balise HTML permet de faire un groupe de colonne d’un tableau pour leurs assigner les mêmes propriétés.
- Exemple : Pour colorer la première colonne du tableau ci-dessous on écrit en
css col:first-child {background: #FF0} - Exemple : Pour colorer les colonnes pair à partir du troisième colonne du tableau ci-dessous on écrit en
css col:nth-child(2n+3) {background: #CCC} - Télécharger l’exemple:tableau
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 02
-
Énoncé
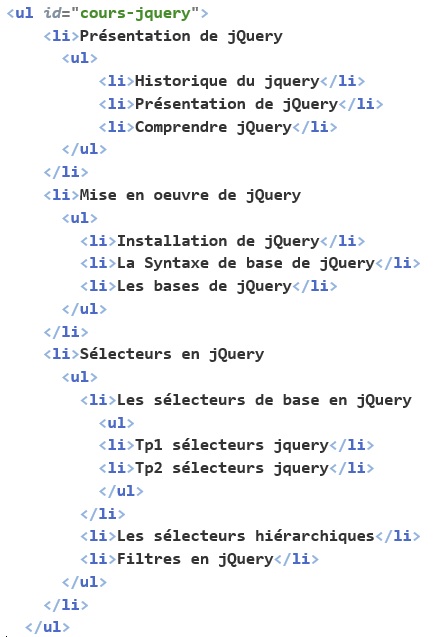
- Soit la liste imbriquée non ordonnée suivante:
- Vous remarquerez que l’identifiant de la première balise <ul> est cours-jquery, mais qu’aucune classe n’est associée aux balises <li>. Lorsque aucun style n’est appliqué, la liste est affichée verticalement
- Maintenant nous voulions que les éléments de premier niveau, et uniquement ceux là, soient organisés à l’horizontale.
- Pour le faire
- Définir une classe CSS horizontal qui sert présenter les éléments
- Créer une fonction Jquery qui vous permet d’appliquer le style proposé
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !