TP3 Bootstrap
TP3 Bootstrap
-
Objectif
- Etre capable d’utiliser les listes Bootstrap.
-
Exercice 01
-
Énoncé
- Afficher la liste suivante en seule ligne à l’aide de Bootstrap.
- L’image ci-contre représente le résultat souhaité
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 02
-
Rappel
- Dans la liste de définitions, chaque élément de la liste peut être composé à la fois des éléments
<dt>et<dd> <dt>signifie terme de définition, et comme un dictionnaire, c’est le terme (ou la phrase) qui est défini.-
Énoncé
- utiliser les classes des
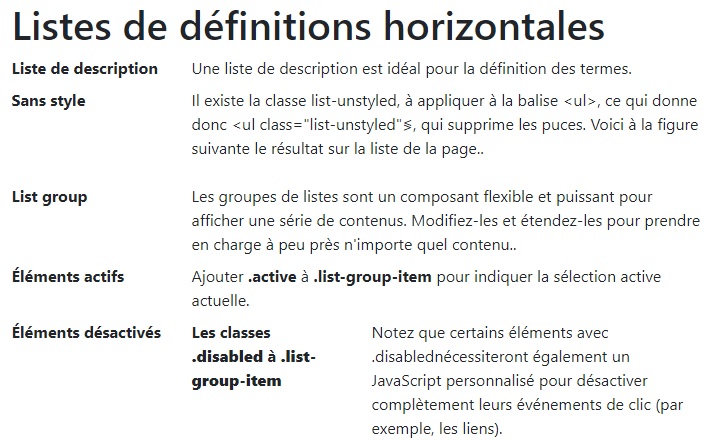
listes de définitions horizontales bootstrap, pour représenter les lignes suivantes: -
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 03
-
Énoncé
- Reprener la liste de l’exercice 01 pour gérer la taille (ou bien la largeur) de cette list-group,puis insérer le dans le système de grilles de Bootstrap.
- La liste doit occuper 4 colonnes sur l’écran d’un ordinateur de bureau, 6 sur une tablette et 12 sur un smartphone.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
Code de départ
<ul>
<li> HTML5</li>
<li> CSS</li>
<li> Bootstrap</li>
<li> JQuery</li>
<li> SCSS</li>
<li> PHP</li>
</ul>
Résultat souhaité